Como personalizar o seu portal Docsie, injectando o seu código Docsie incorporado no Visual Studio Code.
A Docsie tem muitas capacidades de personalização. Neste artigo irei guiá-lo sobre os passos que precisa de dar para começar a personalizar o seu portal Docsie. Tenha em mente que não sou um programador profissional, ou designer e saiba que a sua equipa técnica pode usar estas ferramentas para criar um portal Docsie muito melhor do que eu. Isto é apenas um guia passo a passo sobre como começar a personalizá-las!
PASSO 1
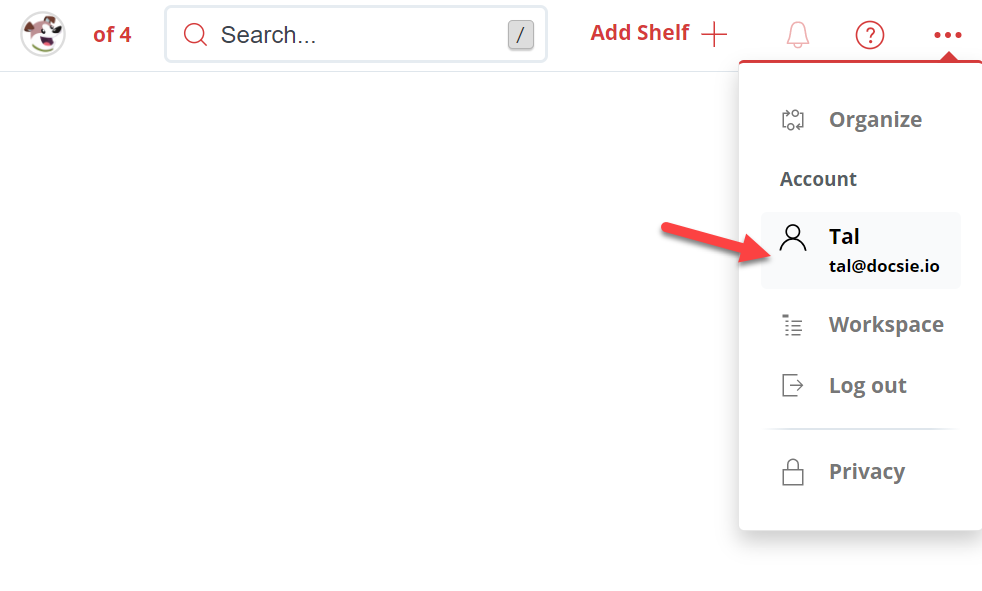
O primeiro passo é obter a sua linha de código. Ele é como se faz. Encontre a sua conta no canto superior direito, onde existem três pontos, e clique nela. Ele irá levá-lo ao painel de instrumentos de configuração do Docsie.
PASSO 2
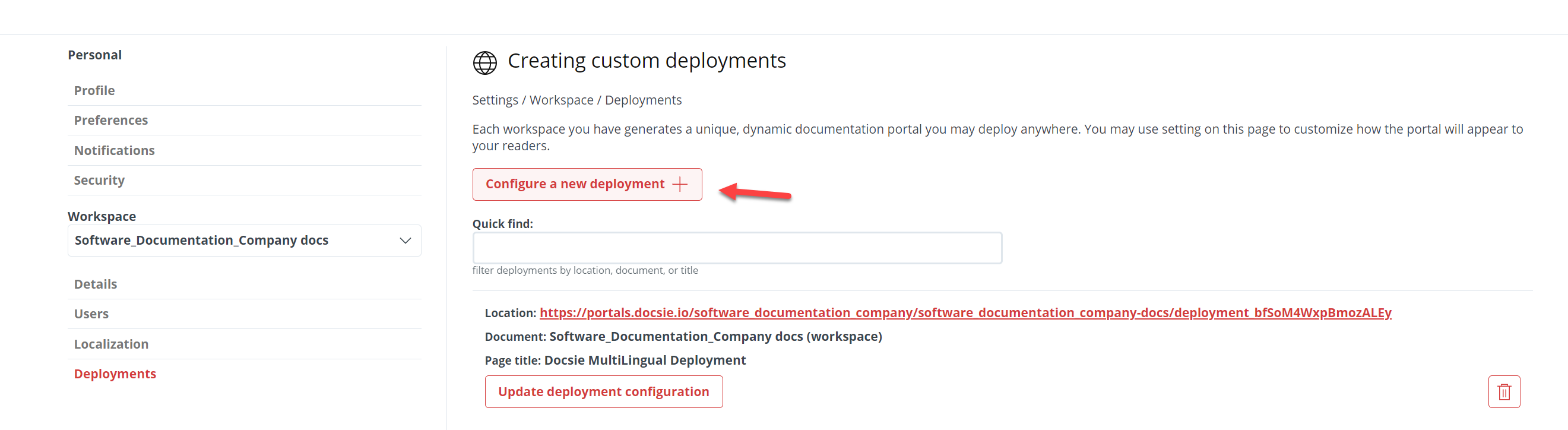
A seguir, clicar no botão 'Deployment' no lado esquerdo.

