A Docsie portál testreszabása a beágyazott Docsie kód Visual Studio Code-ba történő befecskendezésével.
A Docsie rengeteg testreszabási lehetőséggel rendelkezik. Ebben a cikkben eligazítom Önt a Docsie portál testreszabásának megkezdéséhez szükséges lépésekben. Kérjük, tartsa szem előtt, hogy nem vagyok profi fejlesztő, vagy tervező, és tudom, hogy a technikai csapat tudja használni ezeket az eszközöket, hogy gyönyörűen divatos Docsie portál sokkal jobban, mint én. Ez csupán egy lépésről lépésre útmutató, hogy hogyan kezdjenek hozzá!
1. LÉPÉS
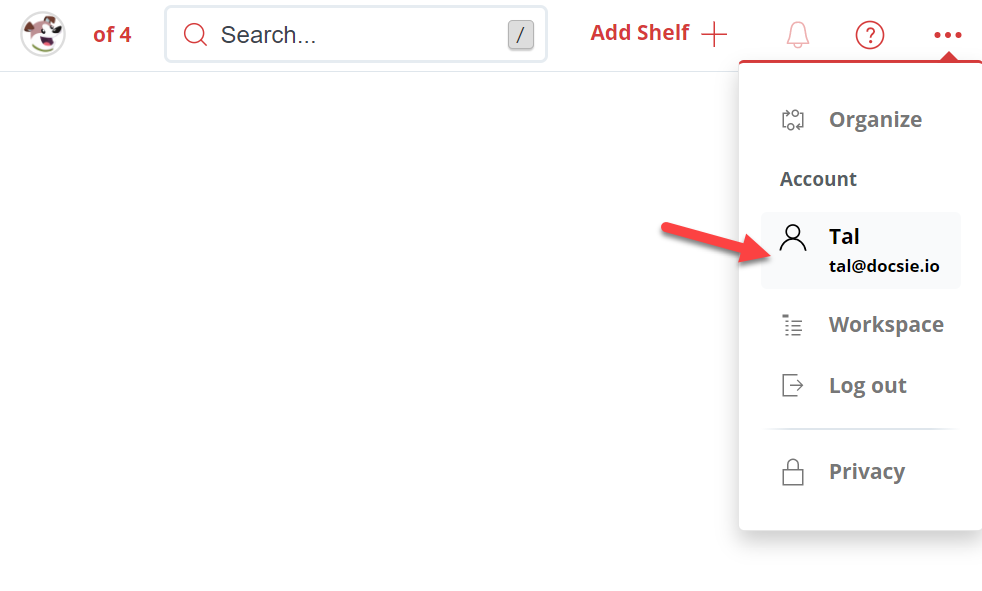
Az első lépés a kódsor beszerzése. Ő így csinálja. Keresd meg a fiókodat a jobb felső sarokban, ahol három pont van, és kattints rá. Ez elvisz téged a Docsie beállítások műszerfalára.
2. LÉPÉS
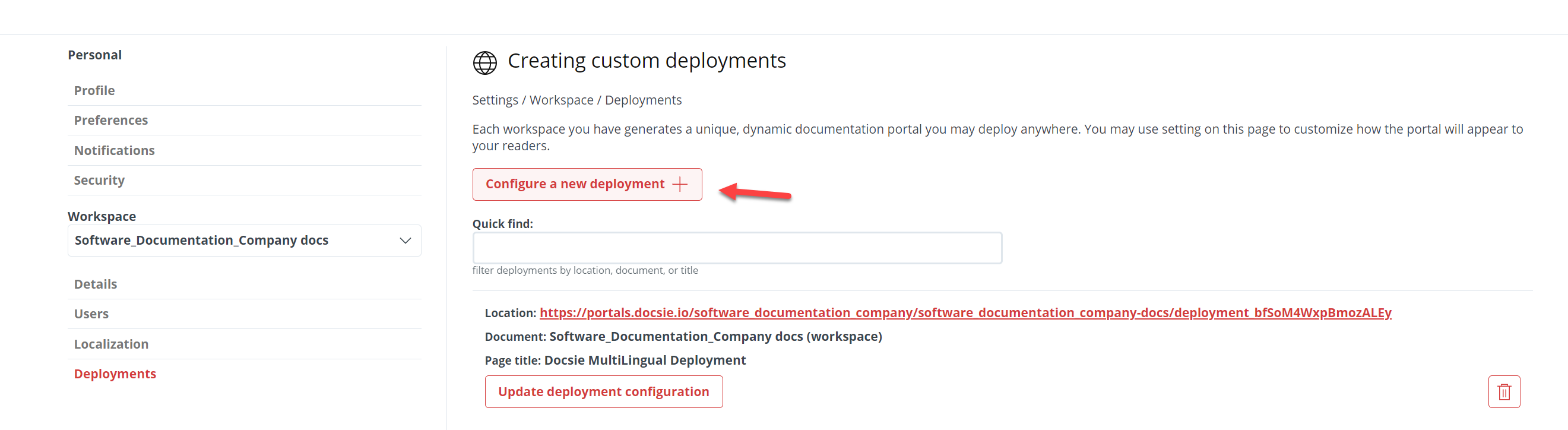
Ezután kattintson a 'Deployment' gombra a bal oldalon.

