Cómo personalizar su portal Docsie inyectando su código Docsie incrustado en Visual Studio Code.
Docsie tiene un montón de capacidades de personalización. En este artículo le guiaré en los pasos necesarios para empezar a personalizar su portal Docsie. Por favor, tenga en cuenta que no soy un desarrollador profesional, o diseñador y sé que su equipo técnico puede utilizar estas herramientas para crear portal Docsie maravillosamente de moda mucho mejor que yo. Esto es simplemente una guía paso a paso sobre cómo empezar.
PASO 1
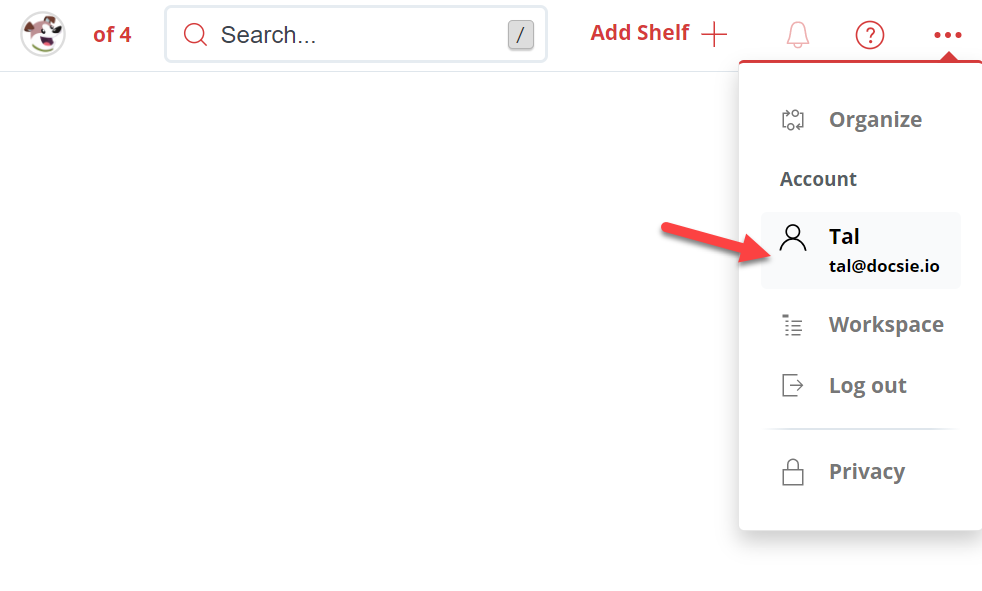
El primer paso es conseguir su línea de código. Él es cómo se hace. Encuentre su cuenta en la esquina superior derecha donde hay tres puntos y haga clic en él. Te llevará al panel de configuración de Docsie.
PASO 2
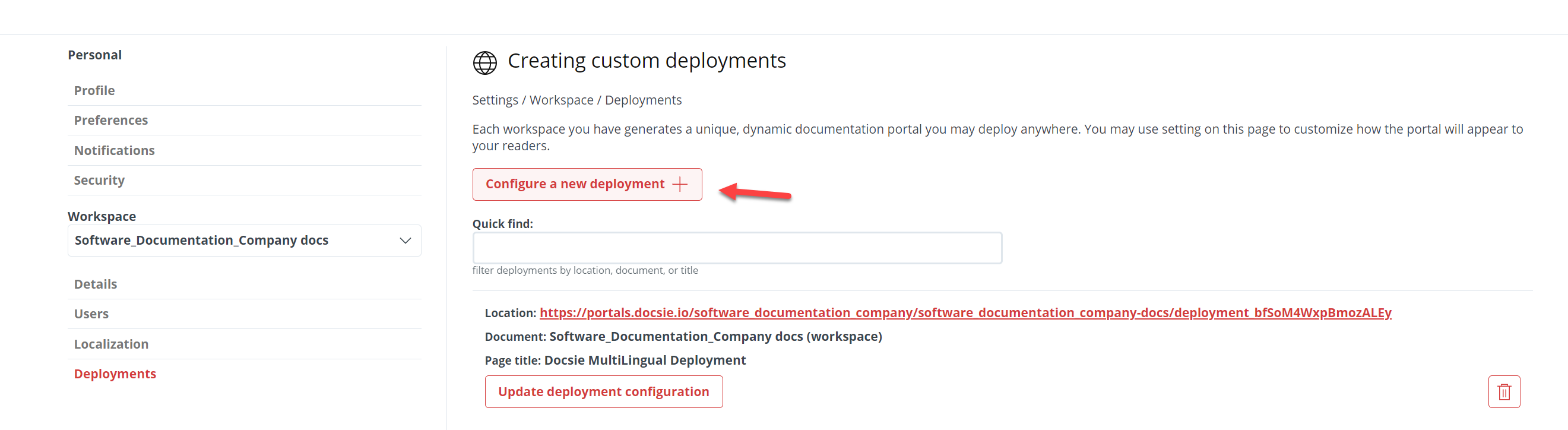
A continuación, haga clic en el botón 'Deployment' en el lado izquierdo.