Uma vez nas definições de implementação, agora tem a capacidade de criar um portal de conhecimento através da nuvem Docsie, ou de criar um portal de conhecimento através do website das suas próprias empresas, invocando uma linha de código na qual pode adicionar ao seu HTML e iniciar o processo de estilização. Isto é feito simplesmente clicando em 'Configurar um novo desdobramento +'.

PASSO 3
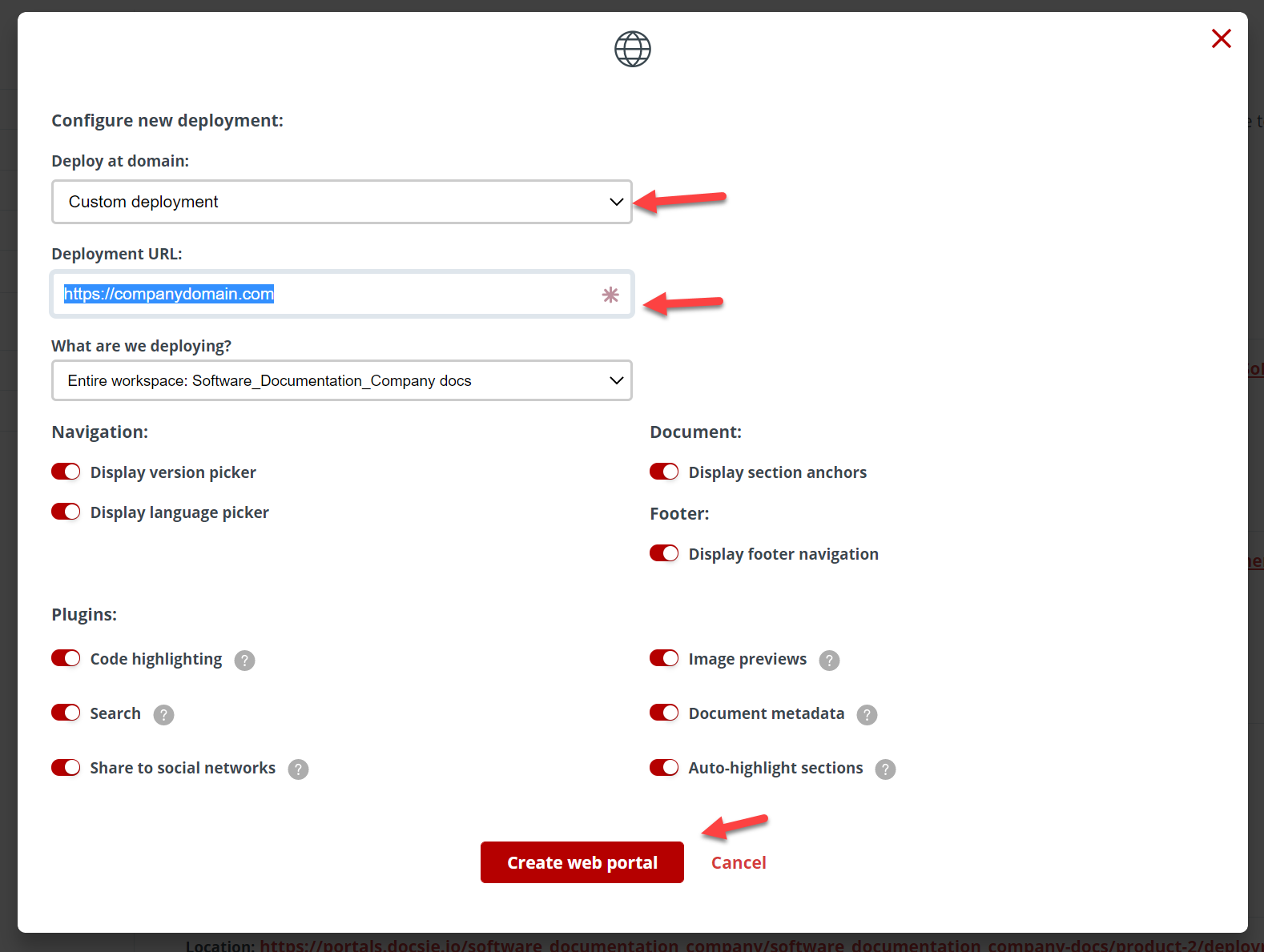
De seguida clique no separador que diz 'Implementação personalizada' escreva o seu sítio web dentro de 'URL de implementação' e depois clique em 'Criar portal web'.

