Jak dostosować portal Docsie, wstrzykując osadzony kod Docsie do Visual Studio Code.
Docsie ma wiele możliwości dostosowywania. W tym artykule przedstawię kroki, które należy wykonać, aby rozpocząć dostosowywanie portalu Docsie. Należy pamiętać, że nie jestem profesjonalnym programistą ani projektantem i wiem, że Twój zespół techniczny może użyć tych narzędzi do stworzenia pięknie zaprojektowanego portalu Docsie znacznie lepiej niż ja. Jest to jedynie przewodnik krok po kroku, jak zacząć!
KROK 1
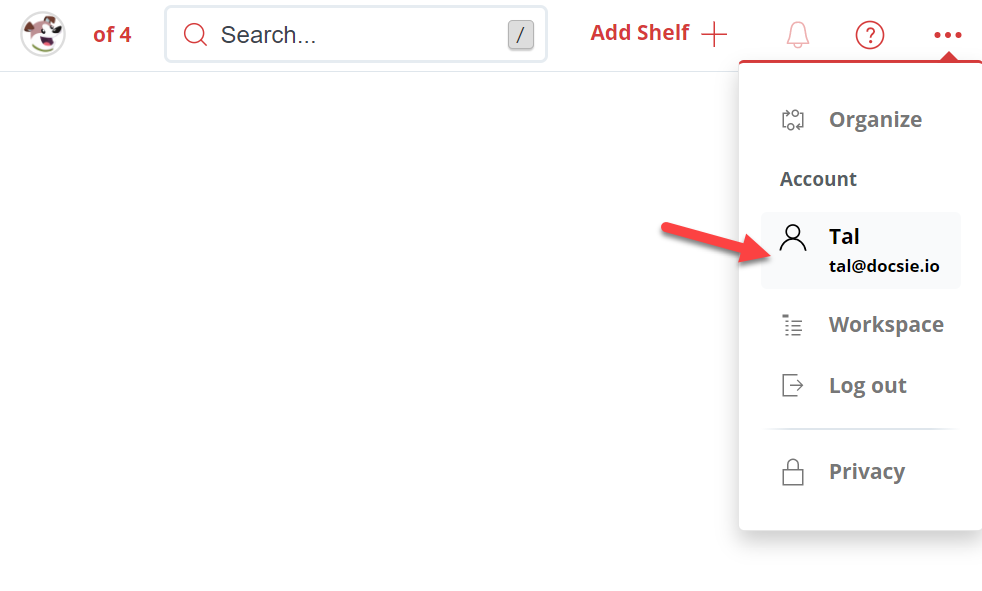
Pierwszym krokiem jest uzyskanie linii kodu. Oto jak to się robi. Znajdź swoje konto w prawym górnym rogu, gdzie znajdują się trzy kropki i kliknij je. Spowoduje to przejście do panelu ustawień Docsie.
KROK 2
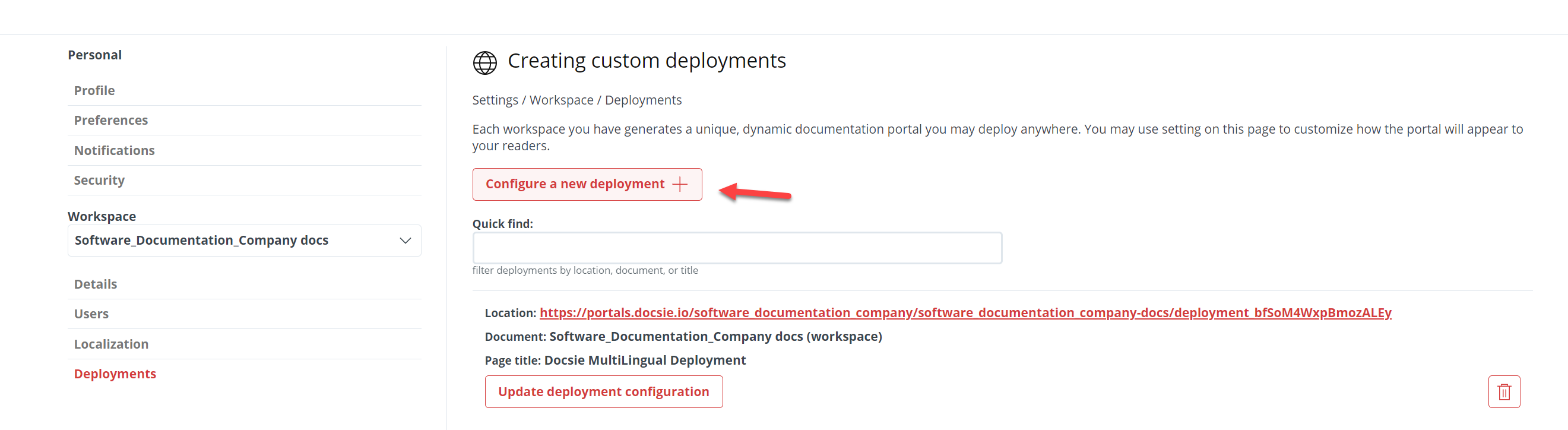
Następnie kliknij przycisk "Wdrożenie" po lewej stronie.

