So passen Sie Ihr Docsie-Portal an, indem Sie Ihren eingebetteten Docsie-Code in Visual Studio Code einfügen.
Docsie hat eine Menge von Anpassungsmöglichkeiten. In diesem Artikel führe ich Sie durch die Schritte, die Sie unternehmen müssen, um Ihr Docsie-Portal anzupassen. Bitte bedenken Sie, dass ich kein professioneller Entwickler oder Designer bin und wissen Sie, dass Ihr technisches Team diese Werkzeuge nutzen kann, um ein wunderschönes Docsie-Portal zu erstellen, viel besser als ich es kann. Dies ist lediglich eine Schritt-für-Schritt-Anleitung, wie sie anfangen können!
SCHRITT 1
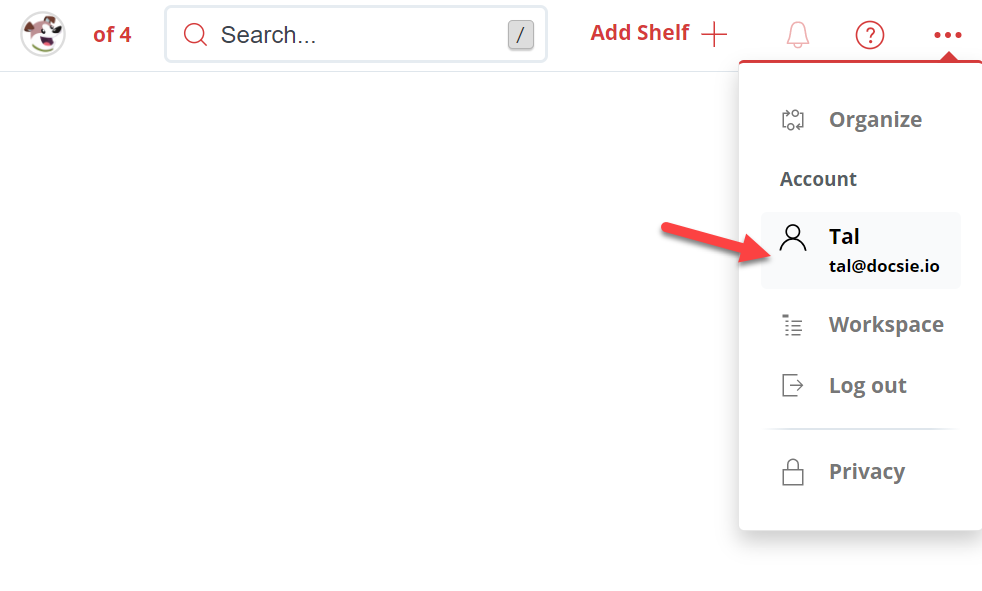
Der erste Schritt besteht darin, Ihre Codezeile zu erhalten. So wird es gemacht. Suchen Sie Ihr Konto in der oberen rechten Ecke, wo sich drei Punkte befinden, und klicken Sie es an. Sie gelangen dann zum Docsie-Einstellungs-Dashboard.
SCHRITT 2
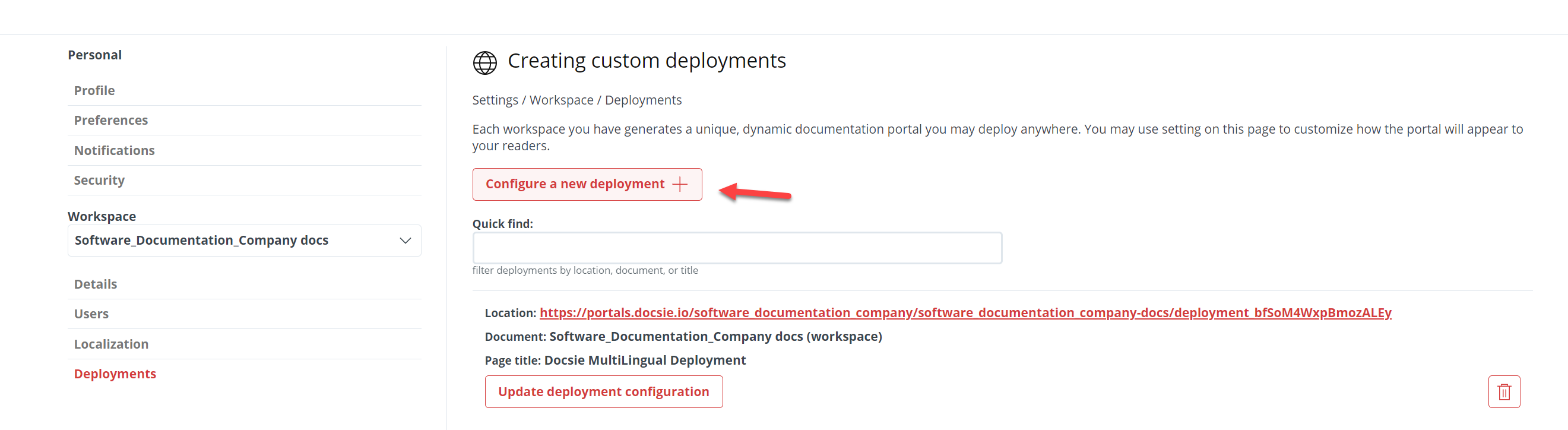
Als nächstes klicken Sie auf der linken Seite auf die Schaltfläche 'Deployment'.

