</iframe
Visual Studio Codeに埋め込まれたDocsieコードを注入して、Docsieポータルをカスタマイズする方法です。
Docsieには、多くのカスタマイズ機能があります。この記事では、Docsieポータルのカスタマイズを始めるために必要なステップを説明します。私はプロの開発者でもデザイナーでもないので、あなたの技術チームがこれらのツールを使って、私よりもはるかに優れた美しいファッションのDocsieポータルを作成できることを知っていることに留意してください。これは、単にそれらを始めるためのステップバイステップのガイドに過ぎません!
STEP 1
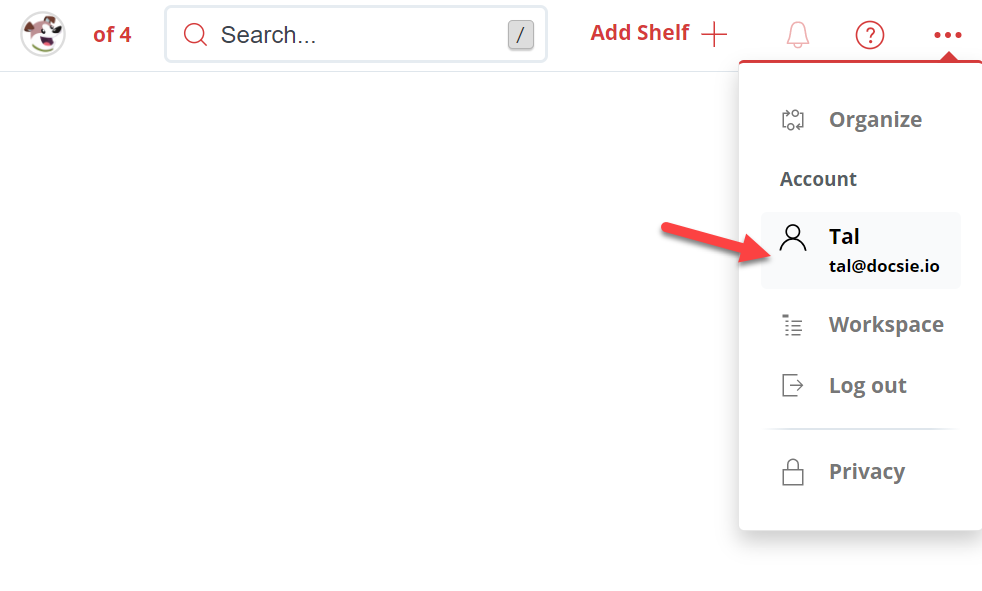
まずは、自分の行程を把握することです。その方法は次の通りです。右上の3つのドットがあるところで自分のアカウントを見つけてクリックします。それはDocsieの設定ダッシュボードにあなたを連れて行くでしょう。
STEP 2
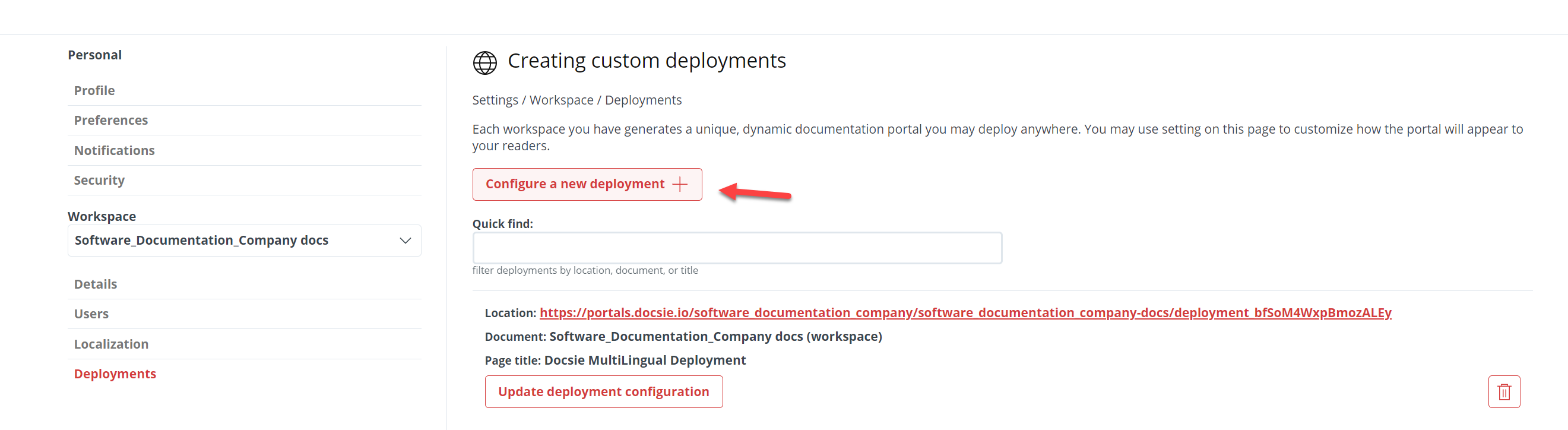
次に、左側の「Deployment」ボタンをクリックします。

配置の設定に入ると、Docsieクラウド経由でナレッジポータルを作成したり、自社のウェブサイト経由でナレッジポータルを作成したりすることができます。これは、「新しい配置を設定する」をクリックするだけで完了します。

