Comment personnaliser votre portail Docsie en injectant votre code Docsie intégré dans Visual Studio Code.
Docsie offre de nombreuses possibilités de personnalisation. Dans cet article, je vais vous guider sur les étapes à suivre pour commencer à personnaliser votre portail Docsie. N'oubliez pas que je ne suis pas un développeur ou un concepteur professionnel et que votre équipe technique peut utiliser ces outils pour créer de magnifiques portails Docsie bien mieux que moi. Il s'agit simplement d'un guide étape par étape pour les aider à démarrer !
ÉTAPE 1
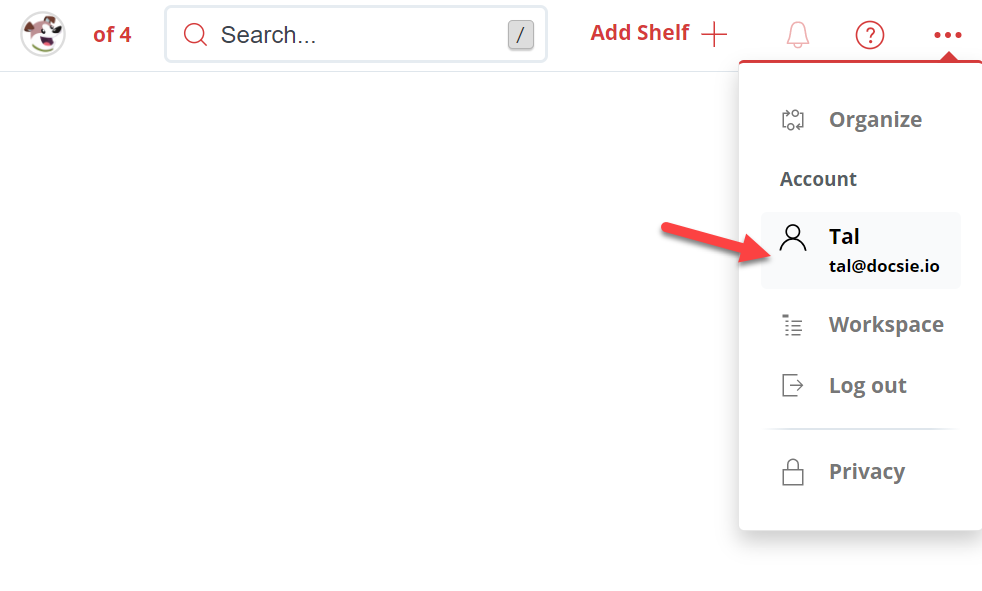
La première étape consiste à obtenir votre ligne de code. Voici comment procéder. Trouvez votre compte dans le coin supérieur droit où il y a trois points et cliquez dessus. Cela vous amènera au tableau de bord des paramètres de Docsie.
ETAPE 2
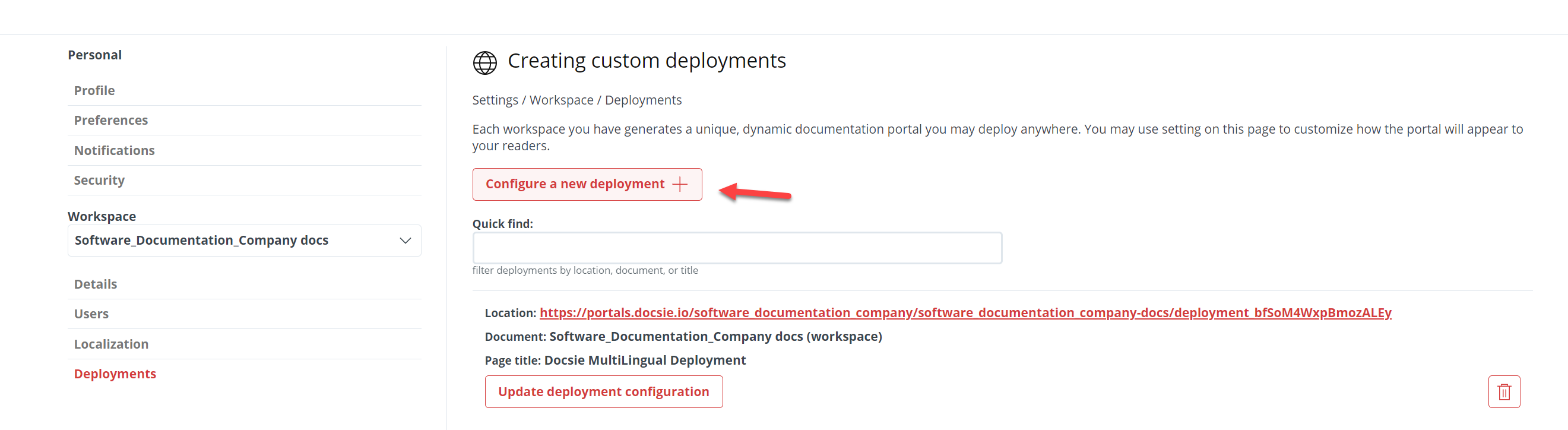
Ensuite, cliquez sur le bouton 'Deployment' sur le côté gauche.

