Hur du anpassar din Docsie-portal genom att injicera din inbäddade Docsie-kod i Visual Studio Code.
Docsie har många anpassningsmöjligheter. I den här artikeln kommer jag att guida dig i de steg du behöver ta för att komma igång med att anpassa din Docsie-portal. Tänk på att jag inte är en professionell utvecklare eller designer och att ditt tekniska team kan använda dessa verktyg för att skapa en vacker Docsie-portal mycket bättre än jag. Det här är bara en steg för steg-guide för hur du kan komma igång!
STEG 1
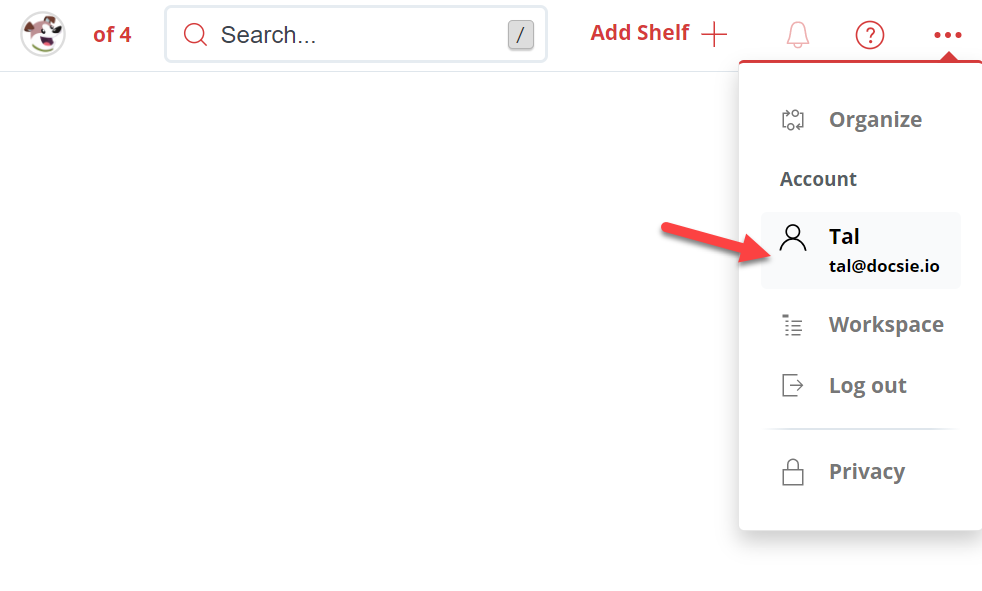
Det första steget är att få fram din kodrad. Så här går det till. Hitta ditt konto i det övre högra hörnet där det finns tre prickar och klicka på det. Det tar dig till Docsies inställningsinstrumentpanel.
STEG 2
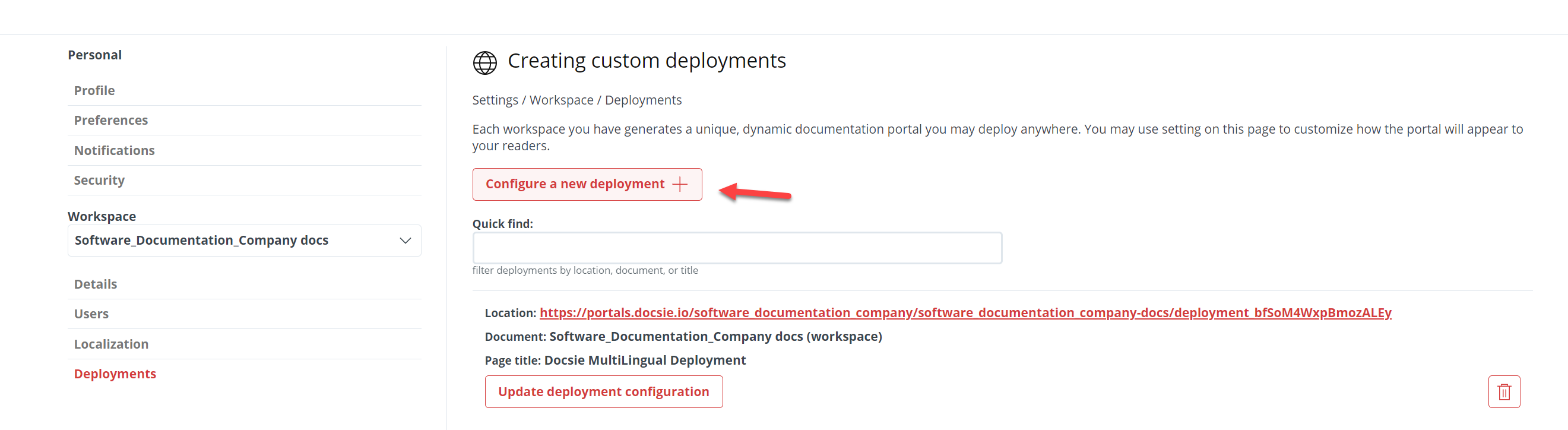
Klicka sedan på knappen "Deployment" på vänster sida.

