.
Как настроить портал Docsie, внедрив встроенный код Docsie в Visual Studio Code.
Docsie обладает широкими возможностями по настройке. В этой статье я расскажу вам о шагах, которые необходимо предпринять, чтобы приступить к настройке портала Docsie. Пожалуйста, имейте в виду, что я не являюсь профессиональным разработчиком или дизайнером и знаю, что ваша техническая команда может использовать эти инструменты для создания красивого портала Docsie гораздо лучше, чем я. Это всего лишь пошаговое руководство о том, как начать работу!
ШАГ 1
Первый шаг - получить строку кода. Вот как это делается. Найдите свой аккаунт в правом верхнем углу, где есть три точки, и нажмите на него. Это приведет вас на панель настроек Docsie.
ШАГ 2
Далее нажмите на кнопку "Развертывание" с левой стороны.
![] (https://cdn.docsie.io/workspace_WxPJSQ5gsES8Bzjxy/doc_ydgtE07E6Rp4AMmKv/file_UNFgmrrV4LJRPPcLD/boo_OKQpsM12uk8DtYPzL/f551ad37-a3a0-78bb-f97a-1246d5d57899Snag_1113a5f7.png)
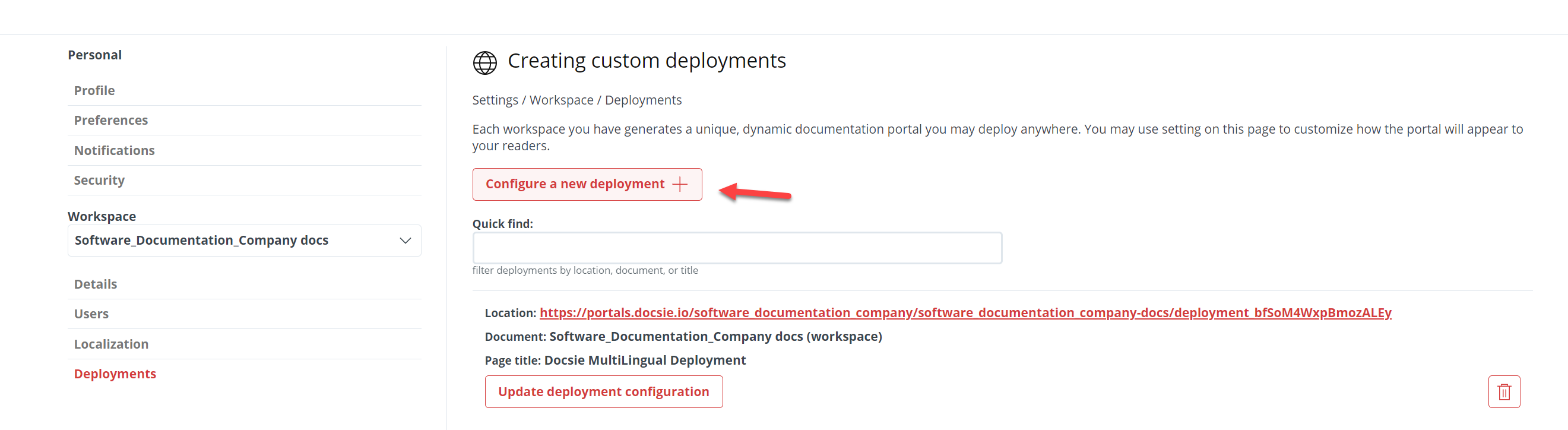
После того, как вы попали в настройки развертывания, у вас появилась возможность создать портал знаний через облако Docsie или создать портал знаний на сайте вашей компании, вызвав строку кода, которую вы можете добавить в HTML и начать процесс стилизации. Это делается простым нажатием кнопки 'Configure a new deployment +'.

