How to customize your Docsie portal by injecting your embedded Docsie code into Visual Studio Code.
Docsie has a lot of customization capabilities. In this article i will guide you on the steps you need to take to get started on customizing your Docsie portal. Please keep in mind that i am not a professional developer, or designer and know that your tech team can use these tools to create beautifully fashioned Docsie portal far better then I can. This is merely a step by step guide on how to get them started!
STEP 1
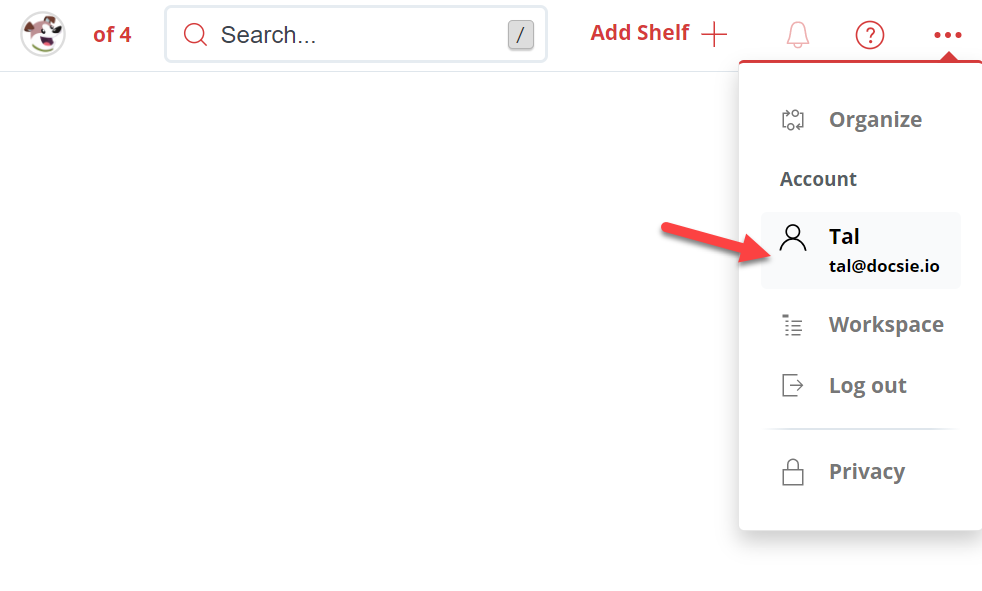
The first step is to get your line of code. He is how it is done. Find your account on the top right corner where there are three dots and click it. It will take you to Docsie's settings dashboard.
STEP 2
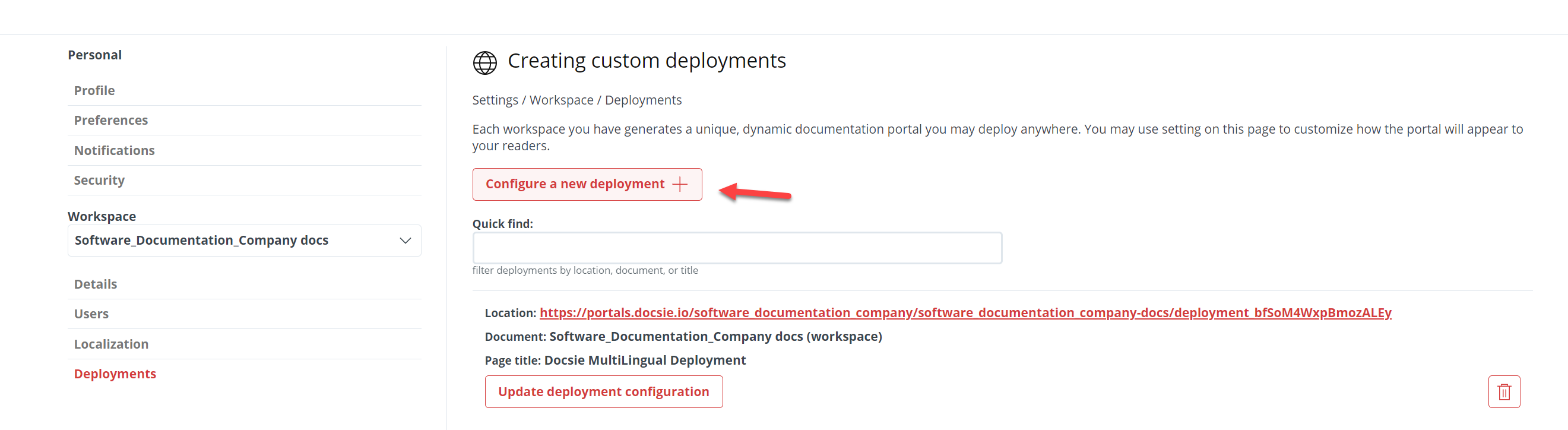
Next, click on 'Deployment' button on the left hand side.