När du väl är inne i inställningarna för distributionen har du nu möjlighet att skapa en kunskapsportal via Docsie cloud, eller att skapa en kunskapsportal via ditt eget företags webbplats genom att framkalla en kodrad som du kan lägga till i din HTML-fil och påbörja formgivningsprocessen. Detta görs helt enkelt genom att klicka på "Configure a new deployment +".

STEG 3
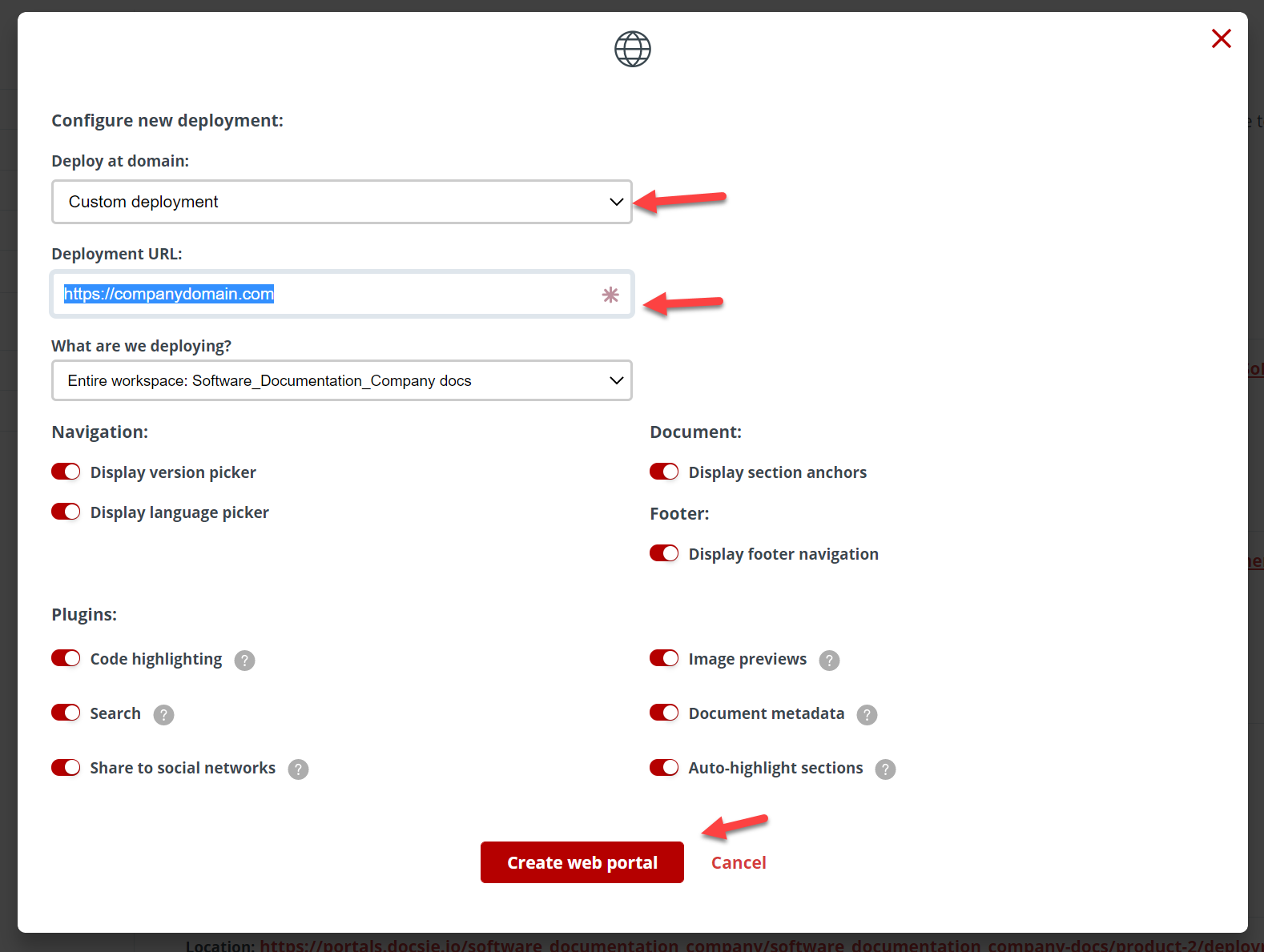
Klicka sedan på fliken "Custom deployment" (anpassad distribution), skriv din webbplats i "Deployment URL" (distributions-URL) och klicka sedan på "Create web portal" (skapa webbportal).

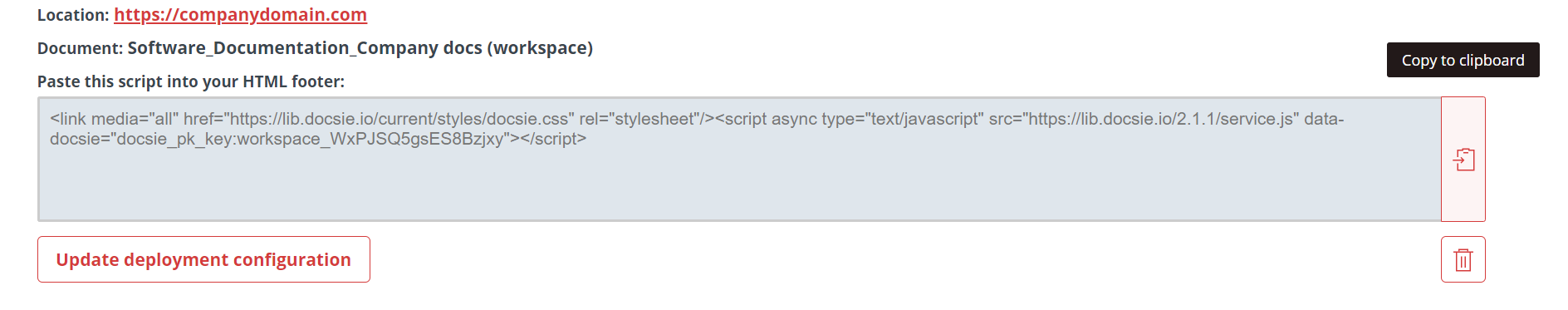
När detta är gjort, se till att du rullar ner och hittar din portal längst ner i listan över portaler och klicka sedan på "Get deployment script".

STEG 4
Kopiera nu ditt skript och låt oss hoppa in i Visual Studio Code!

Om du vill ha mer information om hur du får ut den inbäddade koden från din Docsie kan du läsa min blogg om att publicera din dokumentation med din inbäddade kod här.
I Visual Studio Code skapar du nu en fil (om du inte har en fil klar) för index.html, index.css och index.js. När det är gjort öppnar du din HTML och klistrar in din kod i kroppen av din html (under taggen).

STEG 5
I steg 5 måste vi skapa en "Basic style".