Po przejściu do ustawień wdrażania masz teraz możliwość utworzenia portalu wiedzy za pośrednictwem chmury Docsie lub utworzenia portalu wiedzy za pośrednictwem własnej strony internetowej firmy, przywołując linię kodu, którą możesz dodać do kodu HTML i rozpocząć proces stylizacji. Odbywa się to po prostu poprzez kliknięcie "Skonfiguruj nowe wdrożenie +".

KROK 3
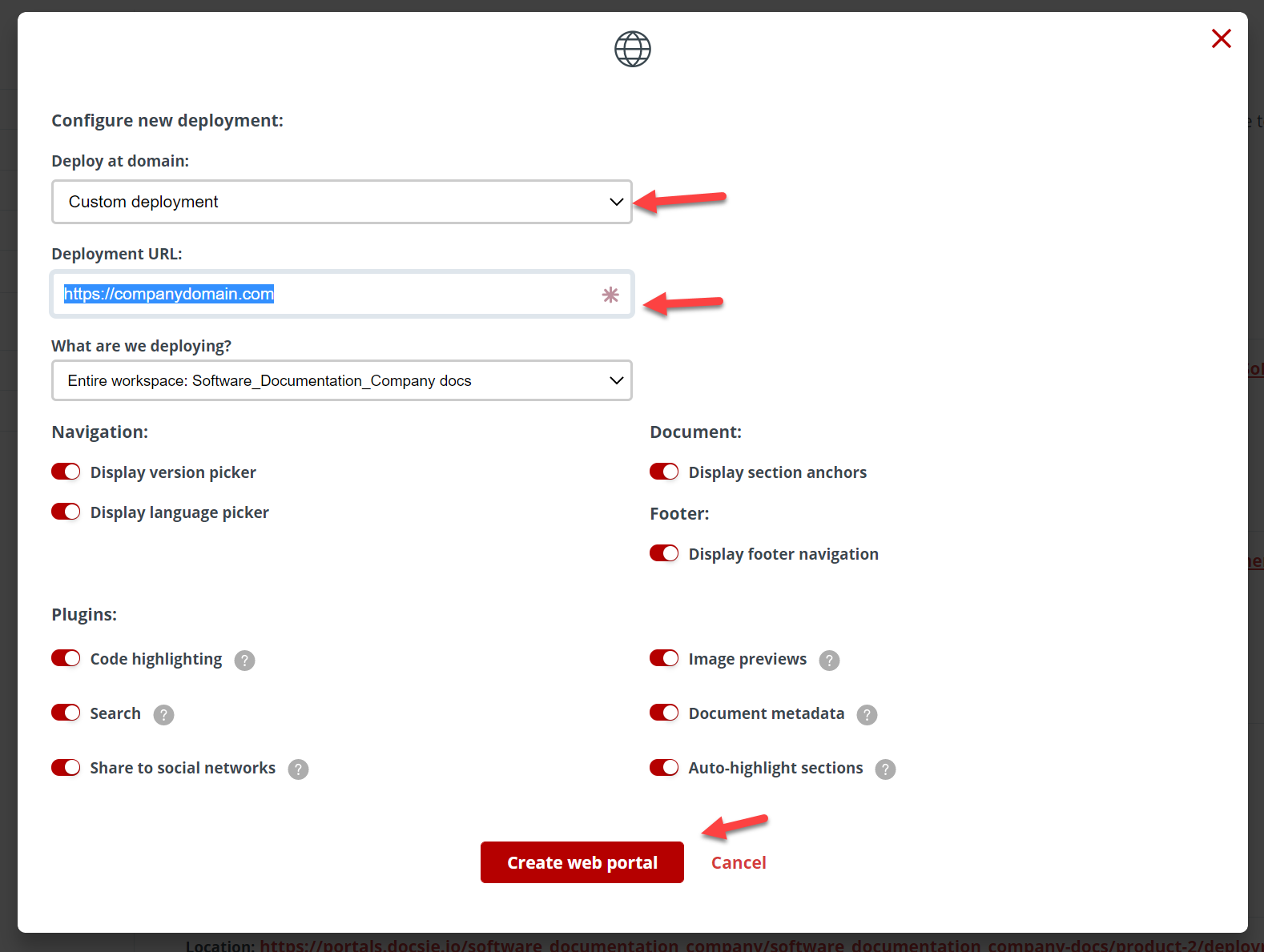
Następnie kliknij zakładkę "Wdrożenie niestandardowe", wpisz swoją witrynę w polu "Adres URL wdrożenia", a następnie kliknij "Utwórz portal internetowy".

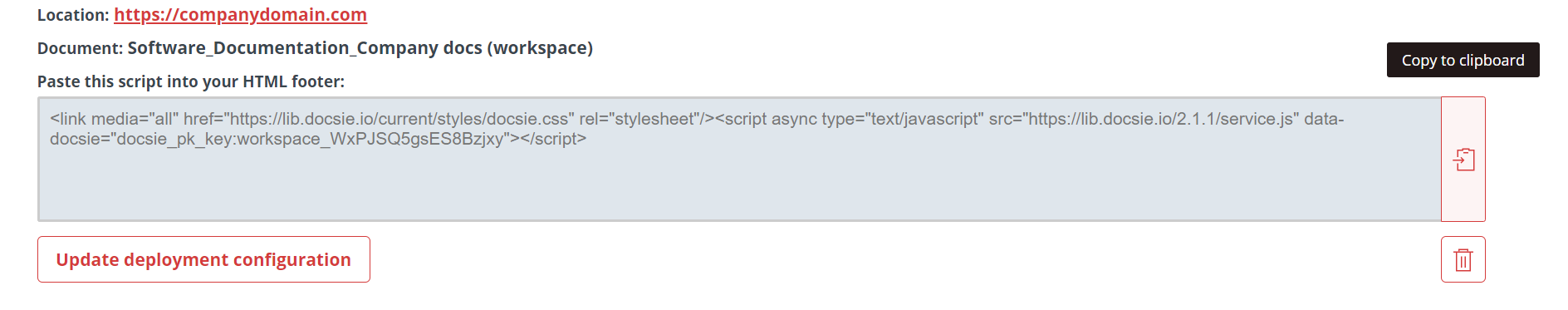
Gdy to zrobisz, przewiń w dół i znajdź swój portal na dole listy portali, a następnie kliknij "Pobierz skrypt wdrażania".

KROK 4
Teraz skopiuj skrypt i przejdźmy do Visual Studio Code!

Jeśli potrzebujesz więcej informacji o tym, jak uzyskać osadzony kod z Docsie, zajrzyj na mój blog o publikowaniu dokumentacji z osadzonym kodem .
Teraz w Visual Studio Code utwórz plik (chyba że masz już gotowy plik) dla index.html, index.css. i index.js. Gdy to zrobisz, otwórz HTML i wklej kod w treści html (pod tagiem ).

KROK 5
Teraz w kroku 5 musimy utworzyć "styl podstawowy".
Więcej informacji o tym, jak zastosować podstawowy styl do portali Docsie można znaleźć pod naszym linkiem tutaj https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/.