Una vez que esté en la configuración de despliegue ahora la posibilidad de crear un portal de conocimiento a través de Docsie nube, o para crear un portal de conocimiento a través de su propio sitio web de las empresas mediante la invocación de una línea de código en el que se puede añadir a su HTML y comenzar el proceso de estilo. Esto se hace simplemente haciendo clic en "Configurar un nuevo despliegue +".

PASO 3
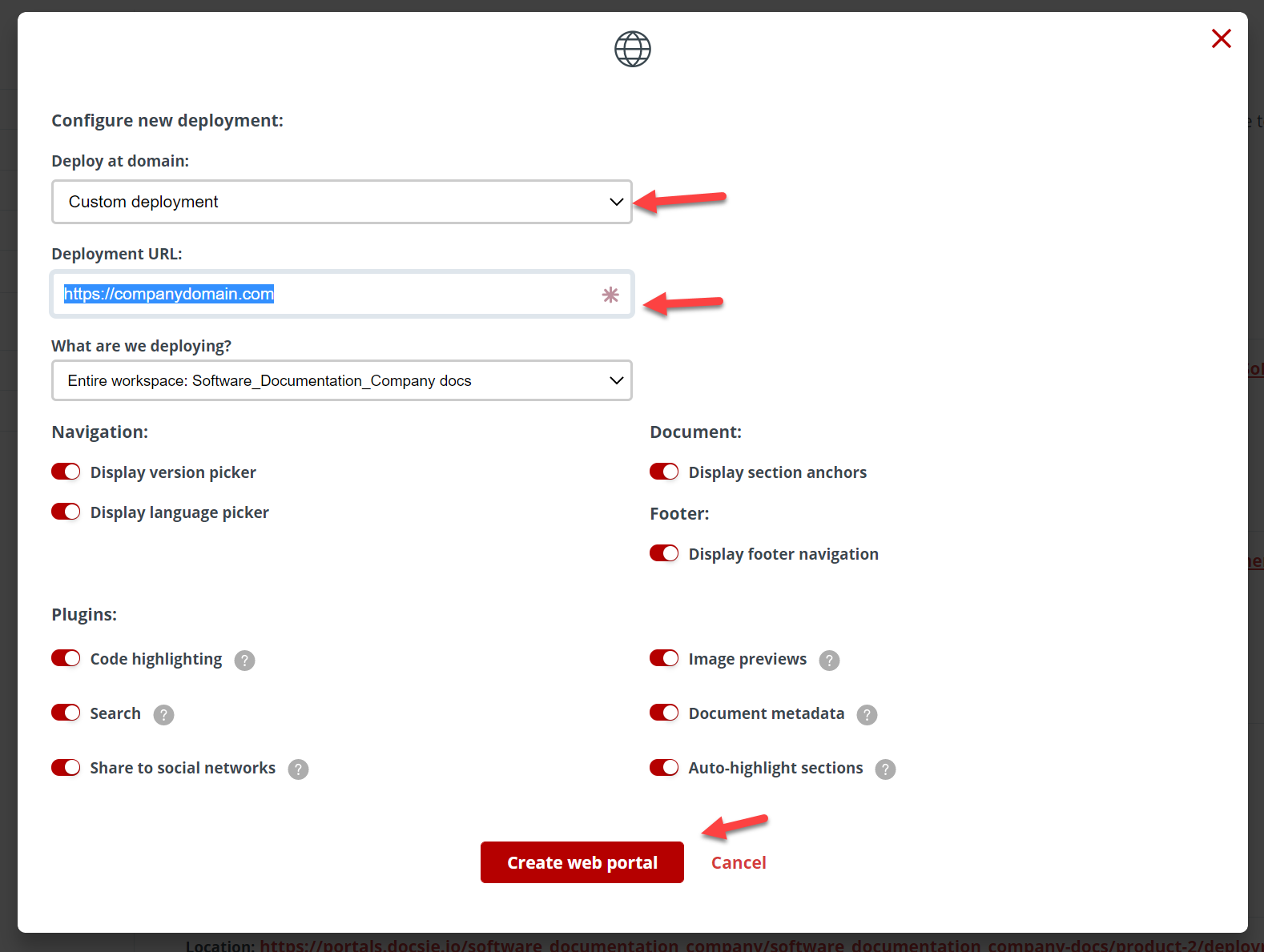
A continuación haga clic en la pestaña que dice 'Custom deployment' escriba su sitio web dentro de 'Deployment URL' y luego haga clic en 'Create web portal'.