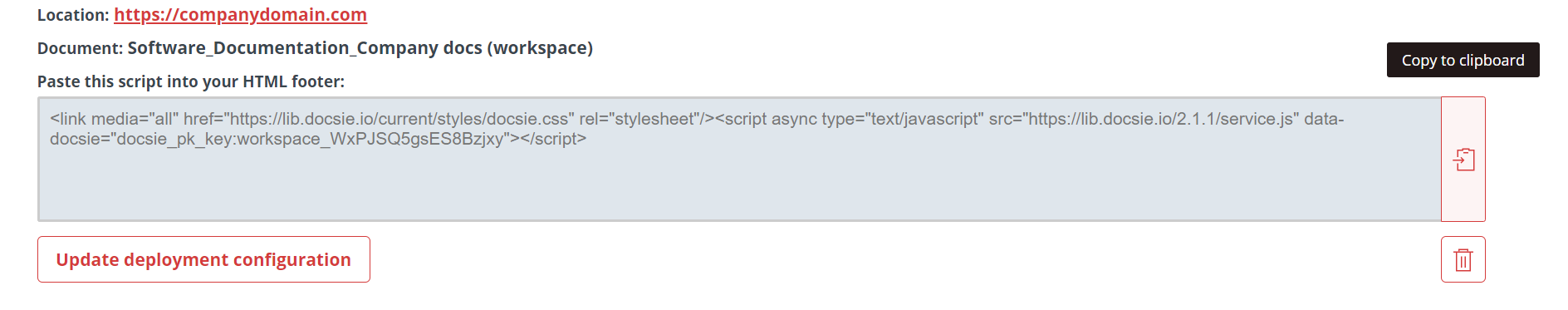
Uma vez isso feito, certifique-se de rolar para baixo e encontrar o seu portal no fim da lista de portais e depois clique em 'Get deployment script'.

PASSO 4
Agora copie o seu guião e vamos saltar para o Visual Studio Code!

Se precisar de mais informações sobre como obter o código incorporado do seu Docsie, consulte o meu blogue sobre a publicação da sua documentação com o seu código incorporado aqui.
Agora, dentro do Visual Studio Code, crie um ficheiro (a menos que tenha um ficheiro pronto) para index.html, index.css. e index.js. Uma vez feito isso, abra o seu HTML e cole o seu código no corpo do seu html (sob a tag).

