Como personalizar seu portal Docsie injetando seu código Docsie incorporado no Visual Studio Code.
O Docsie tem muitos recursos de personalização. Neste artigo, vou orientá-lo sobre as etapas necessárias para começar a personalizar o portal do Docsie. Lembre-se de que não sou um desenvolvedor ou designer profissional e sei que sua equipe técnica pode usar essas ferramentas para criar um portal Docsie muito mais bonito do que eu. Este é apenas um guia passo a passo sobre como começar!
ETAPA 1
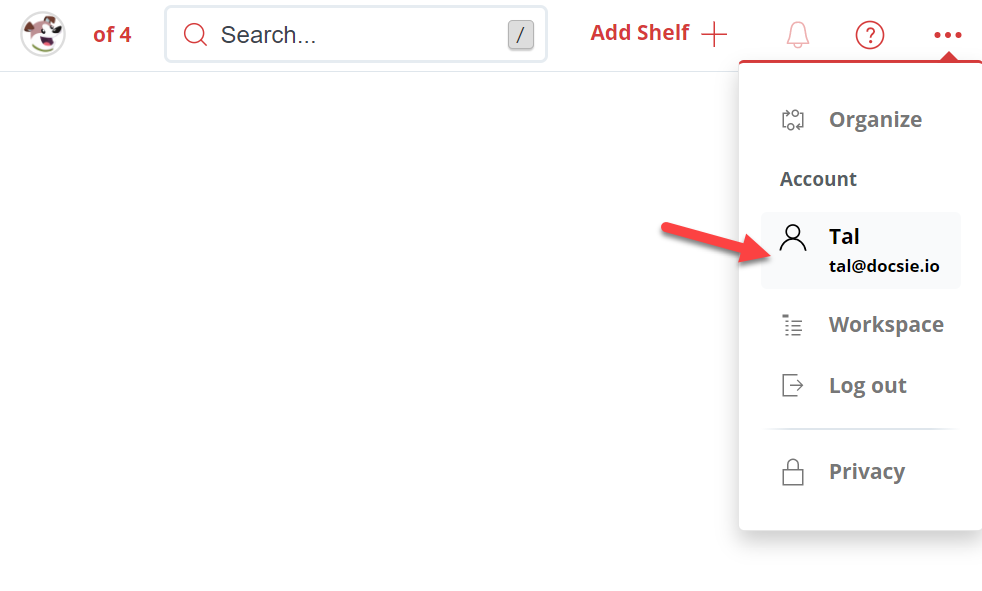
A primeira etapa é obter sua linha de código. Veja como isso é feito. Localize sua conta no canto superior direito, onde há três pontos, e clique nela. Isso o levará ao painel de configurações do Docsie.
PASSO 2
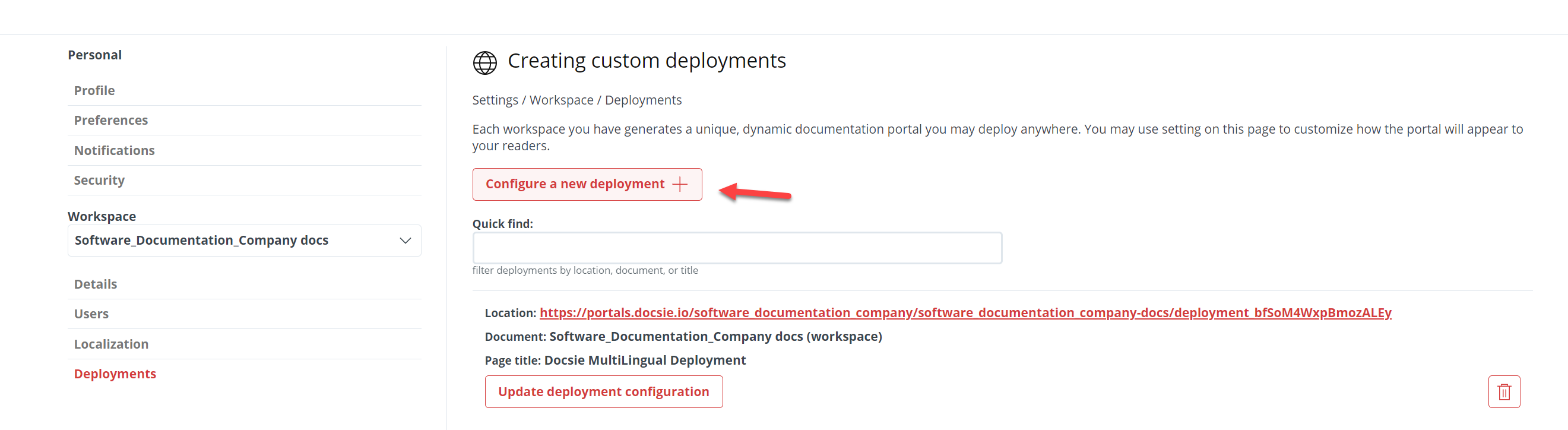
Em seguida, clique no botão "Deployment" (Implantação) no lado esquerdo.