Sobald Sie sich in den Bereitstellungseinstellungen befinden, haben Sie nun die Möglichkeit, ein Wissensportal über Docsie Cloud zu erstellen oder ein Wissensportal über die Website Ihres Unternehmens zu erstellen, indem Sie eine Codezeile aufrufen, die Sie zu Ihrem HTML-Code hinzufügen und den Gestaltungsprozess starten können. Dazu klicken Sie einfach auf "Configure a new deployment +".

SCHRITT 3
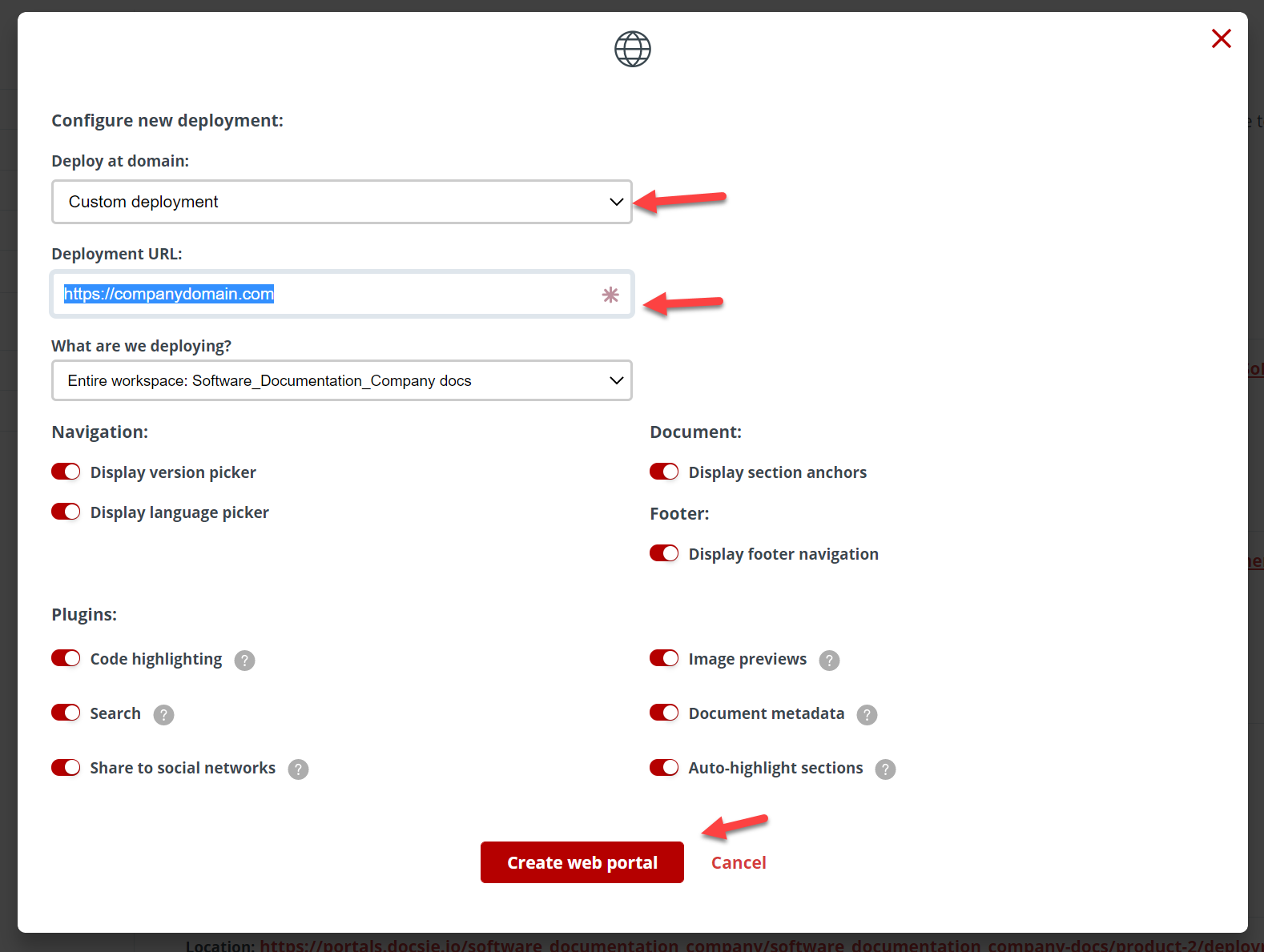
Klicken Sie anschließend auf die Registerkarte "Benutzerdefinierte Bereitstellung", geben Sie Ihre Website unter "Bereitstellungs-URL" ein und klicken Sie dann auf "Webportal erstellen".

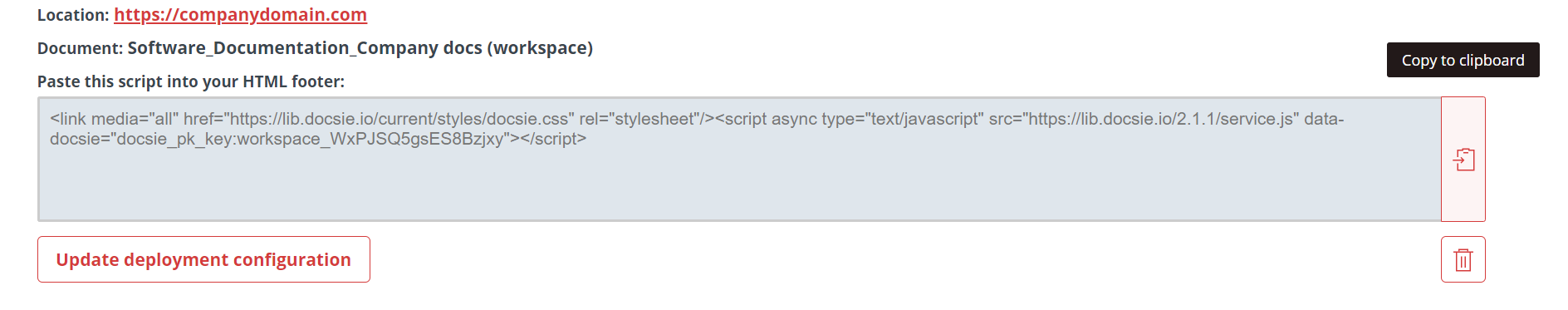
Scrollen Sie anschließend nach unten, um Ihr Portal am Ende der Portalliste zu finden, und klicken Sie dann auf "Get deployment script".

SCHRITT 4
Kopieren Sie nun Ihr Skript und lassen Sie uns in Visual Studio Code einsteigen!

Wenn Sie weitere Informationen darüber benötigen, wie Sie den eingebetteten Code aus Ihrem Docsie erhalten, lesen Sie meinen Blog über die Veröffentlichung Ihrer Dokumentation mit Ihrem eingebetteten Code hier.
Erstellen Sie nun in Visual Studio Code eine Datei für index.html, index.css und index.js (es sei denn, Sie haben bereits eine Datei). Öffnen Sie anschließend Ihr HTML und fügen Sie Ihren Code in den Textkörper Ihrer HTML-Datei ein (unter dem -Tag).

SCHRITT 5
Für Schritt 5 müssen wir nun einen 'Basic style' erstellen.