Une fois que vous êtes dans les paramètres de déploiement, vous avez maintenant la possibilité de créer un portail de connaissances via Docsie cloud, ou de créer un portail de connaissances via le site web de votre propre entreprise en invoquant une ligne de code que vous pouvez ajouter à votre HTML et commencer le processus de stylisation. Pour ce faire, il suffit de cliquer sur "Configurer un nouveau déploiement +".

ÉTAPE 3
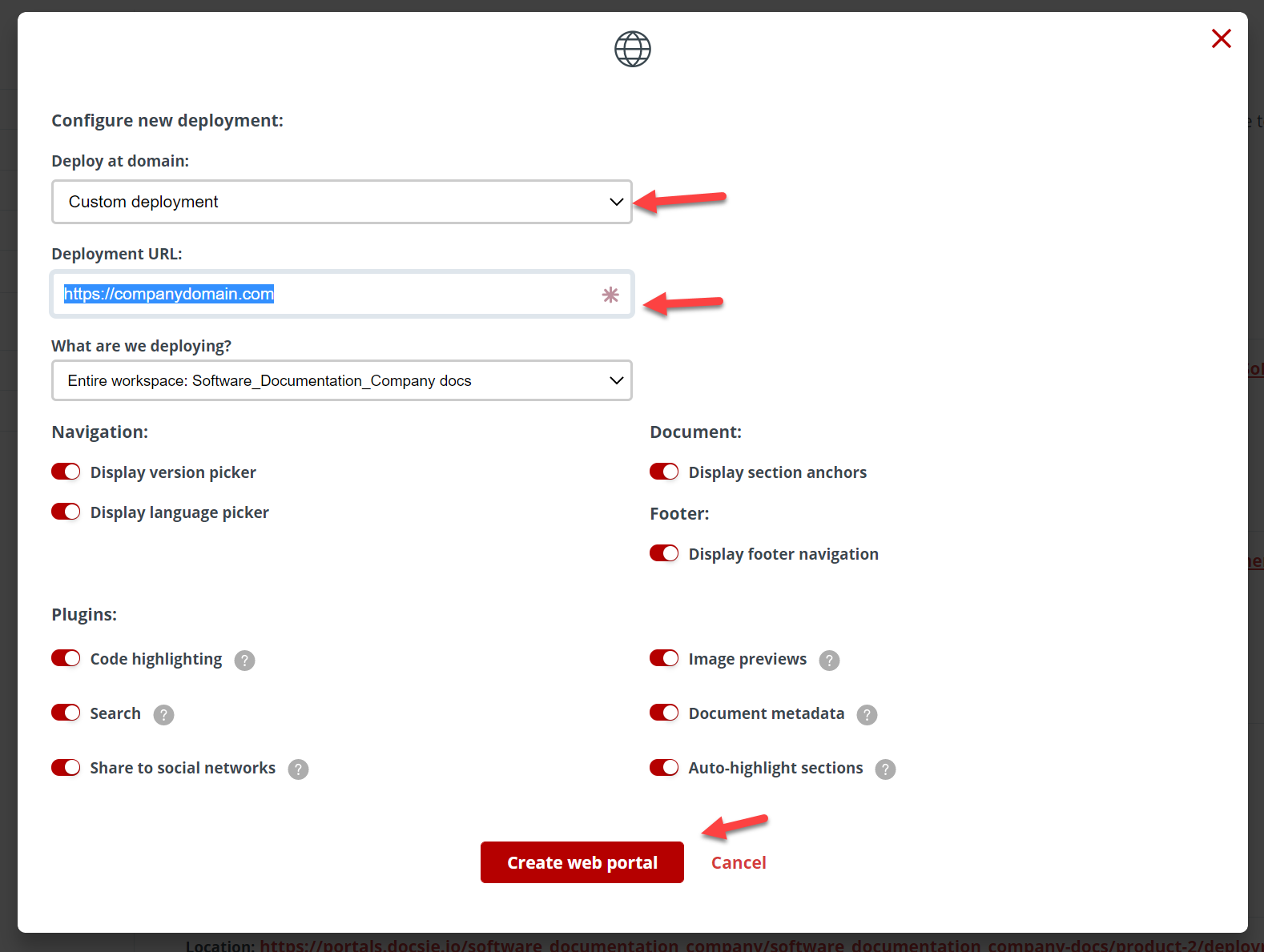
Cliquez ensuite sur l'onglet 'Custom deployment' et tapez votre site web dans 'Deployment URL' puis cliquez sur 'Create web portal'.