Quando estiver nas configurações de implantação, você poderá criar um portal de conhecimento por meio do Docsie Cloud ou criar um portal de conhecimento por meio do site da sua própria empresa, chamando uma linha de código que poderá ser adicionada ao HTML e iniciar o processo de estilização. Isso é feito simplesmente clicando em "Configurar uma nova implantação +

ETAPA 3
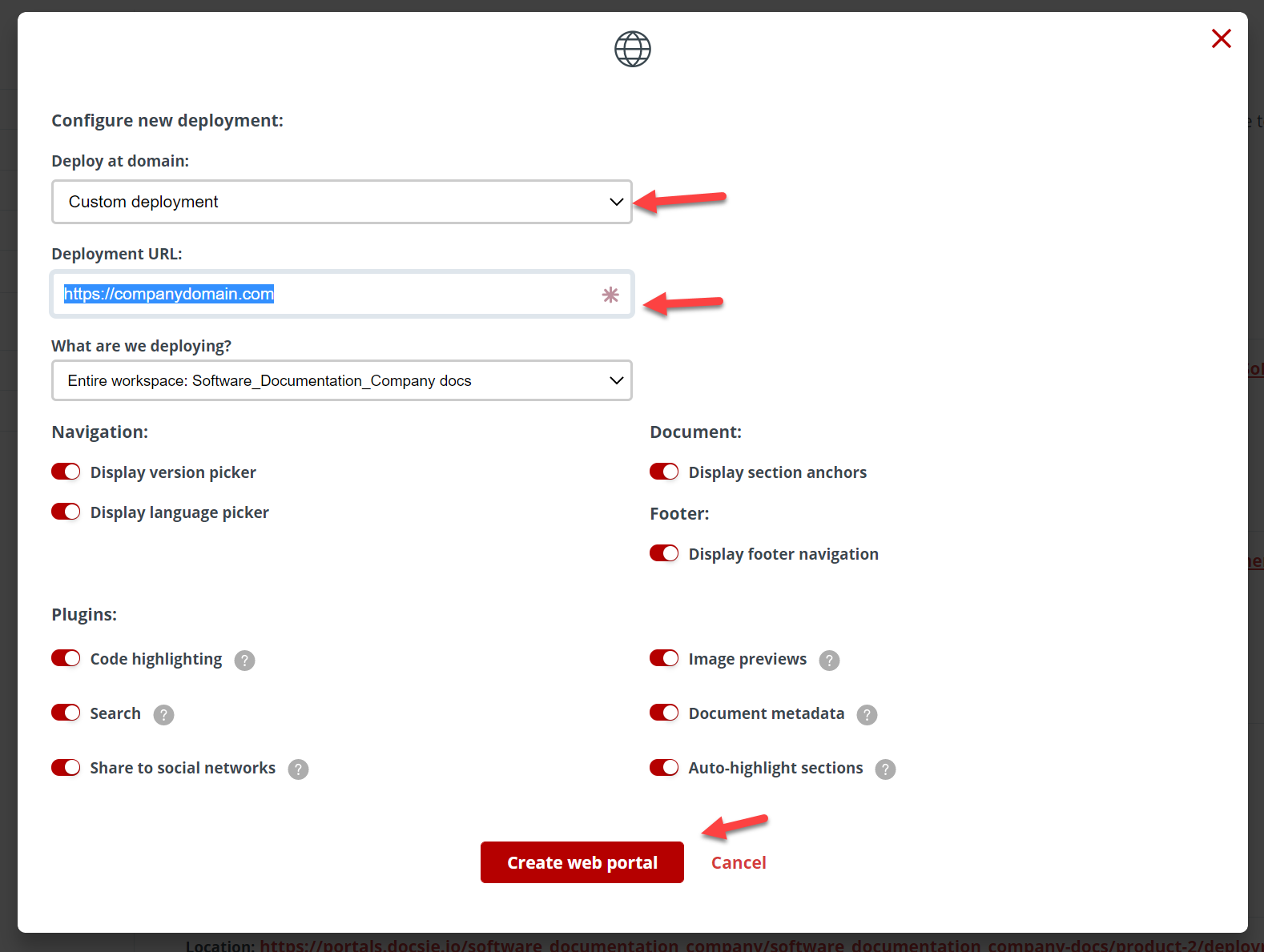
Em seguida, clique na guia "Custom deployment" (Implantação personalizada), digite seu site em "Deployment URL" (URL de implantação) e clique em "Create web portal" (Criar portal da Web).

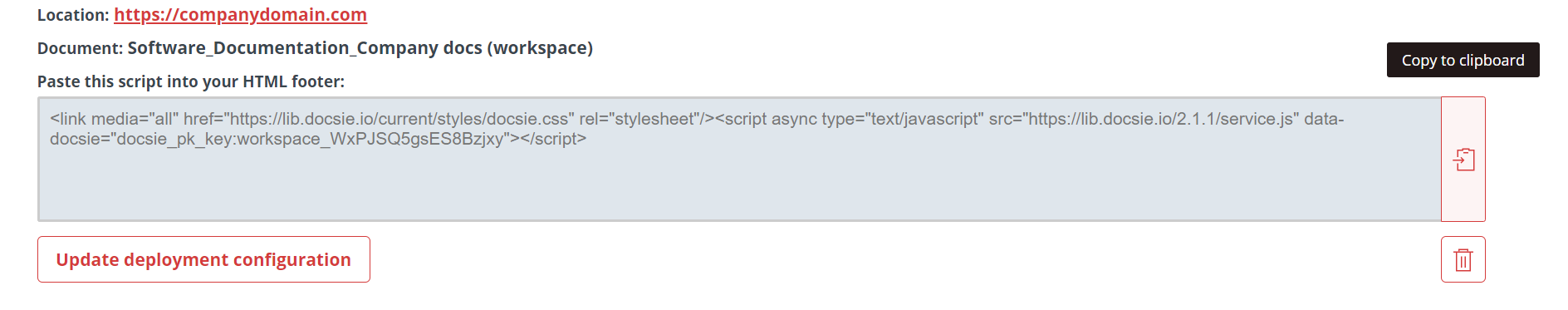
Feito isso, role a tela para baixo e encontre seu portal na parte inferior da lista de portais e clique em "Get deployment script".

STEP 4
Agora, copie seu script e vamos para o Visual Studio Code!

Se precisar de mais informações sobre como obter o código incorporado de seu Docsie, consulte meu blog sobre como publicar sua documentação com o código incorporado aqui.
Agora, no Visual Studio Code, crie um arquivo (a menos que você já tenha um arquivo pronto) para index.html, index.css. e index.js. Feito isso, abra o HTML e cole o código no corpo do html (sob a tag ).

ETAPA 5
Agora, na etapa 5, precisamos criar um "estilo básico".