Once you are in the deployment settings now you the ability to create a knowledge portal via Docsie cloud, or to create a knowledge portal via your own companies website by summoning a line of code in which you can add to your HTML and begin the styling process. This is done simply by clicking 'Configure a new deployment +'

STEP 3
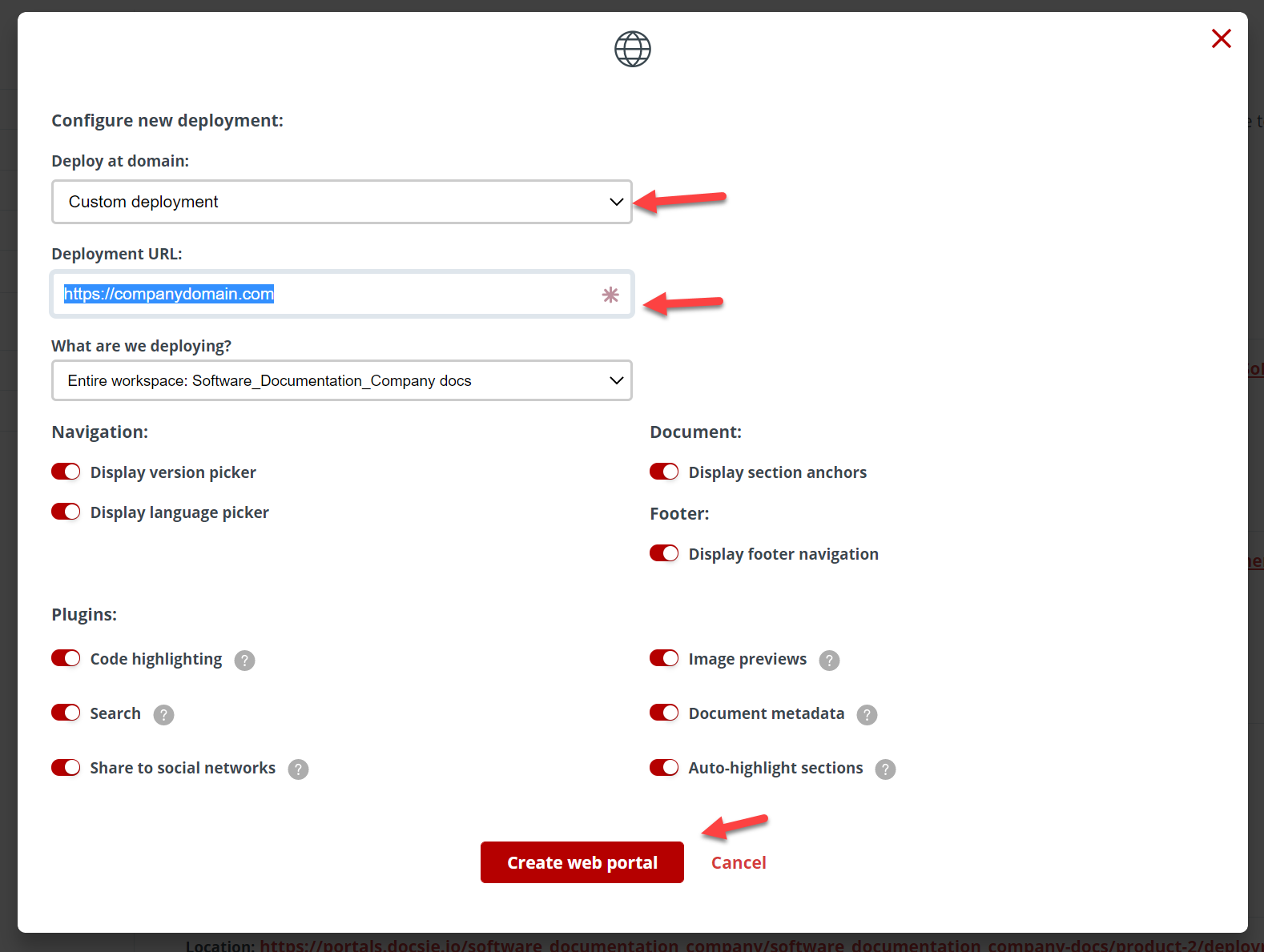
Next click on the tab that says 'Custom deployment' type your website within 'Deployment URL' and then click 'Create web portal'.

