Gömülü Docsie kodunuzu Visual Studio Code'a enjekte ederek Docsie portalınızı nasıl özelleştirebilirsiniz?
Docsie'nin birçok özelleştirme yeteneği vardır. Bu makalede, Docsie portalınızı özelleştirmeye başlamak için atmanız gereken adımlar konusunda size rehberlik edeceğim. Lütfen profesyonel bir geliştirici veya tasarımcı olmadığımı ve teknik ekibinizin bu araçları kullanarak güzel bir Docsie portalı oluşturmak için benden çok daha iyisini yapabileceğini unutmayın. Bu sadece nasıl başlayacaklarına dair adım adım bir kılavuzdur!
ADIM 1
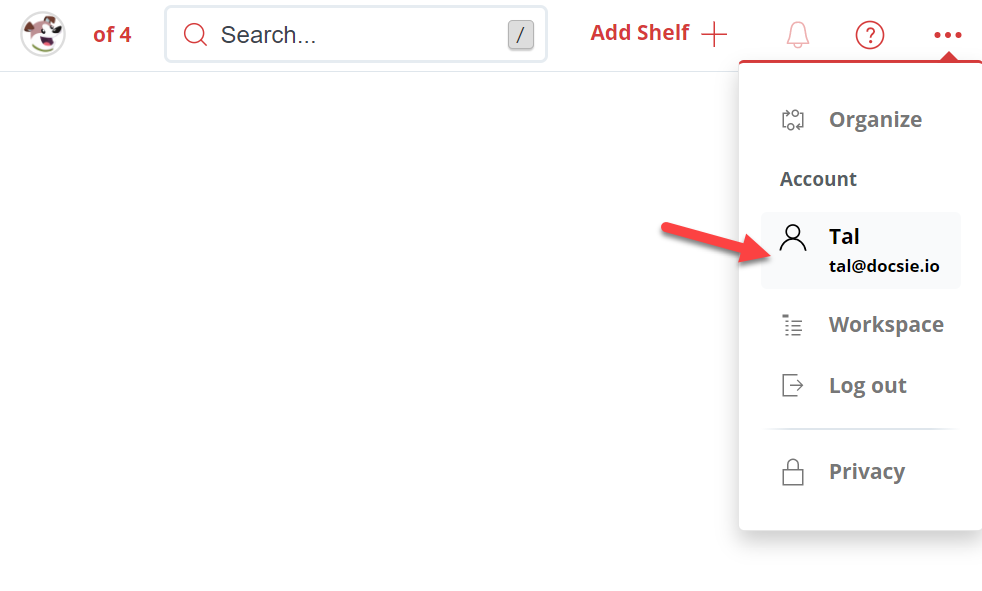
İlk adım kod satırınızı almaktır. İşte böyle yapılır. Sağ üst köşede üç noktanın olduğu yerde hesabınızı bulun ve tıklayın. Bu sizi Docsie'nin ayarlar panosuna götürecektir.