Du kan hitta mer information om hur du använder grundläggande styling på dina Docsie-portaler via vår länk här https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
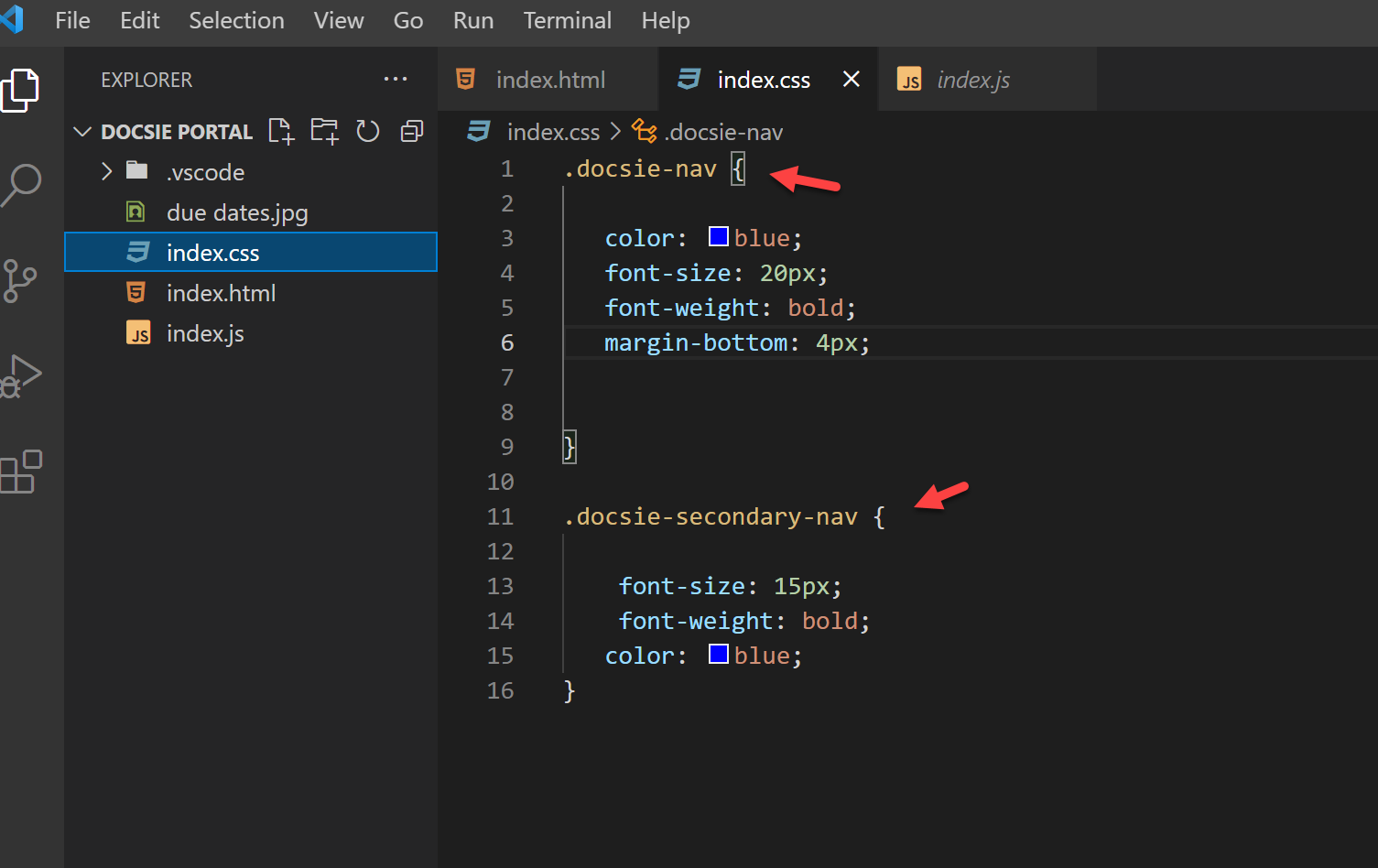
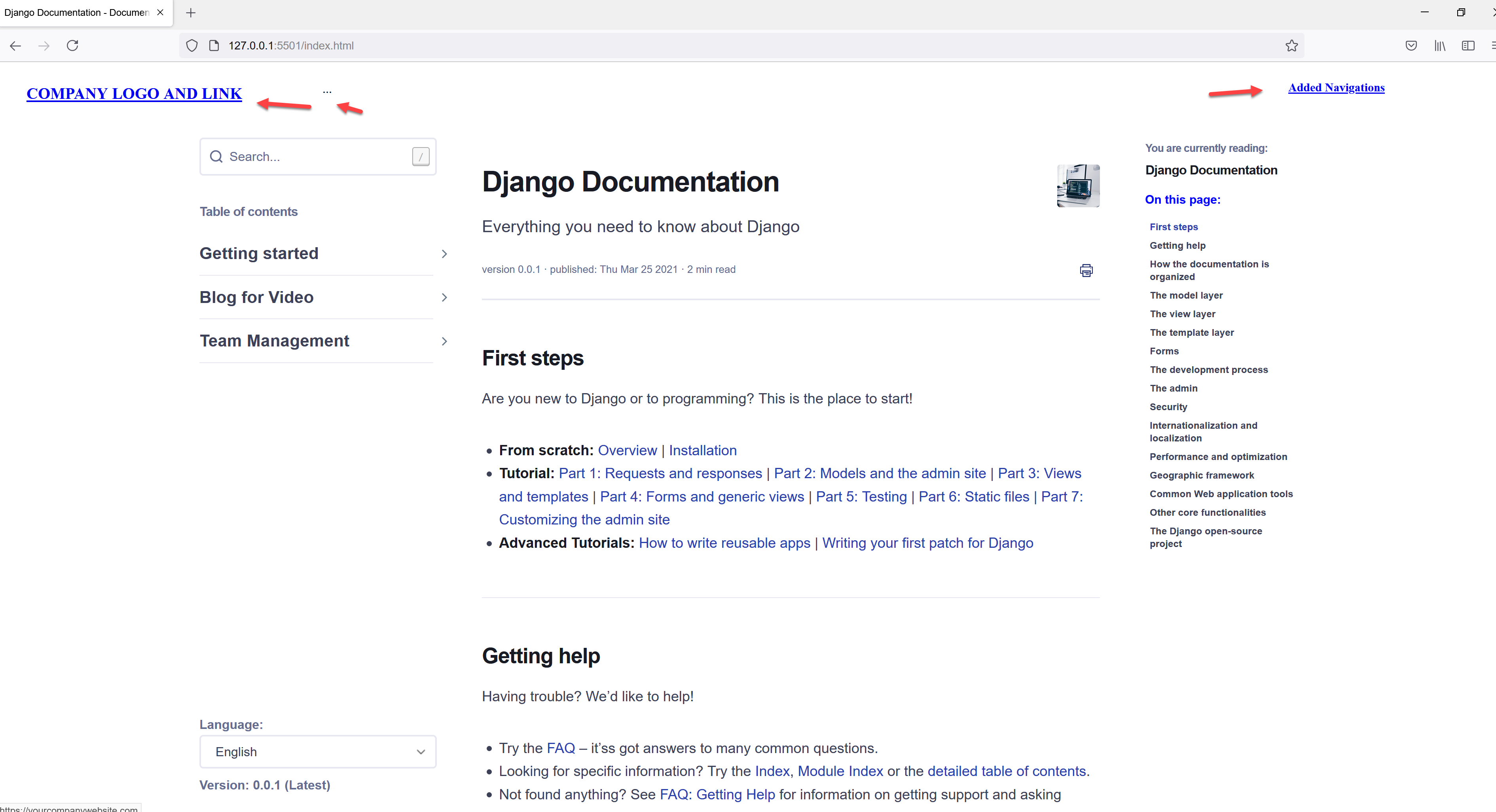
I mitt exempel har jag lagt till detta i min HTML-fil och som du kan se har jag lagt till en länk för företagsnamn och gjort lite lätt CSS för att ändra dem.


Mina resultat ser väldigt enkla ut, men jag ville att du skulle se vilken potential ditt tekniska team har för att piffa upp Docsie-kunskapsportaler och skapa portaler som matchar ditt varumärkes utseende och känsla. Tänk på att ni kanske har en annan stil och andra färger. I de flesta fall lägger våra användare in sin logotyp som är inbäddad i länkarna till deras webbplats, de lägger till navigeringsfält ovanpå så att deras Docsie-kunskapsportal passar sömlöst och naturligt in på deras företags webbplatser och matchar miljön och CSS på deras nuvarande webbplatser.

STEG 6
Det sista steget jag gjorde var att lägga till några stilförändringar via den här texten:
```
