임베드된 Docsie 코드를 Visual Studio Code에 삽입하여 Docsie 포털을 사용자 지정하는 방법.
Docsie에는 다양한 사용자 지정 기능이 있습니다. 이 문서에서는 Docsie 포털 사용자 지정을 시작하기 위해 수행해야 하는 단계에 대해 안내합니다. 저는 전문 개발자나 디자이너가 아니며, 여러분의 기술 팀이 이러한 도구를 사용하여 저보다 훨씬 더 멋진 Docsie 포털을 만들 수 있다는 점을 염두에 두시기 바랍니다. 이것은 단지 시작하는 방법에 대한 단계별 가이드일 뿐입니다!
1단계
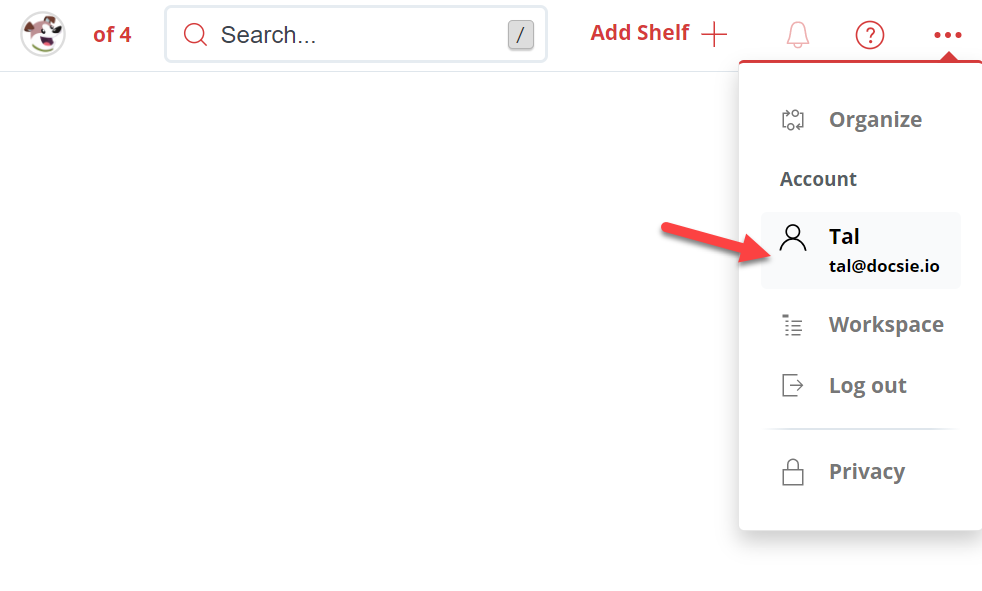
첫 번째 단계는 코드 줄을 가져오는 것입니다. 그는 그것이 어떻게 수행되는지입니다. 오른쪽 상단 모서리에서 점 3개가 있는 계정을 찾아 클릭합니다. 그러면 Docsie의 설정 대시보드로 이동합니다.
2단계
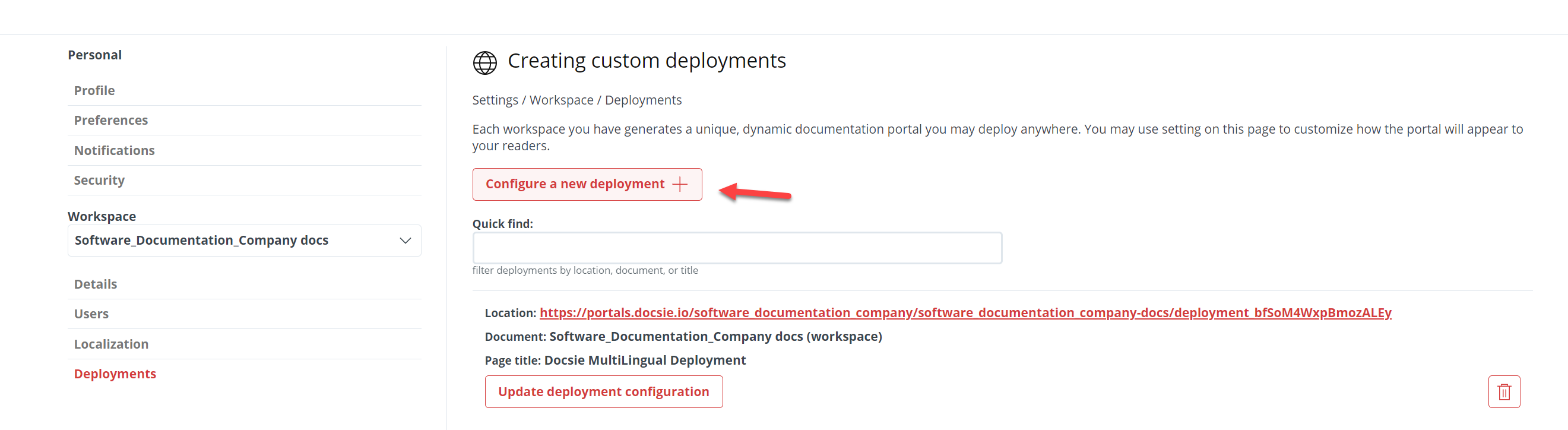
다음으로 왼쪽에 있는 '배포' 버튼을 클릭합니다.