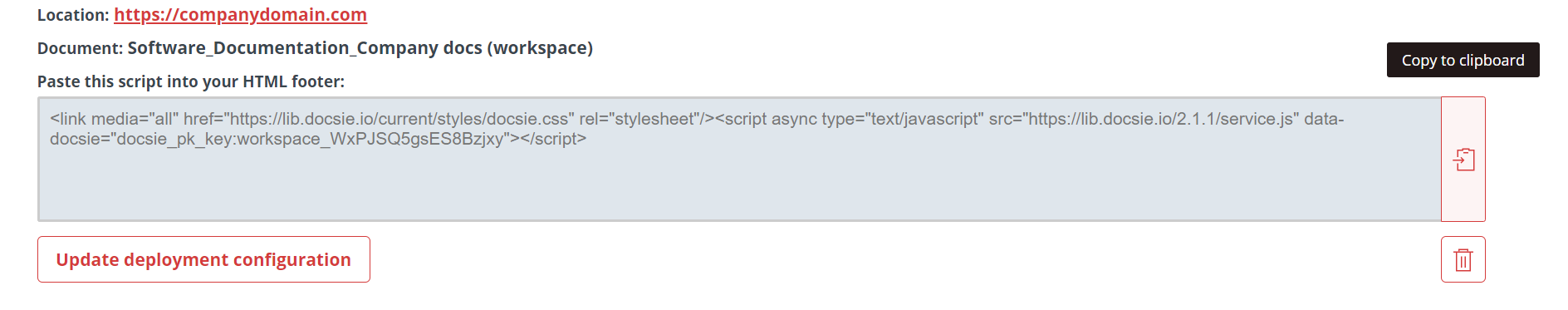
Une fois que c'est fait, assurez-vous de faire défiler vers le bas et de trouver votre portail au bas de la liste des portails, puis cliquez sur "Obtenir le script de déploiement".

ÉTAPE 4
Copiez maintenant votre script et passez à Visual Studio Code !

Si vous avez besoin de plus d'informations sur la façon d'obtenir le code intégré de votre Docsie, consultez mon blog sur la publication de votre documentation avec votre code intégré ici.
Maintenant, dans Visual Studio Code, créez un fichier (à moins que vous n'ayez déjà un fichier prêt) pour index.html, index.css. et index.js. Une fois cela fait, ouvrez votre HTML et collez votre code dans le corps de votre HTML (sous la balise ).

ÉTAPE 5
Pour l'étape 5, nous devons créer un "style de base".