Ha már a telepítési beállítások most már a képesség, hogy hozzon létre egy tudás portál keresztül Docsie felhő, vagy hozzon létre egy tudás portál keresztül a saját cégek honlapján megidézésével egy sor kódot, amelyben hozzáadhatja a HTML és elkezdi a stílus folyamat. Ez egyszerűen a "Configure a new deployment +" (Új telepítés beállítása) gombra kattintva történik.

3. LÉPÉS
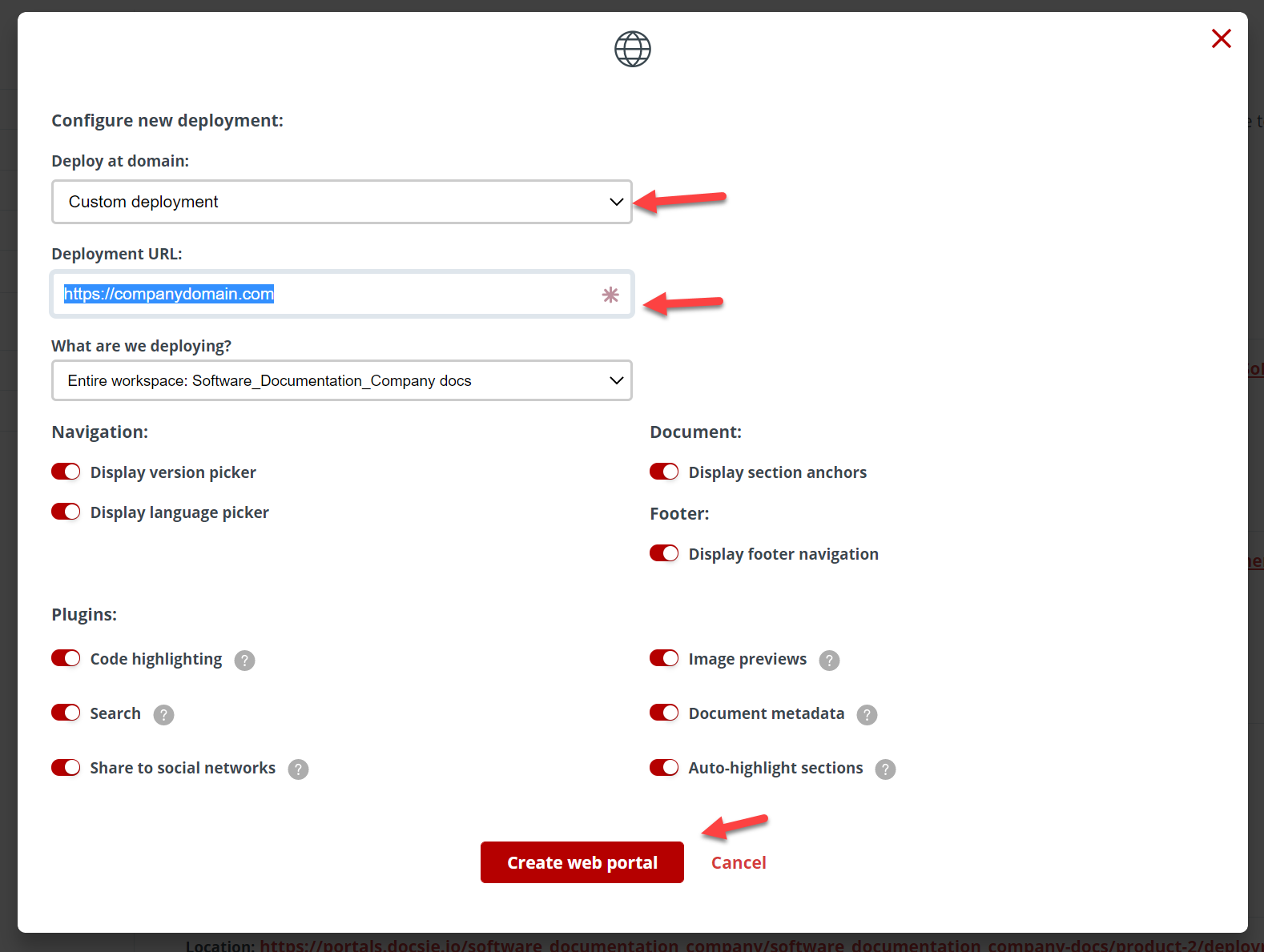
Ezután kattintson az "Egyéni telepítés" feliratú fülre, írja be a webhelyét a "Telepítési URL" mezőbe, majd kattintson a "Webes portál létrehozása" gombra.