PASSO 5
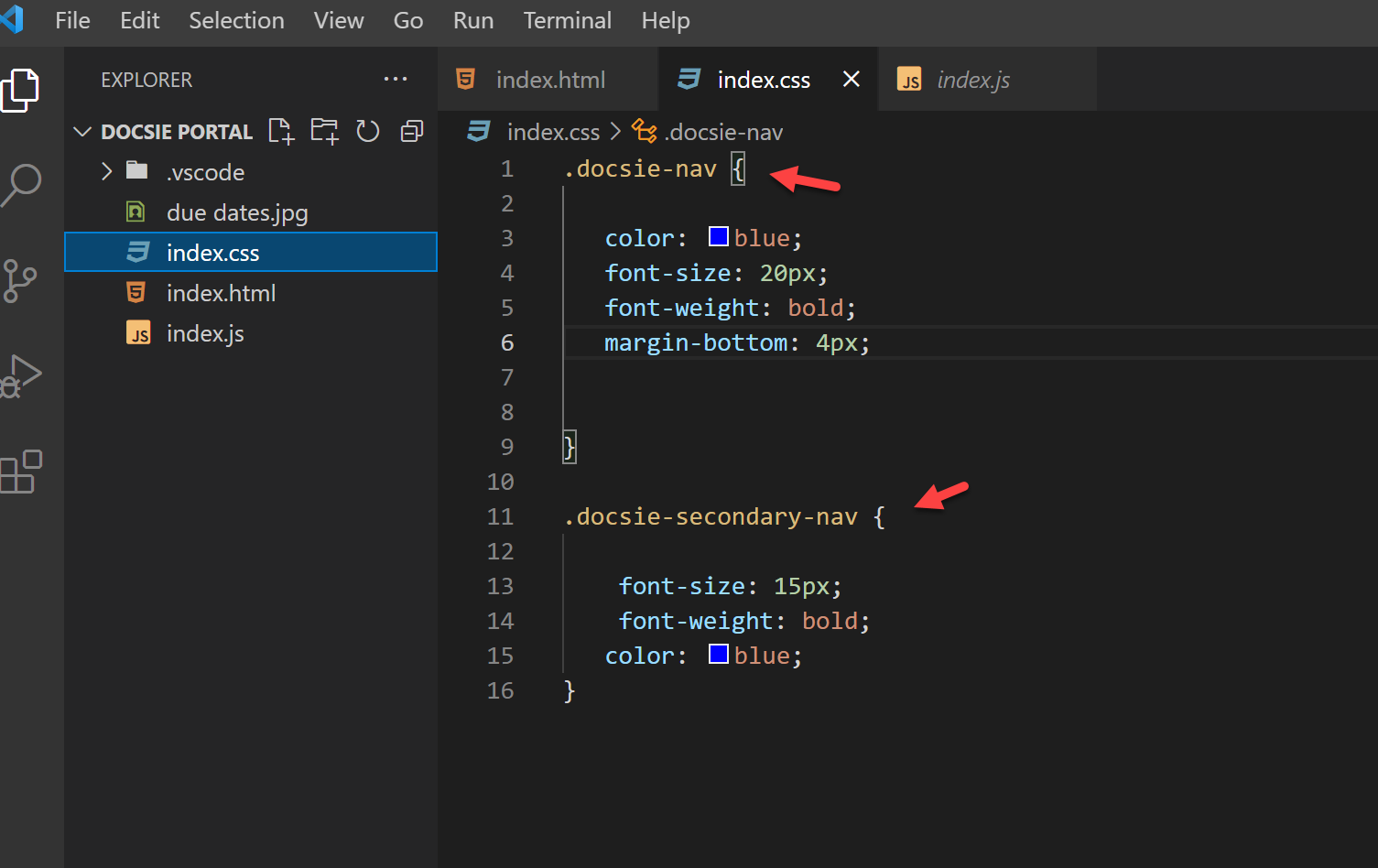
Agora, para o passo 5, precisamos de criar um 'estilo básico'.
Pode encontrar mais informações sobre como aplicar o estilo básico aos seus portais Docsie através do nosso link aqui https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
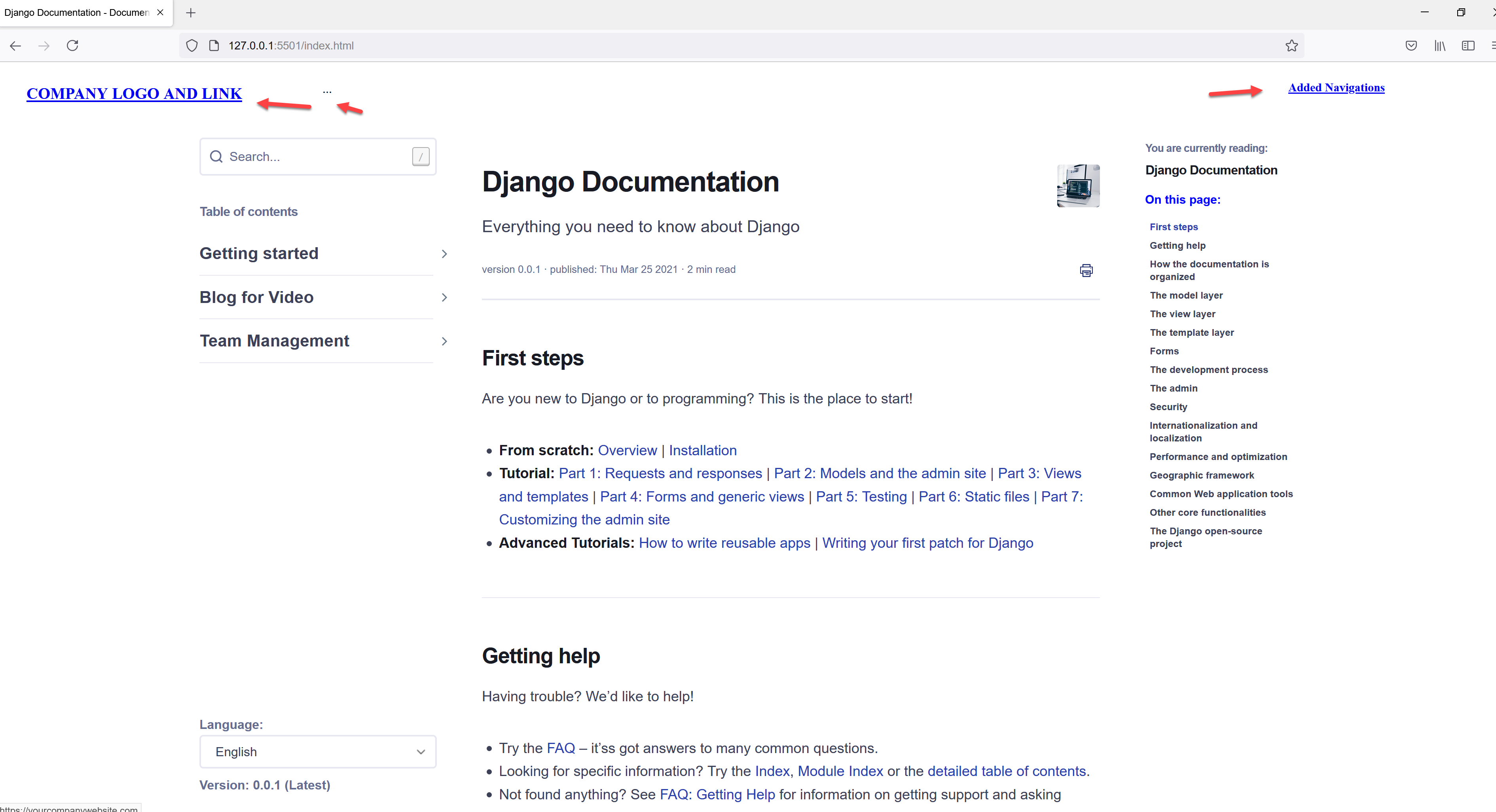
Pelo meu exemplo adicionei isto ao meu HTML. e como podem ver adicionei um link com o nome da empresa e fiz alguns CSS moderados para os alterar.