배포 설정에 들어가면 이제 Docsie 클라우드를 통해 지식 포털을 만들거나 HTML에 추가하고 스타일링 프로세스를 시작할 수 있는 코드 줄을 소환하여 자체 회사 웹사이트를 통해 지식 포털을 만들 수 있습니다. 이 작업은 '새 배포 구성 +'를 클릭하기만 하면 됩니다.

STEP 3
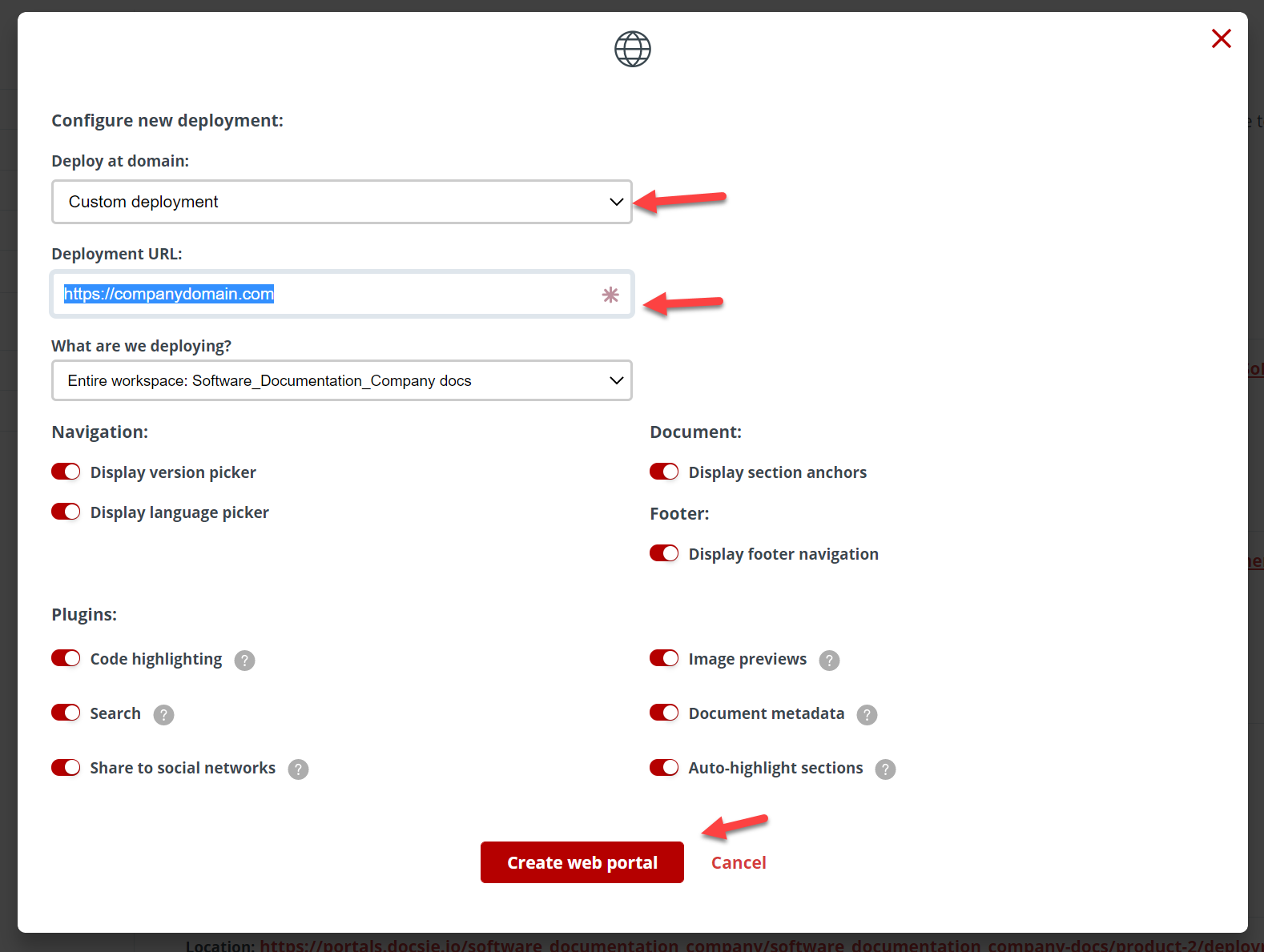
다음으로 '사용자 정의 배포' 탭을 클릭하고 '배포 URL'에 웹사이트를 입력한 다음 '웹 포털 생성'을 클릭합니다.

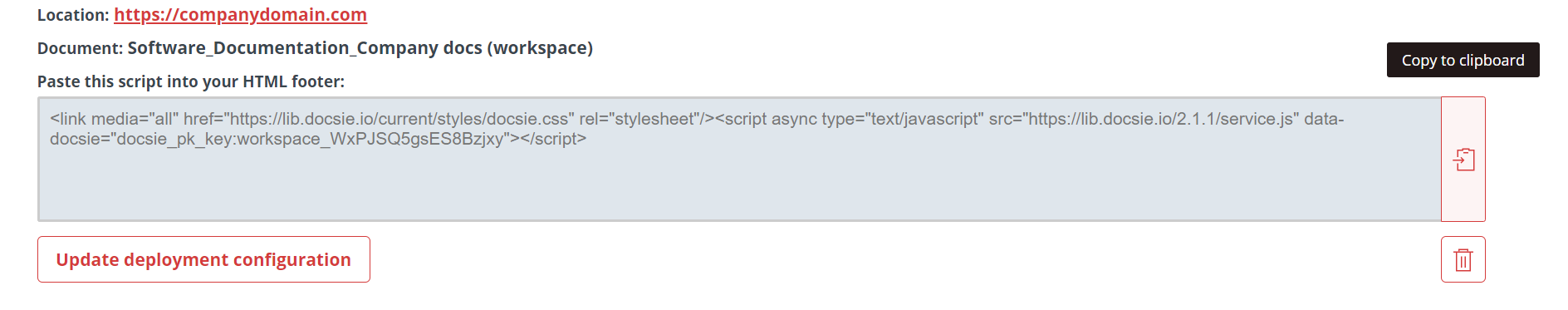
완료되면 아래로 스크롤하여 포털 목록 하단에 있는 포털을 찾은 다음 '배포 스크립트 가져오기'를 클릭합니다.

STEP 4
이제 스크립트를 복사하고 Visual Studio Code로 이동합니다!

문서에서 임베디드 코드를 가져오는 방법에 대한 자세한 내용은 임베디드 코드가 포함된 문서 게시에 대한 제 블로그를 확인하세요.
이제 Visual Studio Code에서 index.html, index.css. 및 index.js에 대한 파일을 만듭니다(파일이 준비되어 있지 않은 경우). 이 작업이 완료되면 HTML을 열고 HTML 본문( 태그 아래)에 코드를 붙여넣습니다.

5단계
이제 5단계에서는 '기본 스타일'을 만들어야 합니다.
기본 스타일을 닥시 포털에 적용하는 방법에 대한 자세한 내용은 https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/ 링크를 통해 확인할 수 있습니다.