Weitere Informationen darüber, wie Sie Ihren Docsie-Portalen ein grundlegendes Styling verpassen, finden Sie unter diesem Link https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
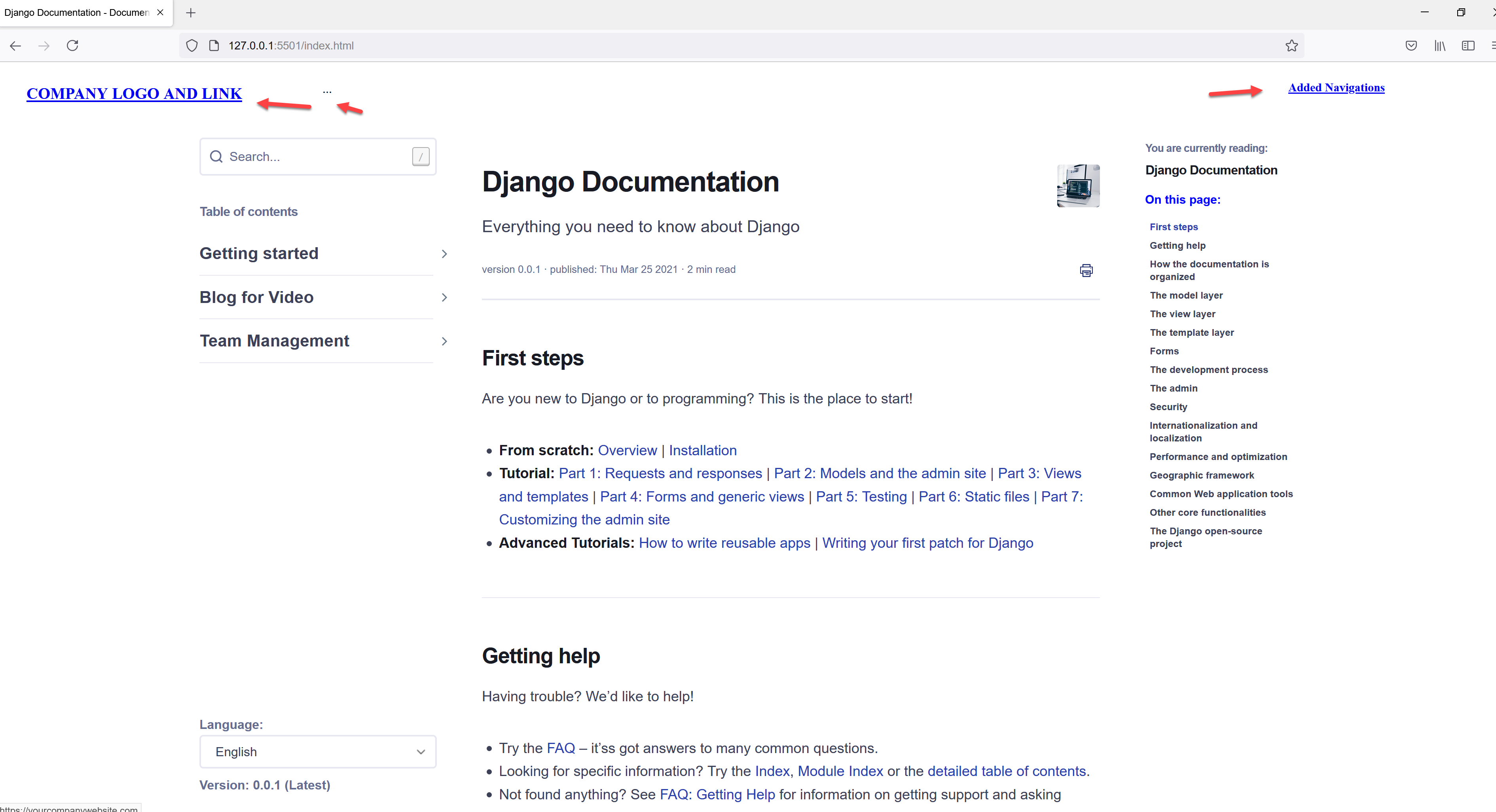
Für mein Beispiel habe ich dies zu meinem HTML-Code hinzugefügt. Wie Sie sehen können, habe ich einen Firmennamen-Link hinzugefügt und einige leichte CSS-Änderungen vorgenommen.


Meine Ergebnisse sehen sehr einfach aus, aber ich wollte, dass Sie sehen, was Ihr technisches Team tun kann, um Docsie-Wissensportale aufzupeppen und Portale zu erstellen, die zum Look and Feel Ihrer Marke passen. Denken Sie daran, dass Sie vielleicht einen anderen Stil und andere Farben haben; in den meisten Fällen fügen unsere Benutzer ihr Logo ein, das in ihre Website-Links eingebettet ist, und fügen oben Navigationsleisten hinzu, so dass sich ihr Docsie-Wissensportal nahtlos und natürlich in ihre Unternehmenswebsite einfügt und der Umgebung und dem CSS ihrer aktuellen Websites entspricht.