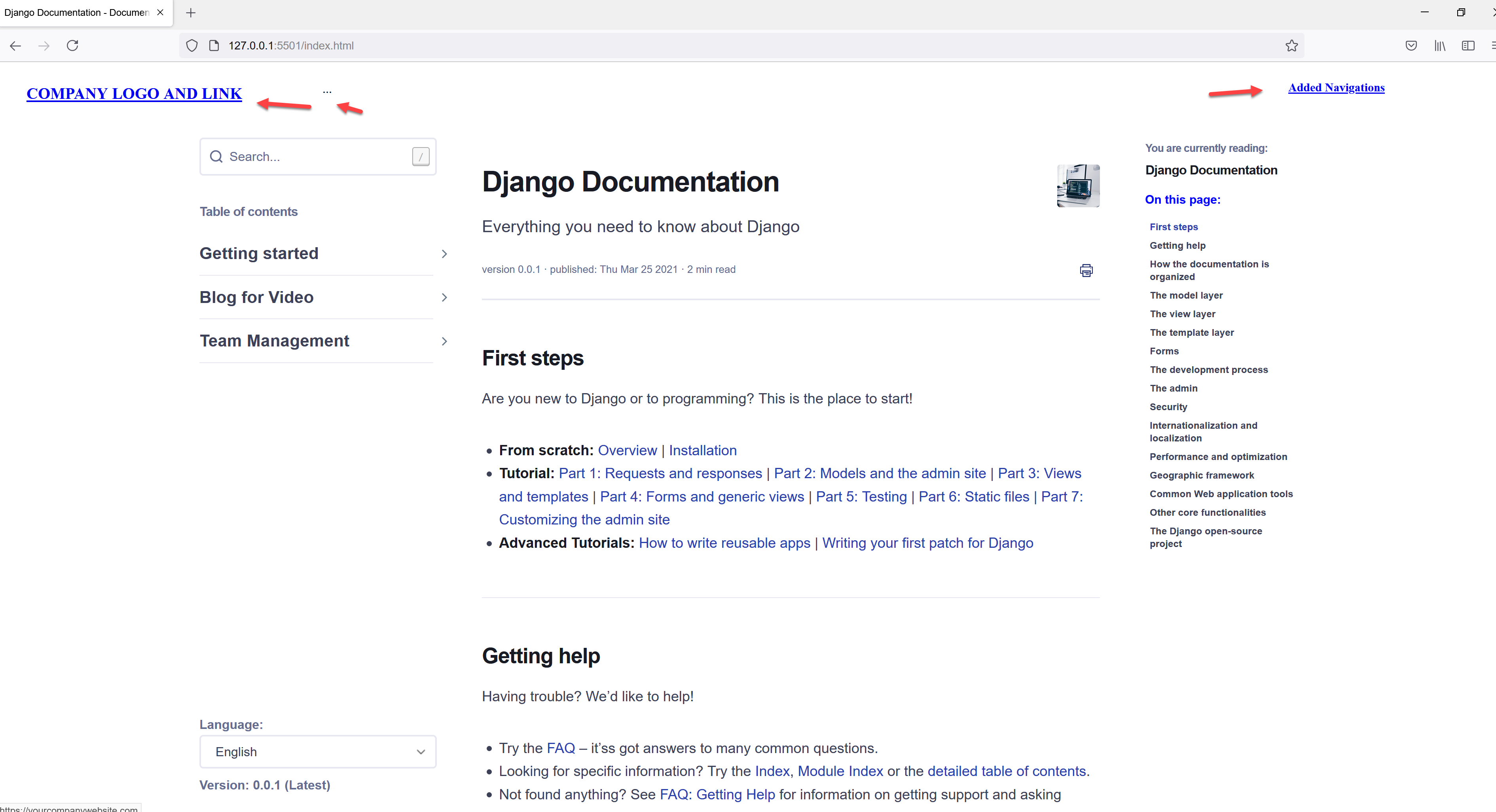
Dla mojego przykładu dodałem to do mojego HTML i jak widać dodałem link z nazwą firmy i zrobiłem kilka łagodnych zmian CSS.


Moje wyniki wyglądają bardzo prosto, ale chciałem, abyś zobaczył potencjał, jaki Twój zespół techniczny może zrobić, aby urozmaicić portale wiedzy Docsie i stworzyć portale, które pasują do wyglądu i stylu Twojej marki. Pamiętaj, że możesz mieć inny styl i kolory; w rzeczywistości w większości przypadków nasi użytkownicy umieszczają swoje logo, które jest osadzone w linkach do ich stron internetowych, dodają paski nawigacji na górze, aby ich portal wiedzy Docsie pasował płynnie i naturalnie do ich firmowych stron internetowych i pasował do środowiska i CSS ich obecnych stron.