ステップ3
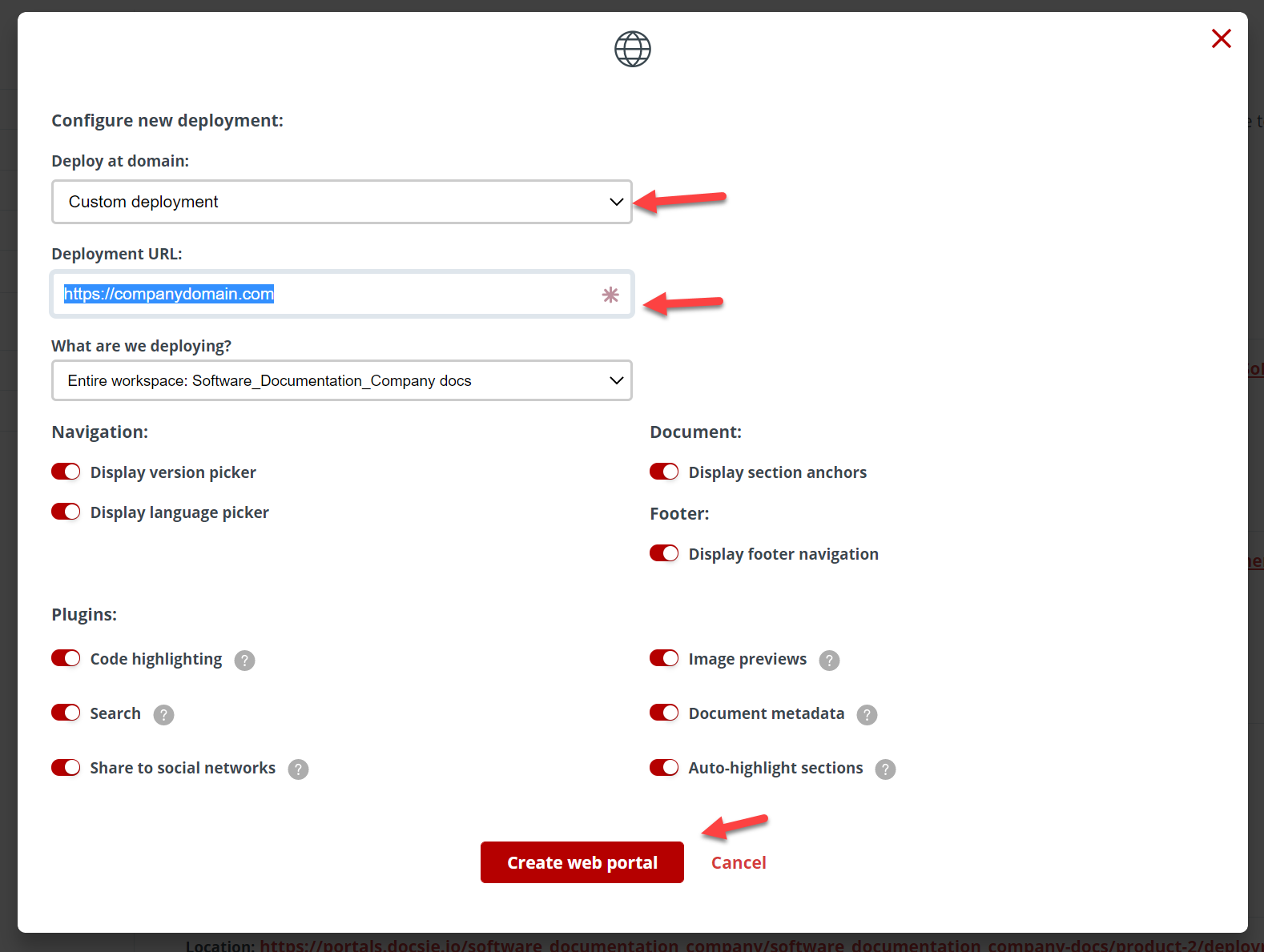
次に「カスタムデプロイメント」というタブをクリックし、「デプロイメントURL」内にウェブサイトを入力し、「ウェブポータルを作成」をクリックします。

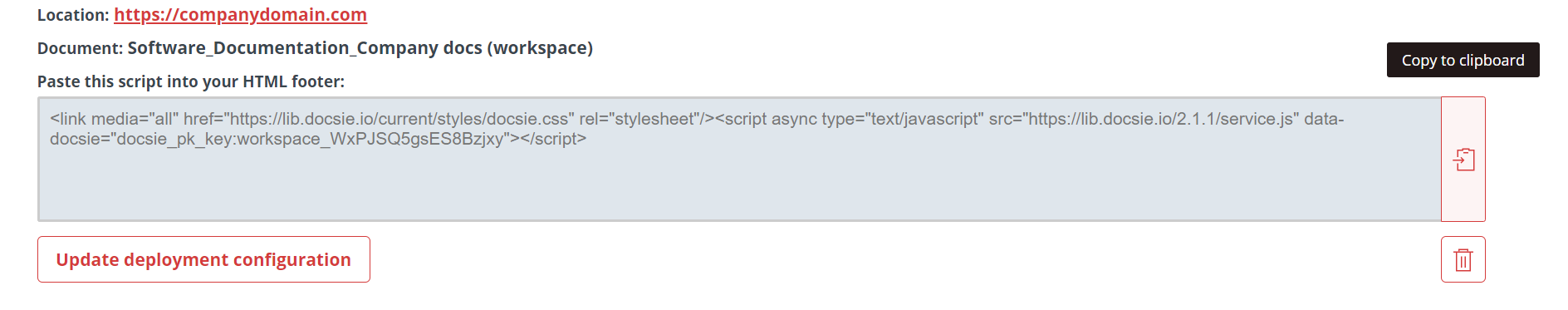
それが完了したら、必ず下にスクロールしてポータルのリストの一番下にある自分のポータルを見つけ、「展開スクリプトを入手」をクリックします。

STEP 4
さて、スクリプトをコピーして、Visual Studio Codeにジャンプしましょう!