ШАГ 3
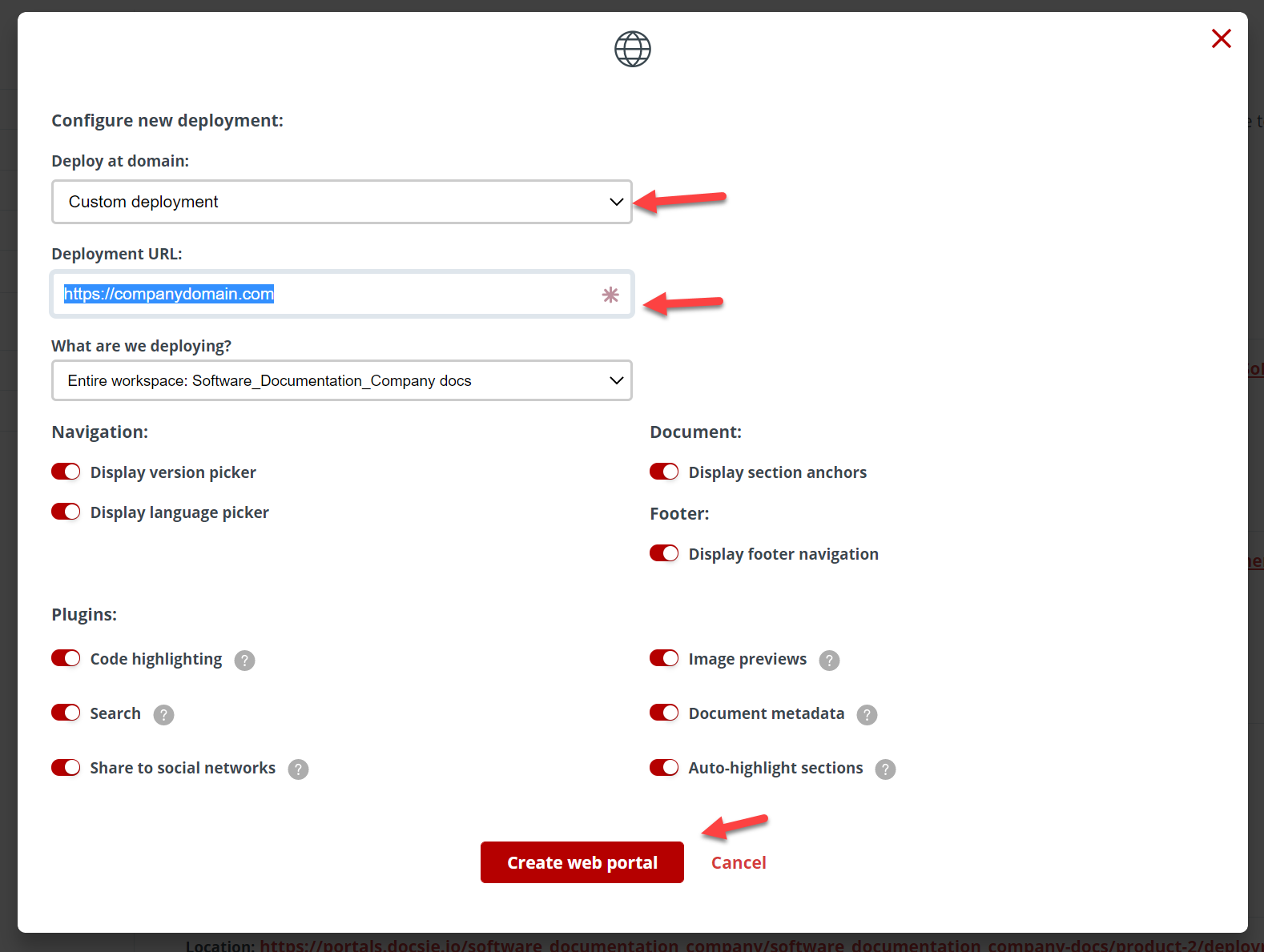
Далее перейдите на вкладку "Пользовательское развертывание", введите свой сайт в поле "URL развертывания" и нажмите "Создать веб-портал".

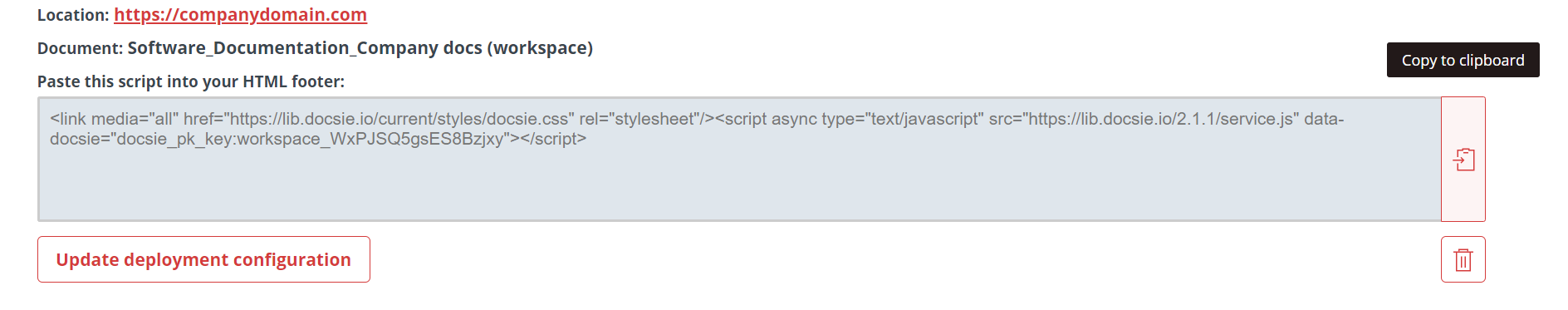
После этого обязательно прокрутите вниз и найдите свой портал в нижней части списка порталов, а затем нажмите 'Get deployment script'.

ШАГ 4
Теперь скопируйте ваш скрипт и переходите к Visual Studio Code!

Если вам нужна дополнительная информация о том, как получить встроенный код из вашего Docsie, посмотрите мой блог о публикации документации со встроенным кодом здесь..
Теперь в Visual Studio Code создайте файл (если у вас нет готового файла) для index.html, index.css и index.js. После этого откройте HTML и вставьте ваш код в тело html (под тегом ).