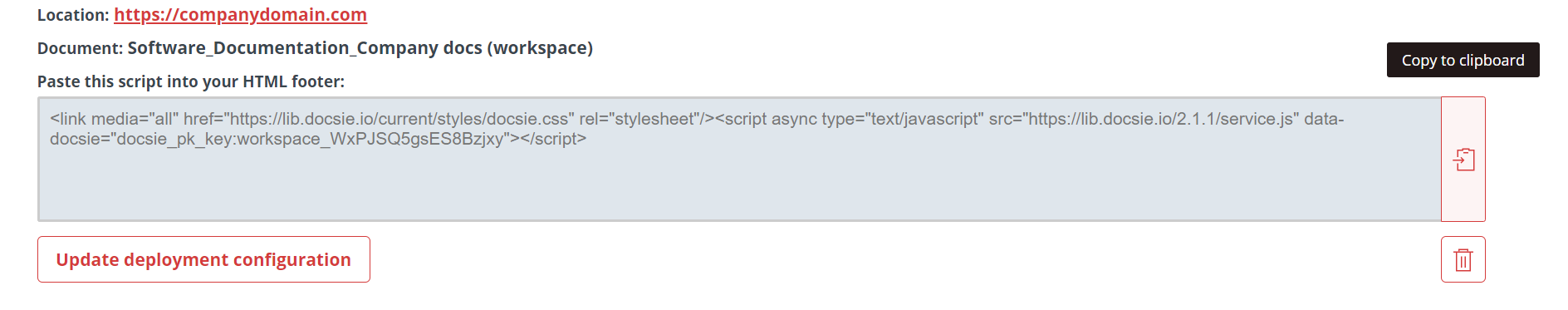
Once that is done, make sure to scroll down and find your portal at the bottom of the list of portals and then click 'Get deployment script.

STEP 4
Now copy your script and lets jump onto Visual Studio Code!

If you need more information about how to get the Embedded code from your Docsie check out my blog about publishing your documentation with your embedded code here.
Now, within Visual Studio Code create a file (unless you have a file ready) for index.html, index.css. and index.js. Once that is done open your HTML and paste your code within the body of your html (under the </head> tag).