Docsieから埋め込みコードを取得する方法についてもっと情報が必要な場合は、埋め込みコードを使ったドキュメントの公開についてのブログ こちら をご覧ください。
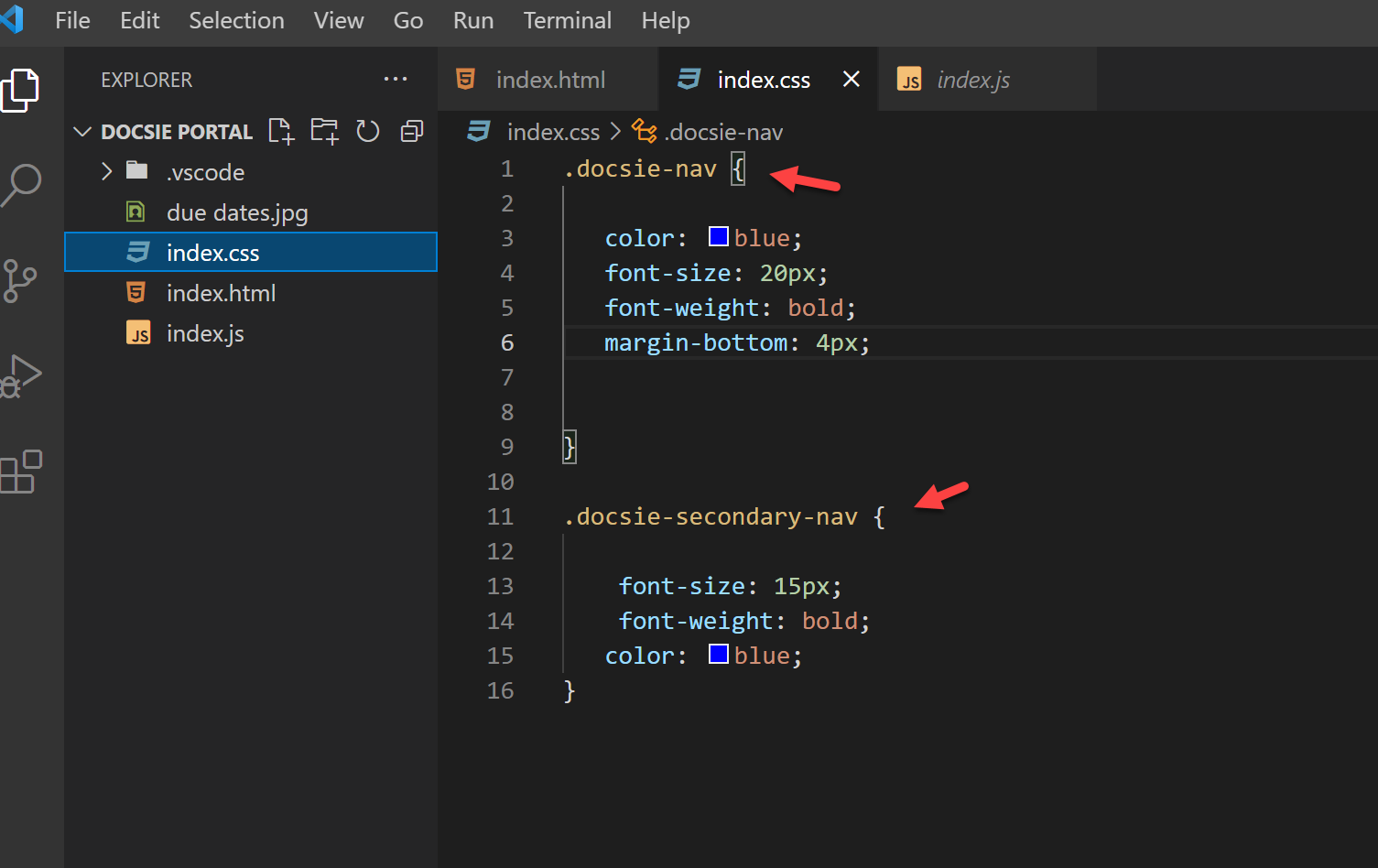
Visual Studio Codeで、index.html、index.css、index.jsのファイルを作成します(ファイルが用意されている場合は除く)。それが完了したら、HTMLを開き、HTMLのボディ内(タグの下)にコードを貼り付けます。

STEP 5
さて、ステップ5では、「基本スタイル」を作成する必要があります。
Docsieポータルに基本的なスタイルを適用する方法については、こちらのリンクからご覧いただけますhttps://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