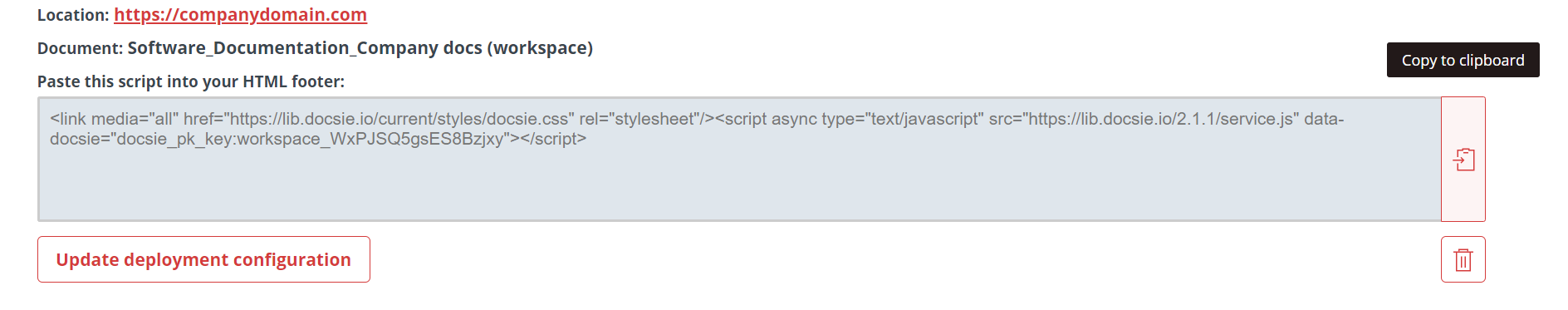
Una vez hecho esto, asegúrese de desplazarse hacia abajo y encontrar su portal en la parte inferior de la lista de portales y, a continuación, haga clic en "Obtener script de despliegue".

PASO 4
Ahora copie su script y pasemos a Visual Studio Code.

Si necesitas más información sobre cómo obtener el código incrustado de tu Docsie echa un vistazo a mi blog sobre cómo publicar tu documentación con tu código incrustado aquí.
Ahora, dentro de Visual Studio Code crea un archivo (a menos que tengas un archivo listo) para index.html, index.css. e index.js. Una vez hecho esto abre tu HTML y pega tu código dentro del cuerpo de tu html (bajo la etiqueta ).

PASO 5
Ahora para el paso 5 necesitamos crear un 'Estilo básico'.