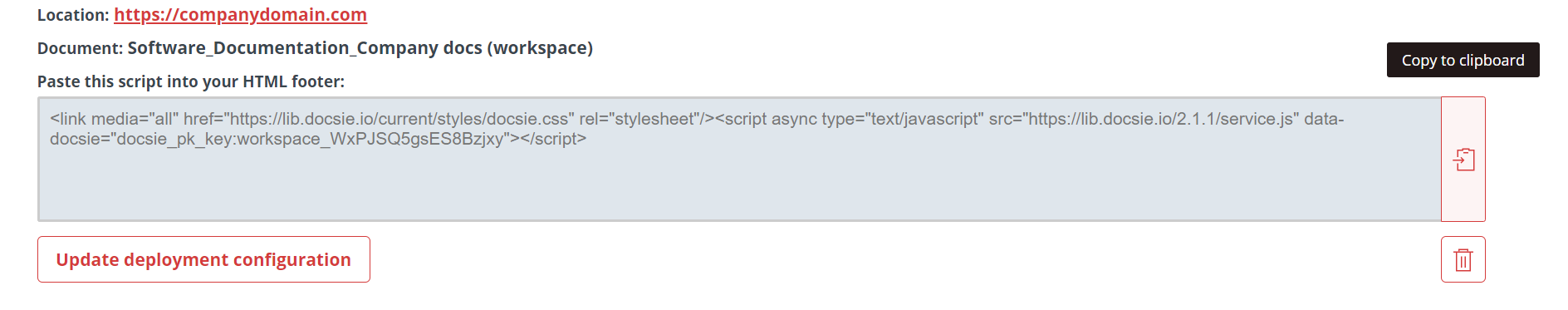
Miután ez megtörtént, győződjön meg róla, hogy lefelé görgetve megtalálja a portálját a portálok listájának alján, majd kattintson a 'Get deployment script' gombra.

4. LÉPÉS
Most másold be a szkriptet, és ugorjunk a Visual Studio Code-ra!

Ha további információra van szükséged arról, hogy hogyan tudod a beágyazott kódot kinyerni a Docsie-ból, nézd meg a blogomat a dokumentációd publikálásáról a beágyazott kódoddal itt.
Most a Visual Studio Code-on belül hozzon létre egy fájlt (hacsak nincs kész fájlja) az index.html, index.css. és az index.js számára. Ha ez megtörtént, nyisd meg a HTML-edet, és illeszd be a kódodat a html szövegtestbe (a tag alá).

5. LÉPÉS
Most az 5. lépéshez létre kell hoznunk egy 'Basic style'-t.
További információt arról, hogy hogyan alkalmazhatsz alapstílust a Docsie portálokon, itt találsz https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/.