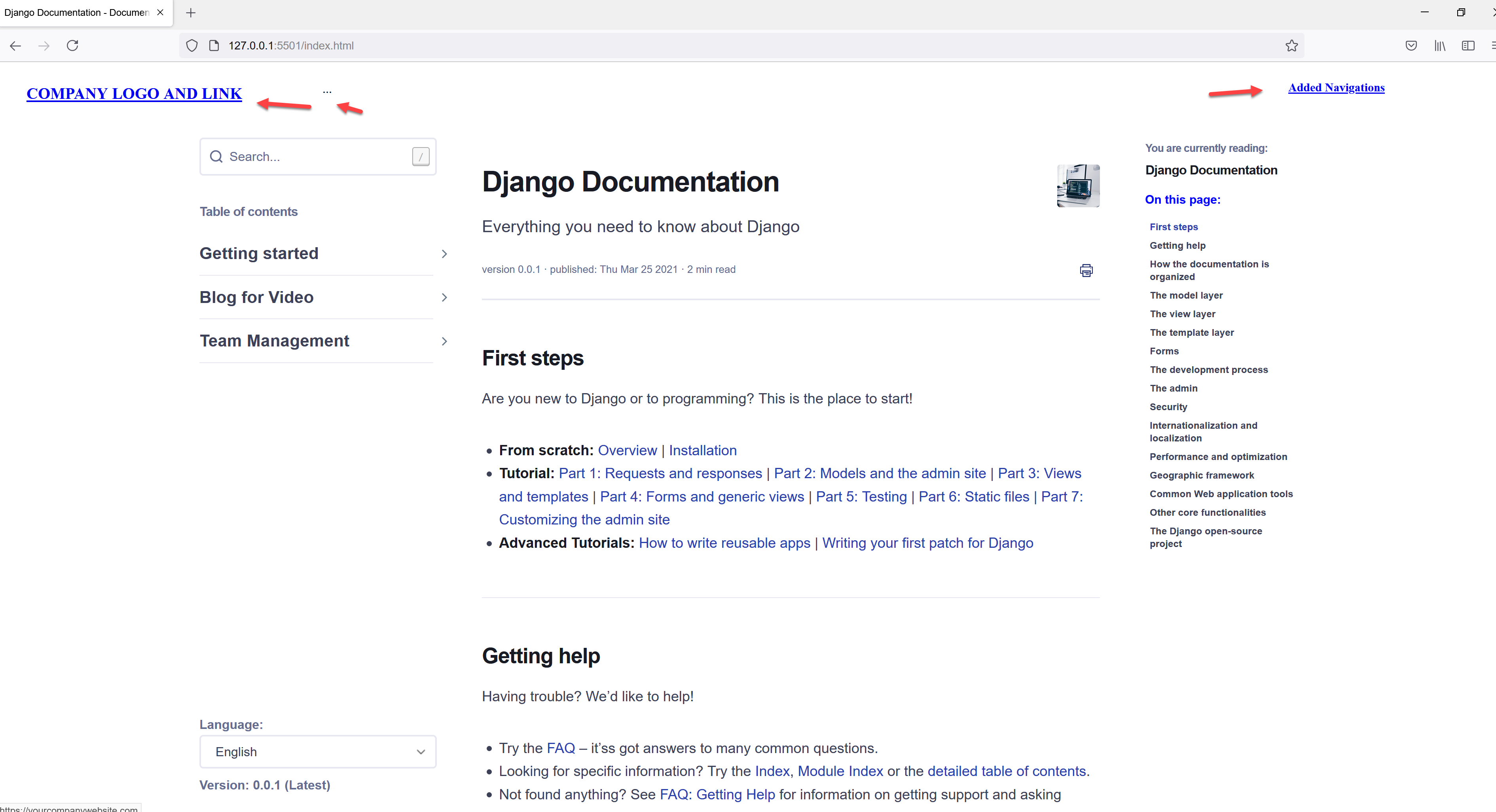
この例では、これをHTMLに追加しました。そして、ご覧のように、会社名のリンクを追加し、CSSで若干の変更を加えました。


私の結果はとても基本的なものですが、技術チームがDocsieナレッジポータルにスパイスを与え、ブランドのルック&フィールにマッチしたポータルを作成できる可能性を見ていただきたかったのです。実際、ほとんどの場合、ユーザーは自社のロゴをウェブサイトのリンクに埋め込み、ナビゲーションバーを上部に追加して、Docsieナレッジポータルが自社のウェブサイトにシームレスかつ自然にフィットし、現在のサイトの環境やCSSと一致するようにしています。

STEP 6
そして、最後のステップとして、このテキストでスタイリングを変更しました:
```