ШАГ 5
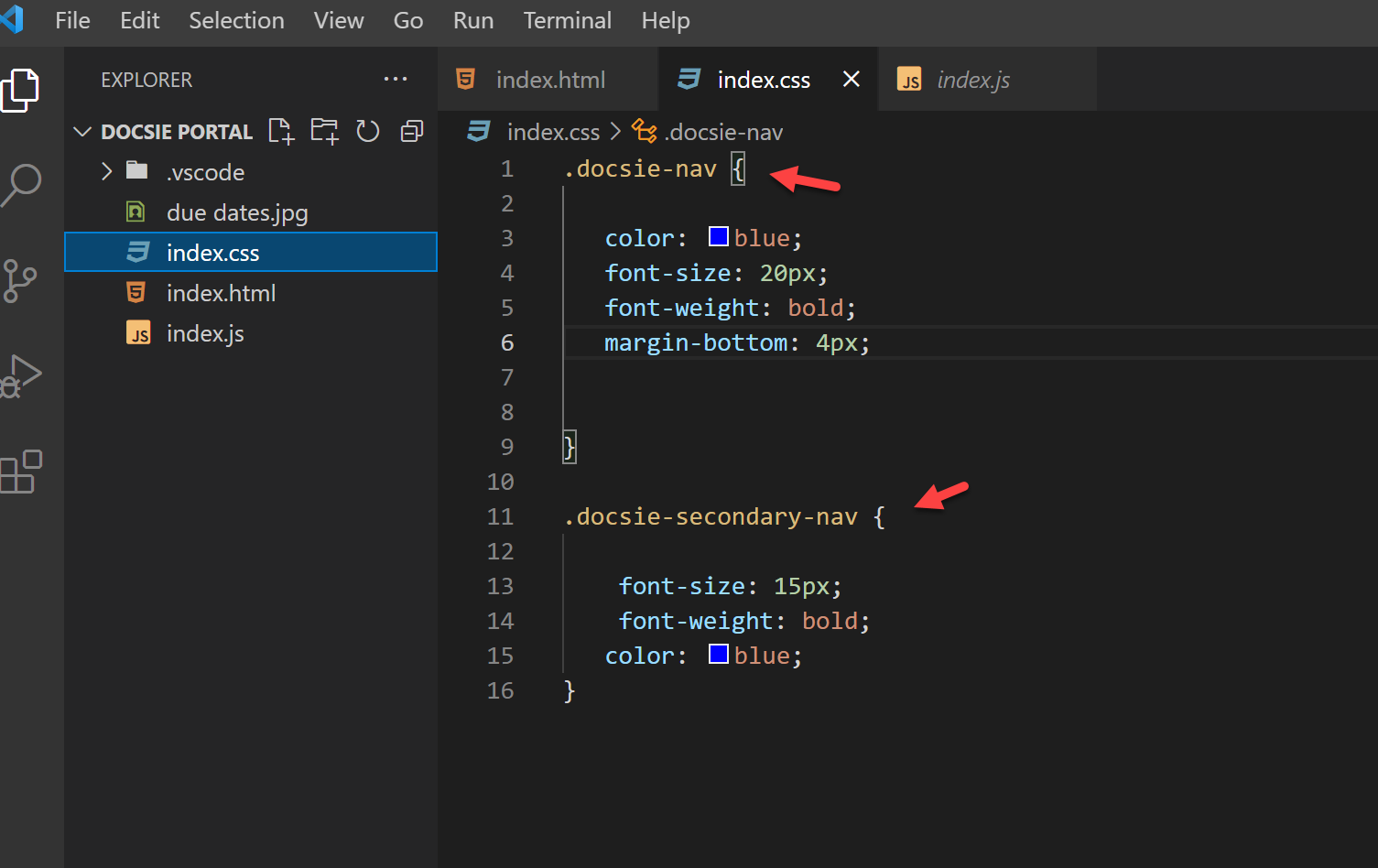
Теперь для шага 5 нам нужно создать "Основной стиль".
Вы можете найти больше информации о том, как применить базовый стиль к вашим порталам Docsie по нашей ссылке здесь https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
Для моего примера я добавил это в HTML. Как вы можете видеть, я добавил ссылку на название компании и немного изменил их с помощью CSS.


Мои результаты выглядят очень просто, но я хотел, чтобы вы увидели потенциал, который ваша техническая команда может использовать, чтобы придать порталам знаний Docsie пикантности и создать порталы, соответствующие внешнему виду и атмосфере вашего бренда. Имейте в виду, что у вас может быть другой стиль и цвета; на самом деле в большинстве случаев наши пользователи размещают свой логотип, который встраивается в ссылки их сайта, добавляют навигационные панели сверху, чтобы их портал знаний Docsie органично и естественно вписывался в сайты их компаний и соответствовал окружению и CSS их текущих сайтов.
![] (https://cdn.docsie.io/workspace_WxPJSQ5gsES8Bzjxy/doc_ydgtE07E6Rp4AMmKv/file_StvlIomWiDjQ8wV0h/boo_OKQpsM12uk8DtYPzL/e02de6be-1990-cbe1-7078-4e477ec4a6d9Snag_112473e8.png)
ШАГ 6
Последний шаг, который я сделал, это добавил некоторые изменения стиля с помощью этого текста здесь:
```