Você pode obter mais informações sobre como aplicar o estilo básico aos portais do Docsie por meio do nosso link aqui https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
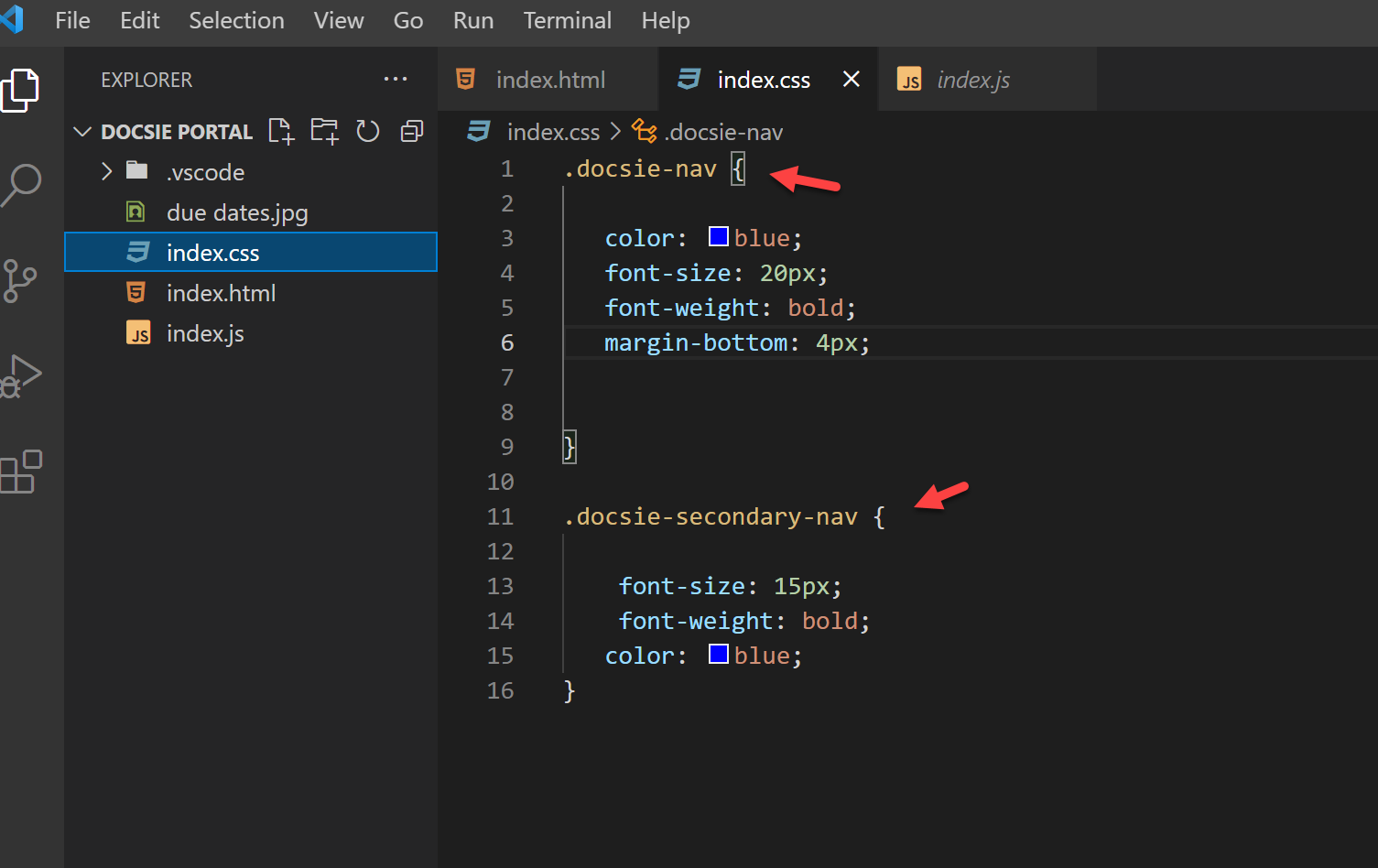
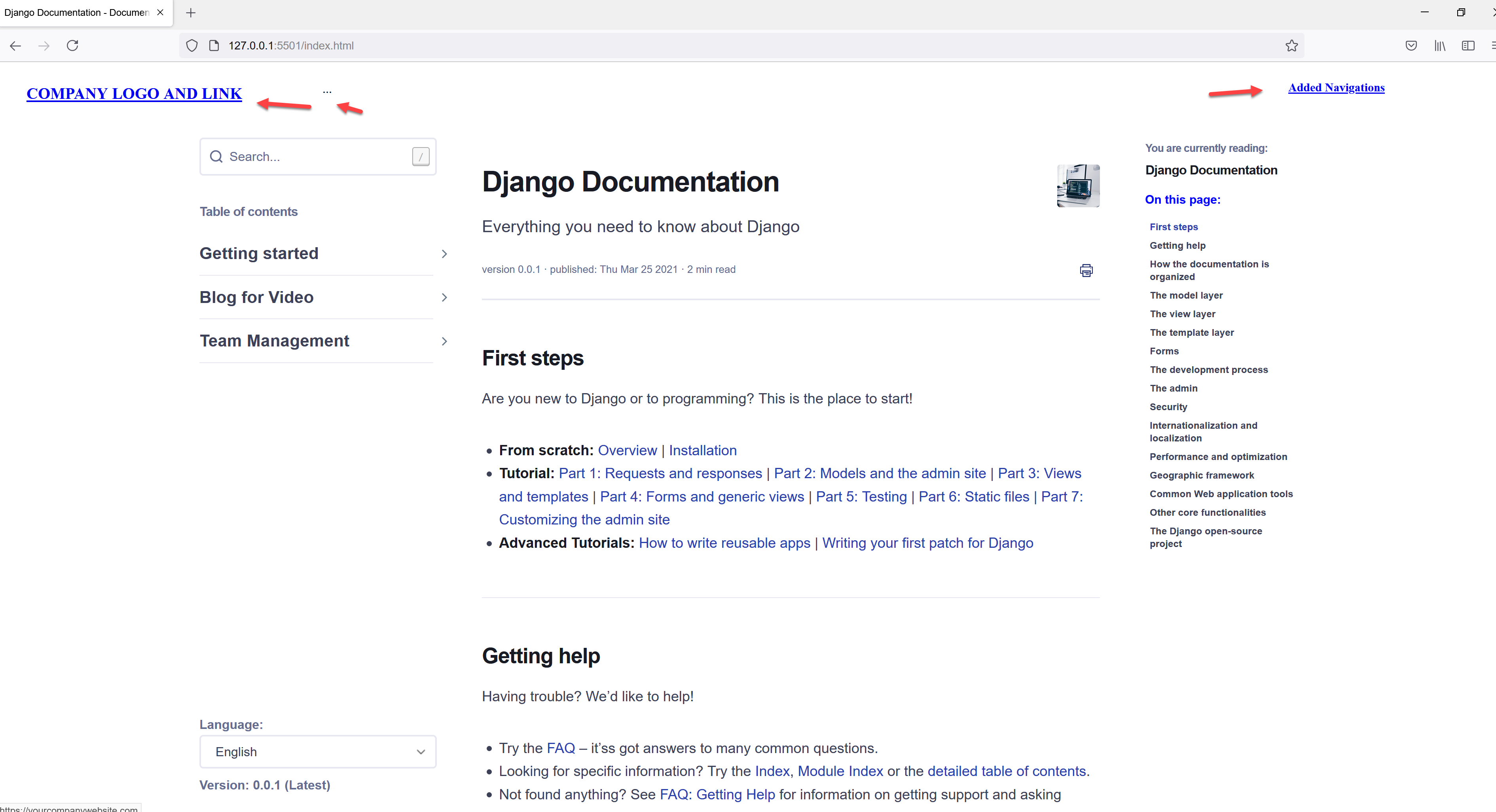
Para o meu exemplo, adicionei isso ao meu HTML e, como você pode ver, adicionei um link para o nome da empresa e fiz algumas alterações leves no CSS.


Meus resultados parecem muito básicos, mas eu queria que você visse o potencial que sua equipe de tecnologia pode fazer para incrementar os portais de conhecimento da Docsie e criar portais que combinem com a aparência de sua marca. Lembre-se de que você pode ter um estilo e cores diferentes; na verdade, na maioria dos casos, nossos usuários colocam seu logotipo incorporado aos links do site, adicionam barras de navegação na parte superior para que o portal de conhecimento do Docsie se encaixe perfeita e naturalmente nos sites da empresa e combine com o ambiente e o CSS dos sites atuais.

ETAPA 6
A última etapa que fiz foi adicionar algumas alterações de estilo por meio deste texto aqui:
```