STEP 5
Now for step 5 we need to create a 'Basic style'.
You can find more information about how to apply basic styling to your Docsie portals via our link here https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
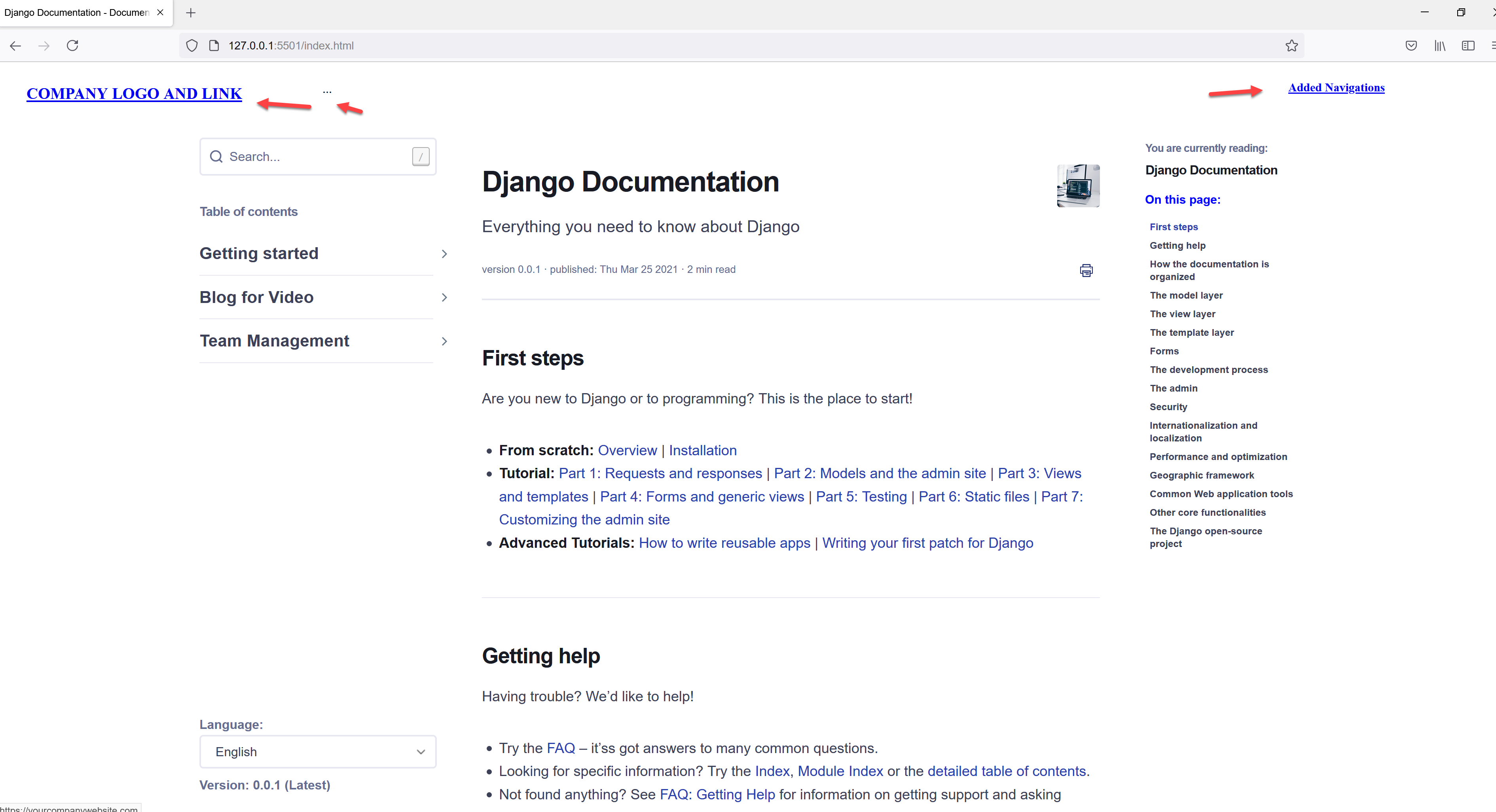
For my example I added this to my HTML. and as you can see I added a company name link and I did some mild CSS to alter them.


My results look very basic, but I wanted you to see the potential that your tech team can do to spice up Docsie knowledge portals and create portals that match your brands look and feel. Keep in mind that you may have a different style, and colors; in fact in most cases our users put their logo which is embedded with their website links, they add navigations bars on top so that their Docsie knowledge portal fit seamlessly and naturally onto their company websites and match the environment and CSS of their current sites.