Vous pouvez trouver plus d'informations sur la façon d'appliquer un style de base à vos portails Docsie via notre lien ici https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
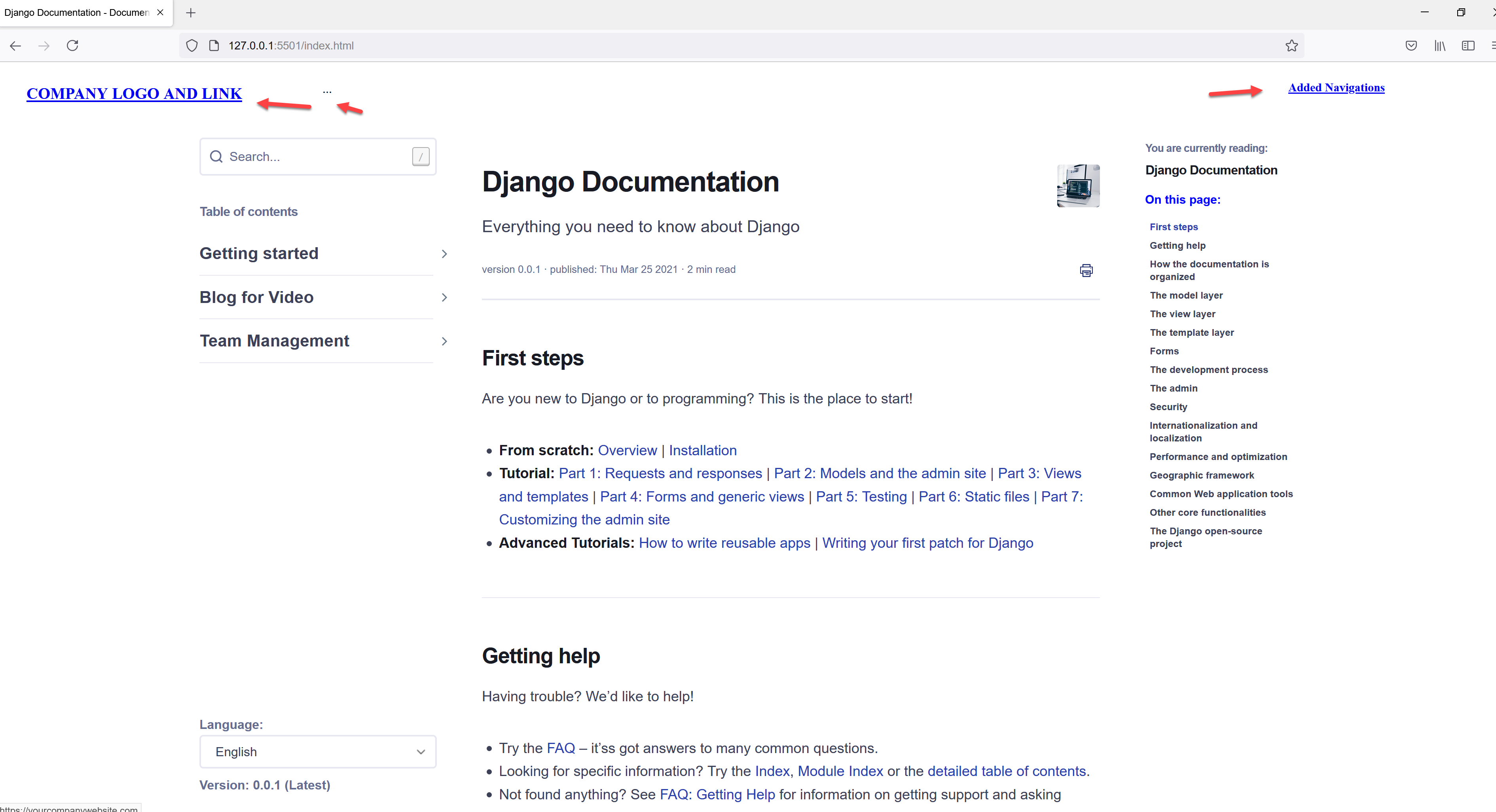
Pour mon exemple, j'ai ajouté ceci à mon HTML et, comme vous pouvez le voir, j'ai ajouté un lien vers le nom de l'entreprise et j'ai modifié légèrement le CSS.


Mes résultats semblent très basiques, mais je voulais que vous voyiez le potentiel que votre équipe technique peut faire pour pimenter les portails de connaissances Docsie et créer des portails qui correspondent à l'aspect et à la convivialité de votre marque. Gardez à l'esprit que vous pouvez avoir un style et des couleurs différents ; en fait, dans la plupart des cas, nos utilisateurs mettent leur logo qui est intégré avec les liens de leur site web, ils ajoutent des barres de navigation en haut afin que leur portail de connaissances Docsie s'intègre de manière transparente et naturelle dans les sites web de leur entreprise et corresponde à l'environnement et au CSS de leurs sites actuels.