Puede encontrar más información sobre cómo aplicar estilos básicos a sus portales Docsie a través de nuestro enlace aquí https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
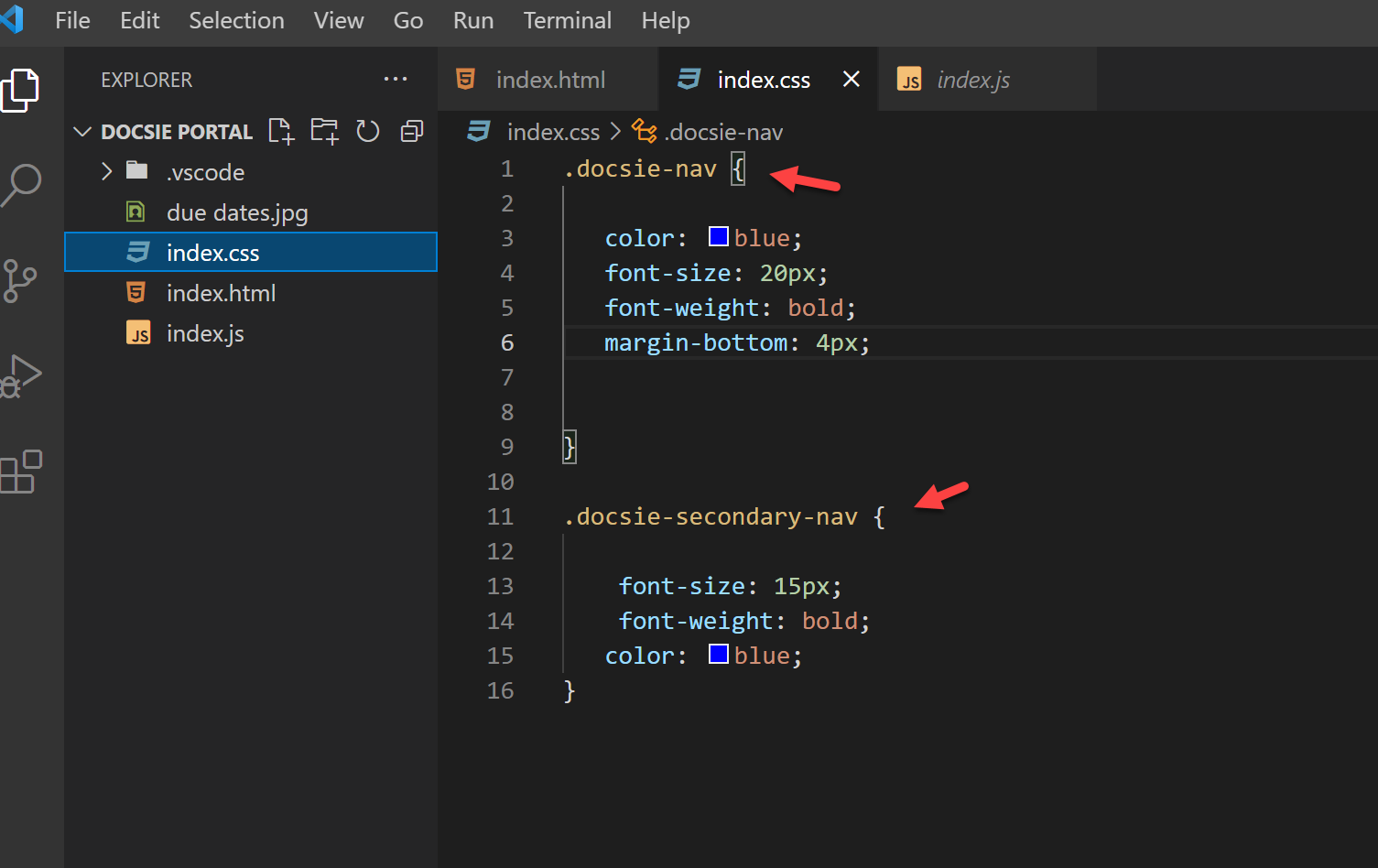
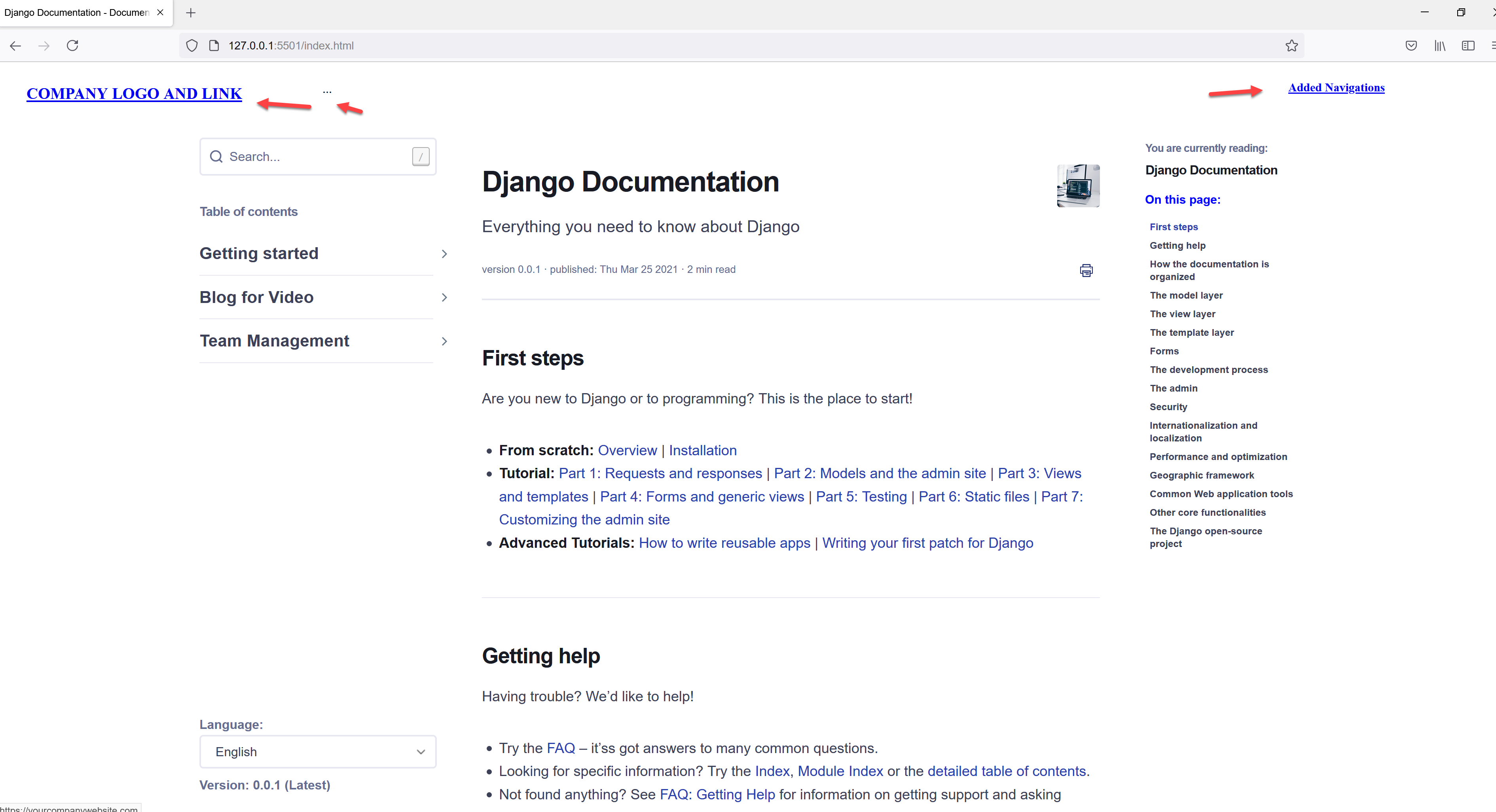
Para mi ejemplo he añadido esto a mi HTML. y como se puede ver que he añadido un enlace nombre de la empresa y he hecho un poco de CSS leve para alterarlos.


Mis resultados parecen muy básicos, pero quería que vieras el potencial que tu equipo técnico puede hacer para darle vida a los portales de conocimiento Docsie y crear portales que encajen con el aspecto de tu marca. Tenga en cuenta que puede tener un estilo y colores diferentes; de hecho, en la mayoría de los casos nuestros usuarios ponen su logotipo que se incrusta con los enlaces de su sitio web, añaden barras de navegación en la parte superior para que su portal de conocimiento Docsie encaje a la perfección y de forma natural en los sitios web de su empresa y coincida con el entorno y CSS de sus sitios actuales.

PASO 6
A continuación, el último paso que hice fue añadir algunos cambios de estilo a través de este texto aquí:
```