STEP 6
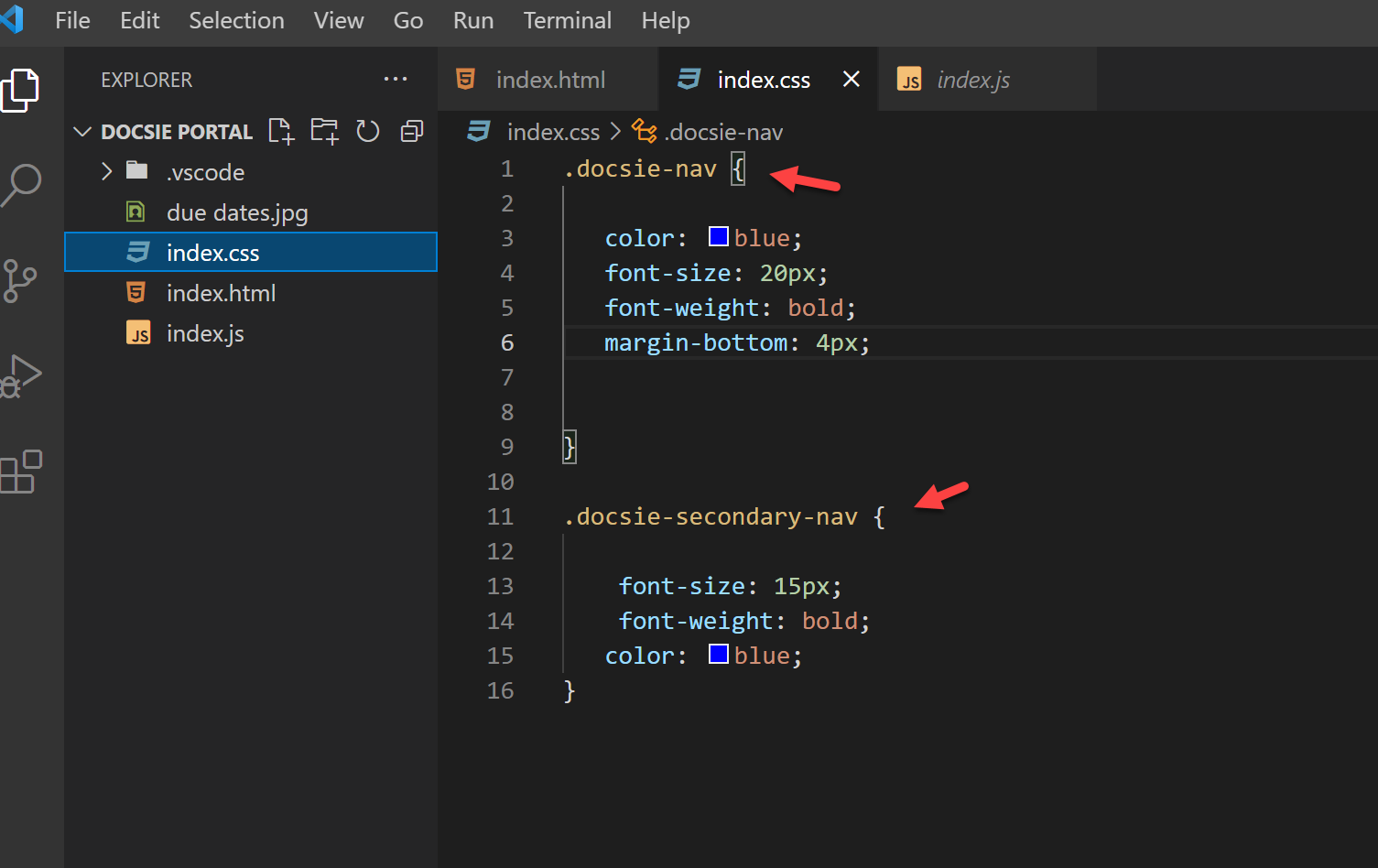
Then the last step I did was add some styling changes via this text here:
<style>
:root {
--docsie-font-family: garamond;
--docsie-font-family-head: inherit;
--docsie-font-family-mono: monospace;
--docsie-hue-primary: 200;
--docsie-hue-gray: var(--docsie-hue-primary);
--docsie-sat-primary: 100%;
--docsie-page-width: 1800px;
--docsie-notice-background: var(--docsie-color-primary-darker);
}
</style>
I pasted it below the last div tag of the ‘basic style’.

And the results for my very basic style changes were this:

Now that you have all the tools at your disposal, give it a try yourself, and see how it feels to change things around and create beautiful knowledge portals that you can be proud of! I am 100% certain that your knowledge portals will look way fancier then mine! :) So give it a try and most importantly have fun with it!