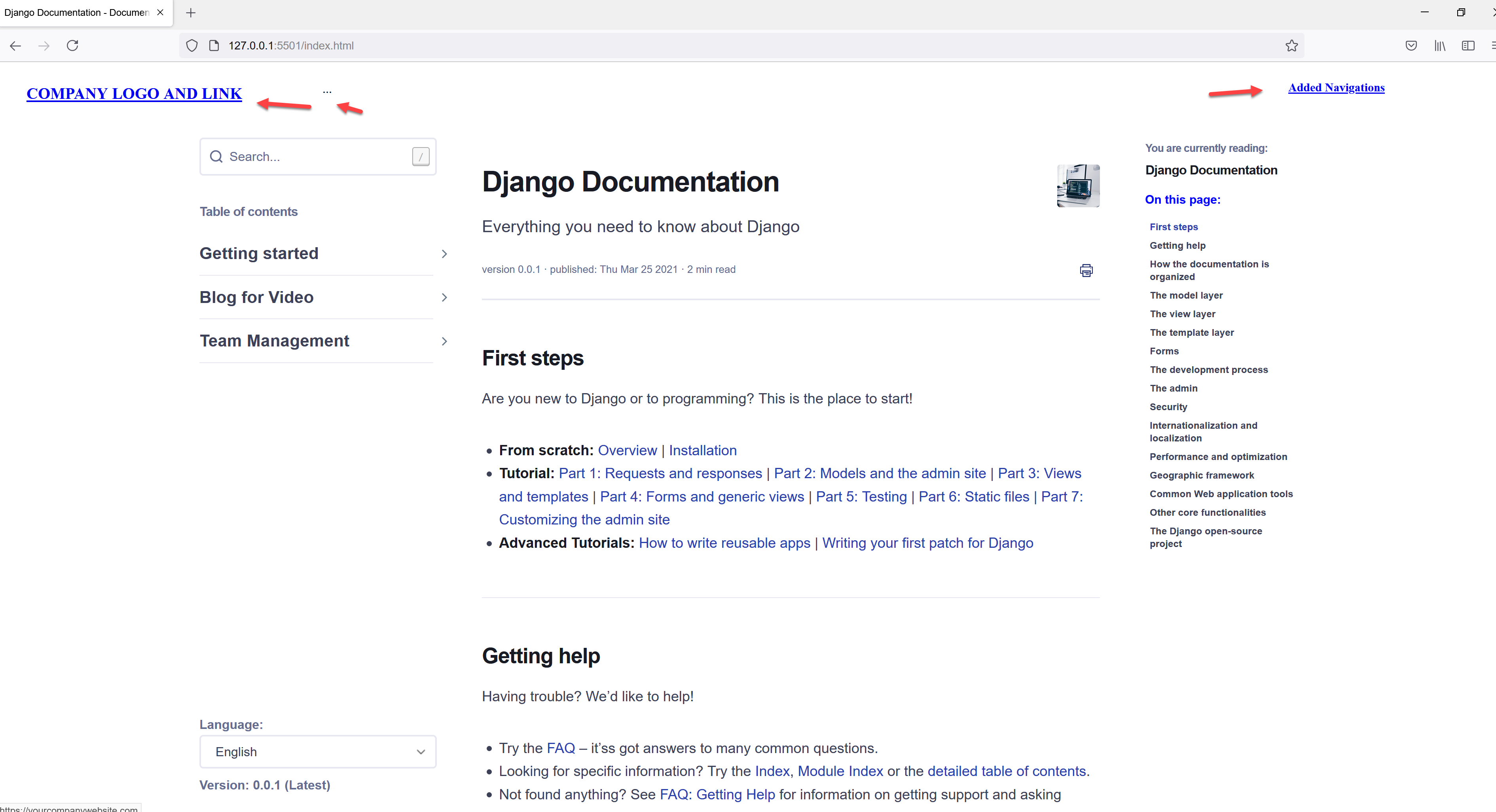
Az én példámhoz ezt adtam hozzá a HTML-emhez. és ahogy láthatja, hozzáadtam egy cégnév linket, és tettem néhány enyhe CSS-t, hogy megváltoztassam őket.


Az eredményeim nagyon egyszerűnek tűnnek, de azt akartam, hogy lássa, milyen lehetőségeket kínál a technikai csapata a Docsie tudásportálok feldobására, és olyan portálok létrehozására, amelyek megfelelnek a márka megjelenésének. Ne feledje, hogy Önnek más stílusa és színei lehetnek; valójában a legtöbb esetben a felhasználóink elhelyezik a logójukat, amely be van ágyazva a weboldaluk linkjeivel, navigációs sávokat adnak hozzá a tetején, hogy a Docsie tudásportáljuk zökkenőmentesen és természetesen illeszkedjen a vállalati weboldalukhoz, és illeszkedjen a jelenlegi oldaluk környezetéhez és CSS-éhez.