SCHRITT 6
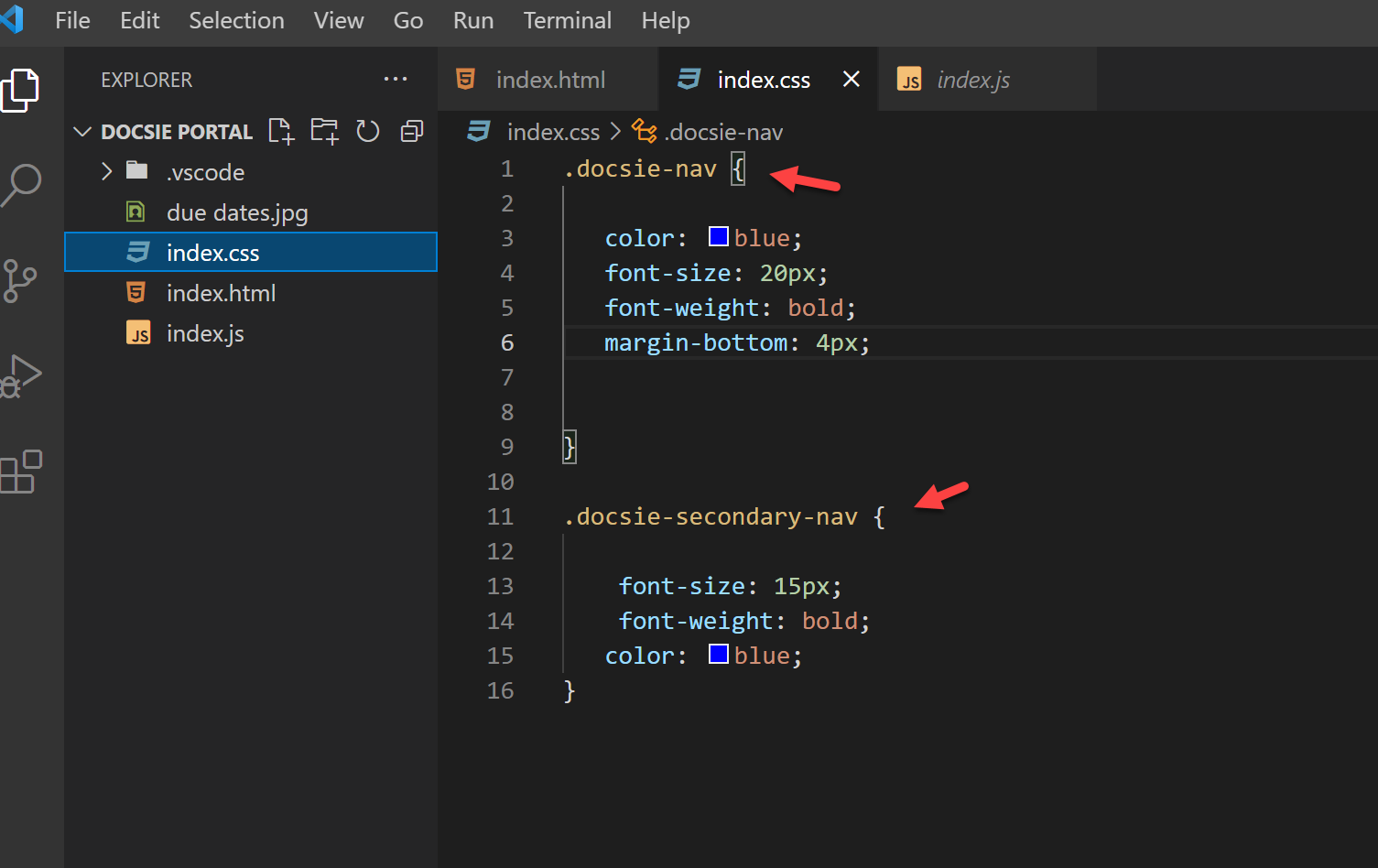
Als letzten Schritt fügte ich über diesen Text hier einige Änderungen am Styling hinzu:
```