ÉTAPE 6
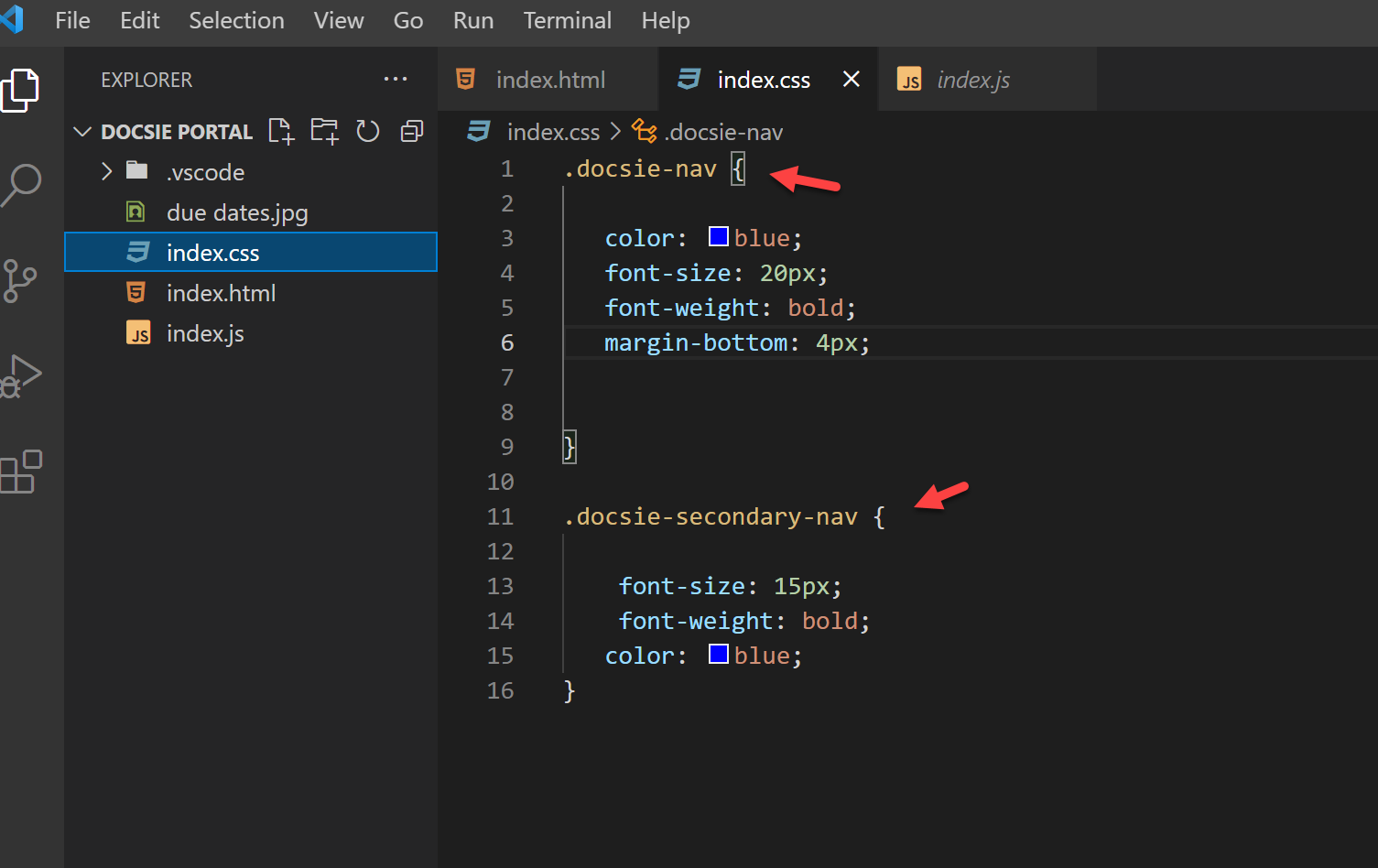
La dernière étape a consisté à ajouter quelques modifications de style via ce texte :
```