6. LÉPÉS
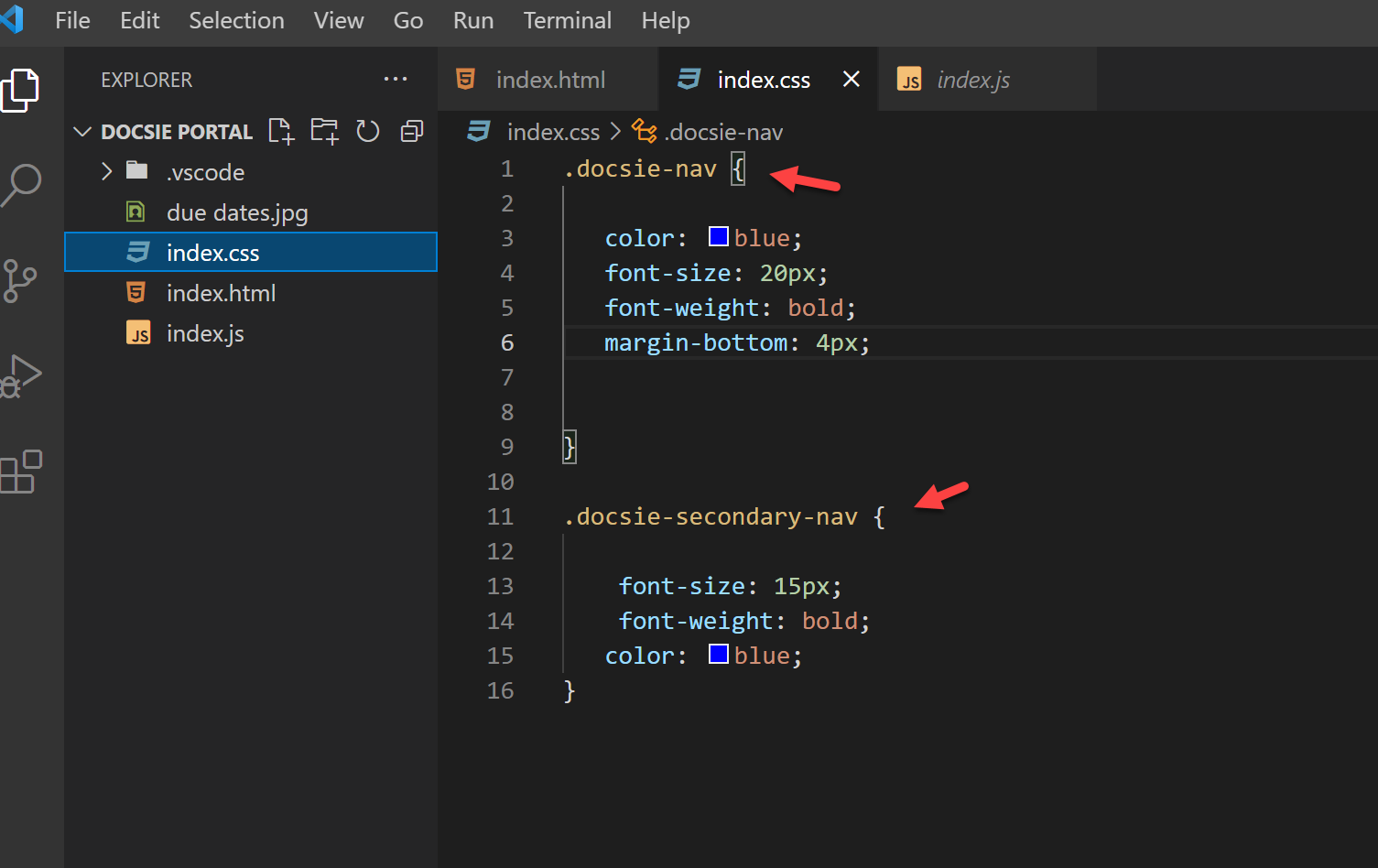
Ezután az utolsó lépés, amit tettem, néhány stílusváltozást adtam hozzá ezen a szövegen keresztül itt:
```