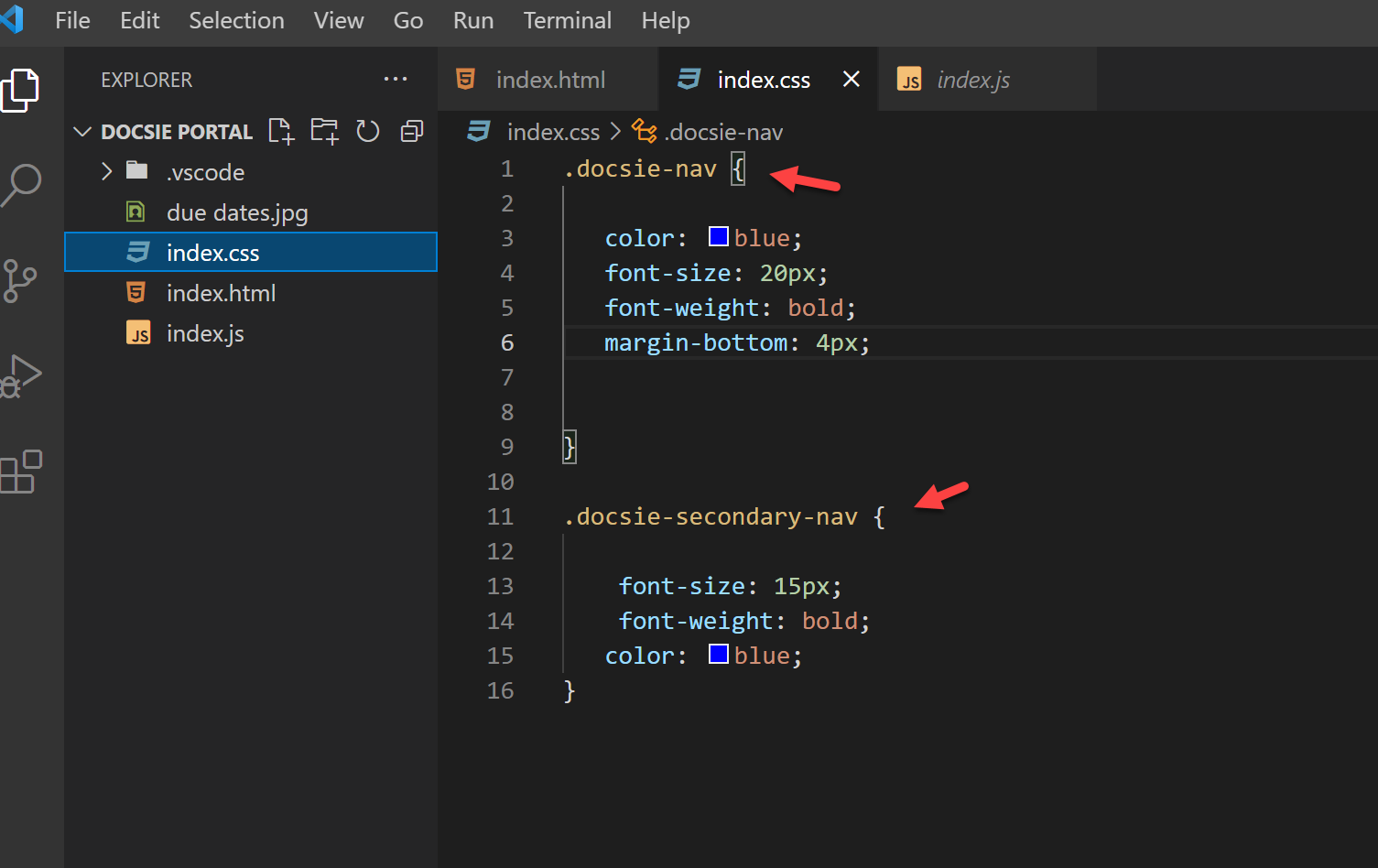
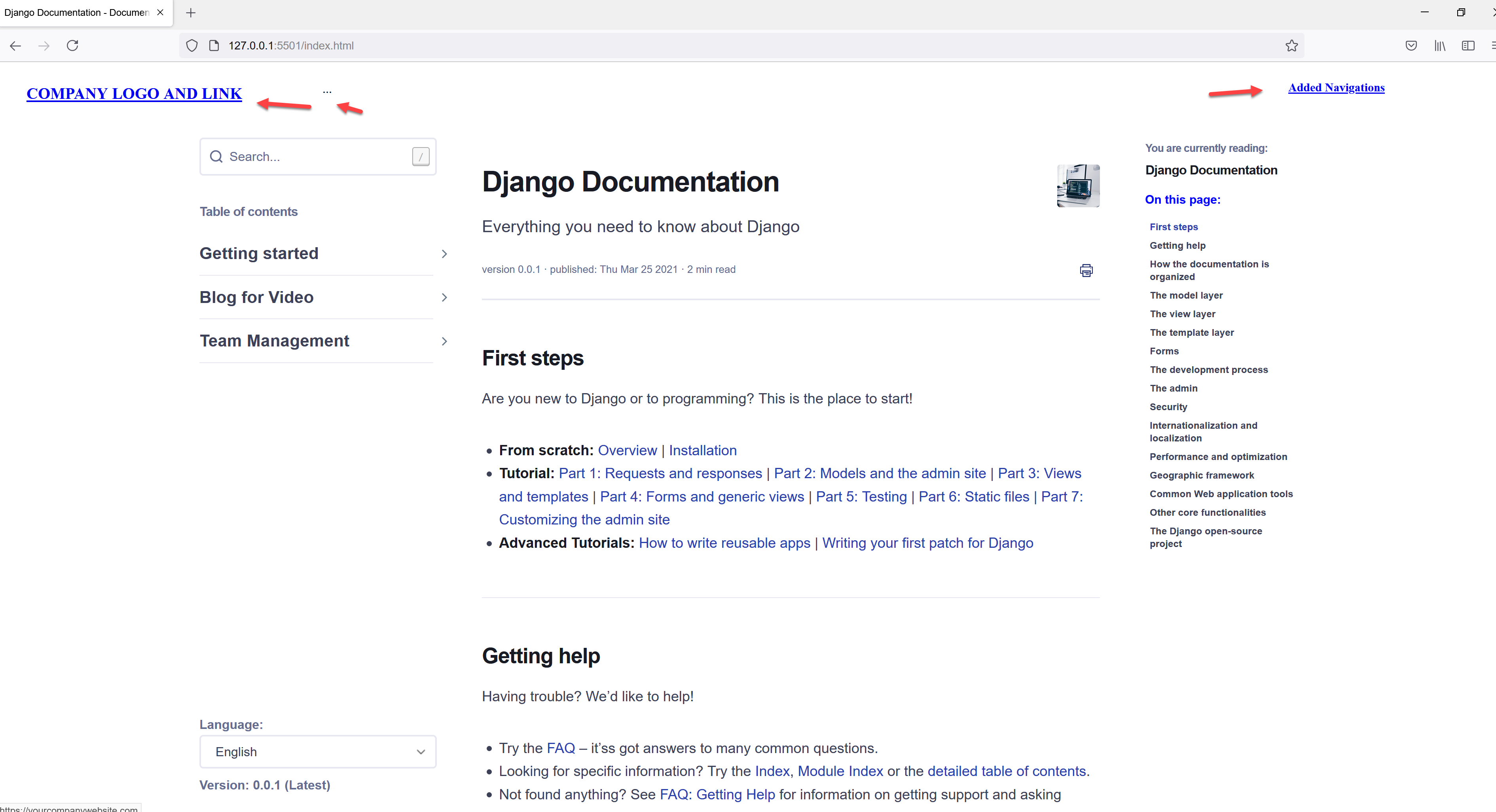
제 예제에서는 이것을 HTML에 추가했습니다. 보시다시피 회사 이름 링크를 추가하고 약간의 CSS를 사용하여 변경했습니다.


제가 만든 결과는 매우 기본적이지만, 여러분의 기술팀이 Docsie 지식 포털을 멋지게 꾸미고 브랜드 룩앤필에 맞는 포털을 만들 수 있는 잠재력을 보여드리고 싶었습니다. 실제로 대부분의 사용자들은 웹사이트 링크에 로고를 삽입하고, 상단에 탐색 바를 추가하여 Docsie 지식 포털이 회사 웹사이트에 매끄럽고 자연스럽게 어울리도록 하고, 현재 사이트의 환경 및 CSS와 일치하도록 하는 등 다양한 스타일과 색상을 가질 수 있다는 점을 염두에 두세요.

STEP 6
마지막 단계는 여기에 이 텍스트를 통해 스타일 변경 사항을 추가하는 것입니다:
```