Os meus resultados parecem muito básicos, mas queria que visse o potencial que a sua equipa técnica pode fazer para apimentar os portais de conhecimento Docsie e criar portais que correspondam ao aspecto e toque das suas marcas. Tenha em mente que pode ter um estilo e cores diferentes; de facto, na maioria dos casos, os nossos utilizadores colocam o seu logótipo que é incorporado com as ligações do seu website, adicionam barras de navegação no topo para que o seu portal de conhecimento Docsie se ajuste sem problemas e naturalmente aos websites da sua empresa e combine com o ambiente e CSS dos seus sites actuais.

PASSO 6
Depois, o último passo que dei foi acrescentar algumas alterações de estilo através deste texto aqui:
```
--docsie-paga-largura: 1800px;
--docsie-notice-background: var(--docsie-color-primary-darker);
}
</estilo>
``` Coloquei-a abaixo da última etiqueta de mergulho do 'estilo básico'.

E os resultados para as minhas mudanças de estilo muito básicas foram estes:

Agora que tem todas as ferramentas à sua disposição, experimente você mesmo, e veja como se sente ao mudar as coisas e criar belos portais de conhecimento de que se pode orgulhar! Estou 100% certo de que os seus portais de conhecimento parecerão mais extravagantes do que os meus! :) Portanto, experimente e, mais importante ainda, divirta-se com ele!