KROK 6
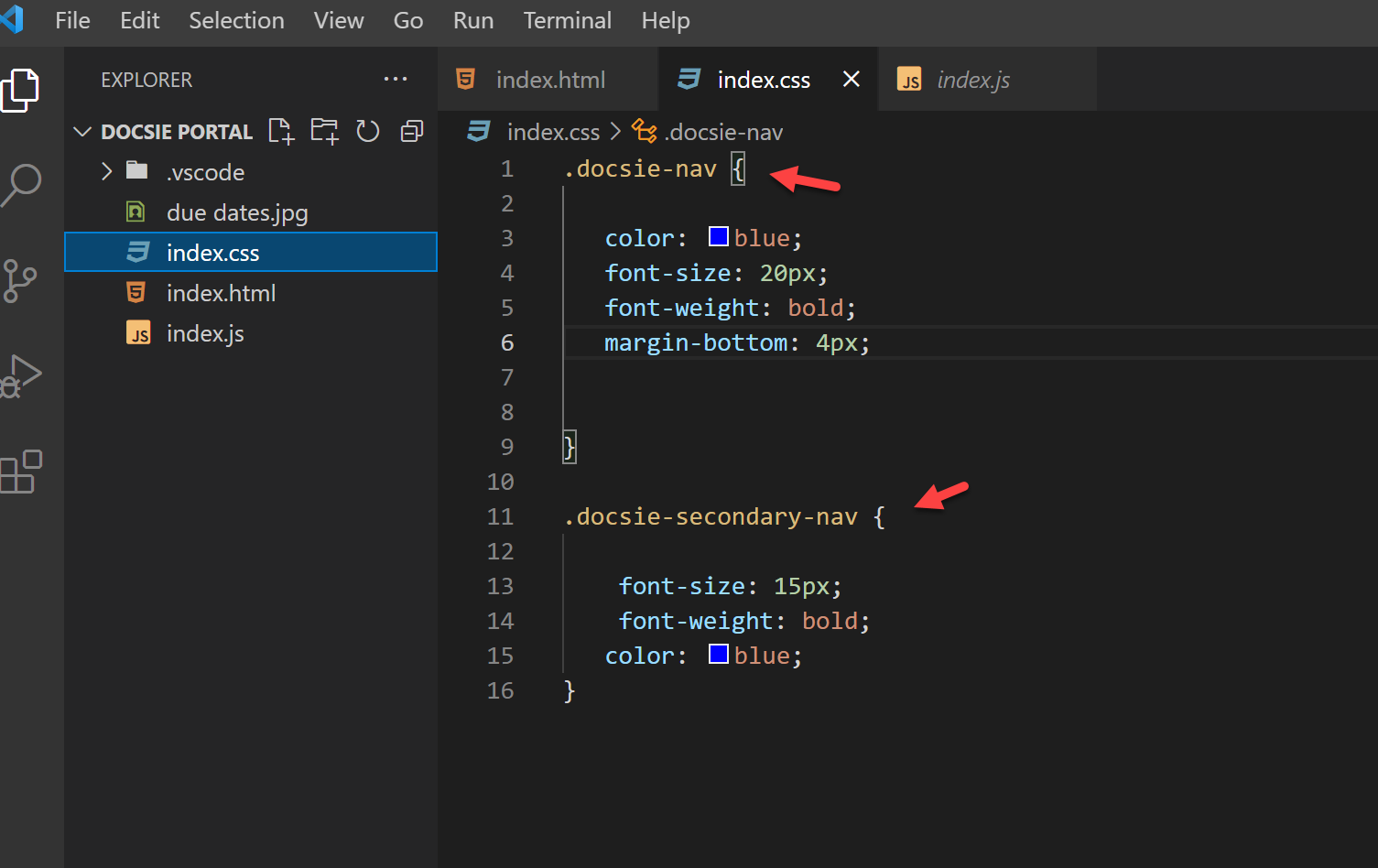
Ostatnim krokiem, który wykonałem, było dodanie kilku zmian stylizacji za pomocą tego tekstu tutaj:
```