ADIM 2
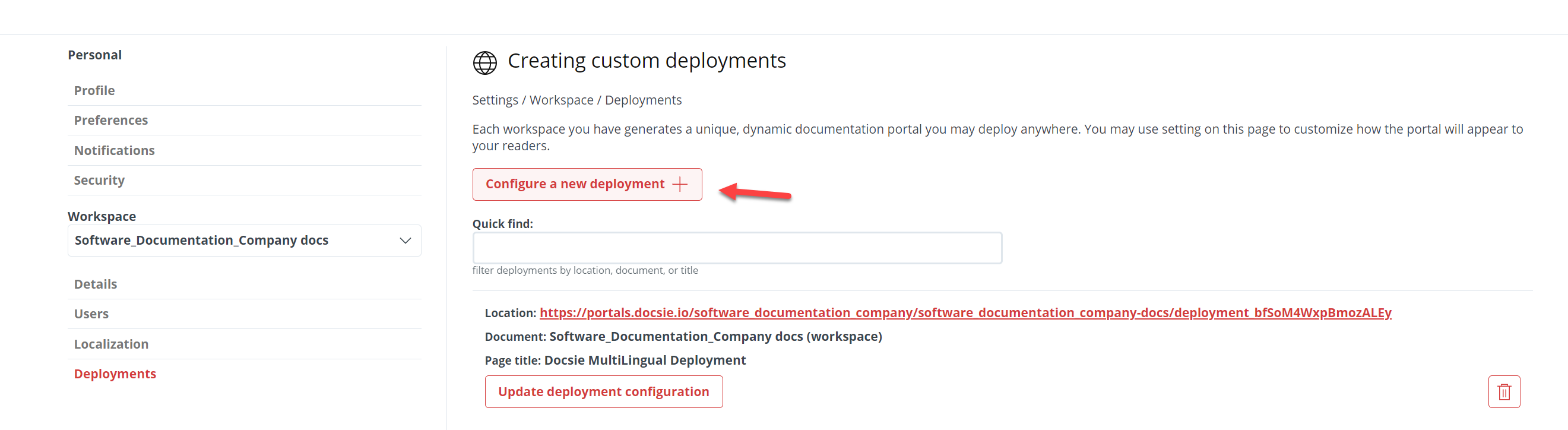
Ardından, sol taraftaki 'Dağıtım' düğmesine tıklayın.

Dağıtım ayarlarına girdikten sonra artık Docsie cloud aracılığıyla bir bilgi portalı oluşturma veya HTML'nize ekleyebileceğiniz ve stil oluşturma sürecini başlatabileceğiniz bir kod satırı çağırarak kendi şirketinizin web sitesi aracılığıyla bir bilgi portalı oluşturma olanağına sahipsiniz. Bu sadece 'Yeni bir dağıtım yapılandır +' seçeneğine tıklayarak yapılır.

ADIM 3
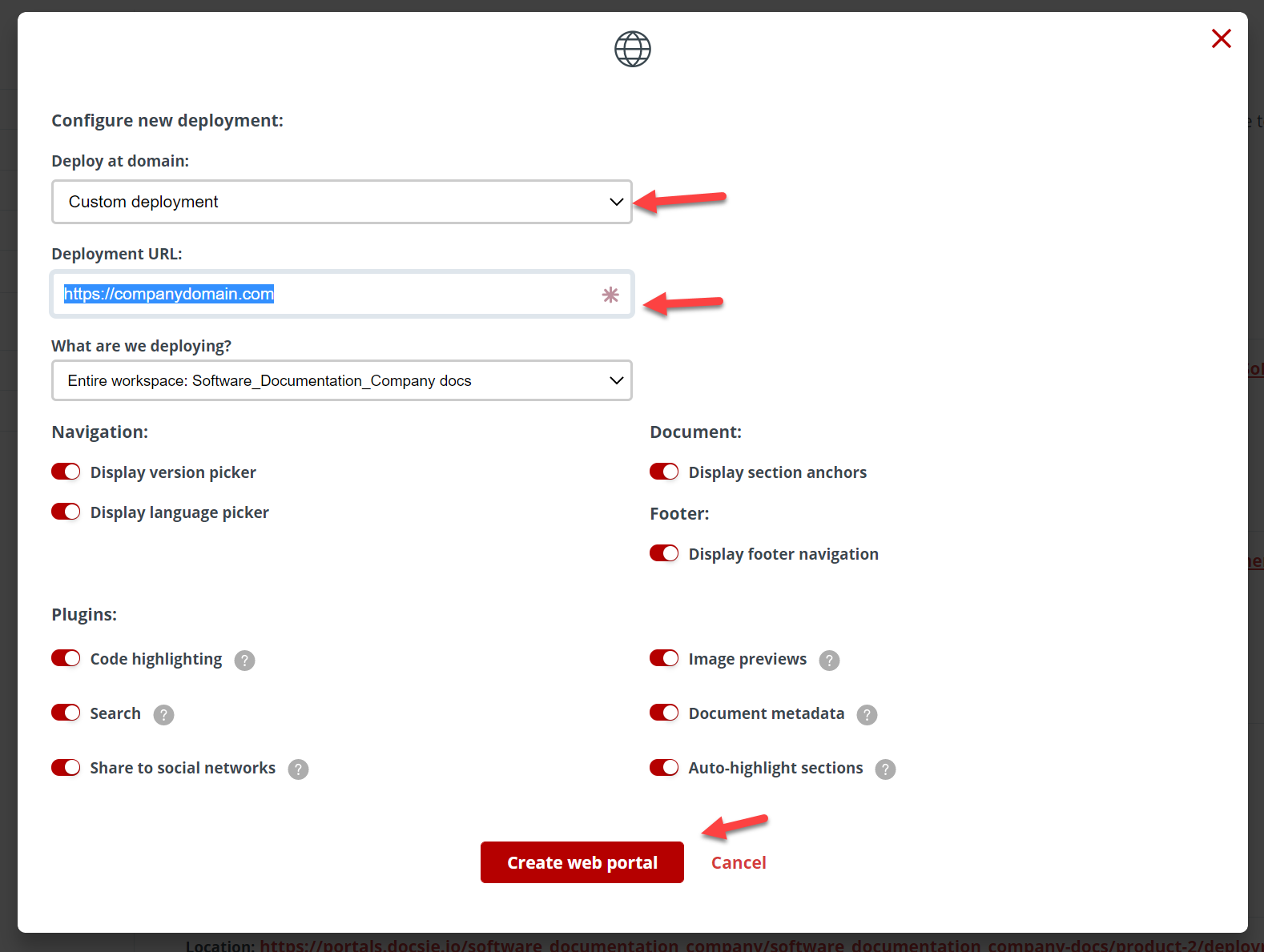
Ardından 'Özel dağıtım' yazan sekmeye tıklayın, web sitenizi 'Dağıtım URL'si' içine yazın ve ardından 'Web portalı oluştur'a tıklayın.

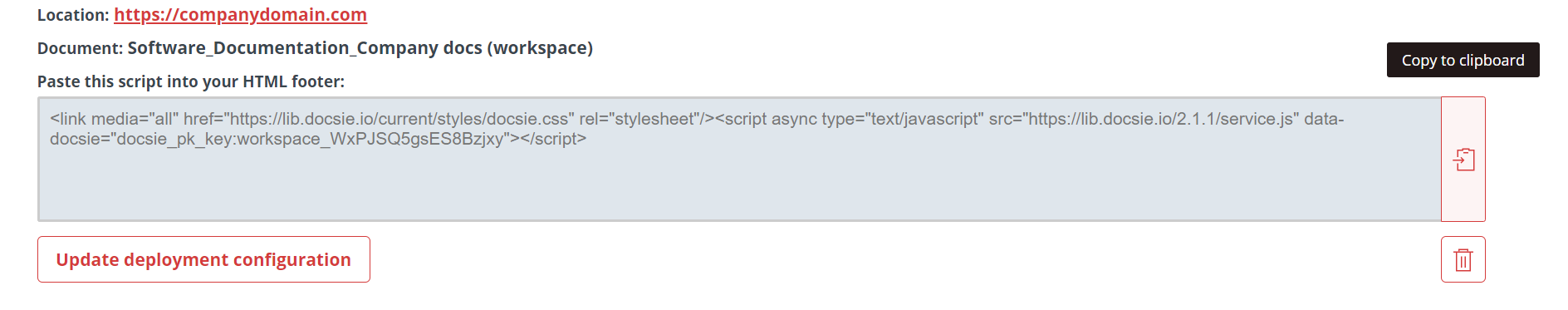
Bu işlem tamamlandıktan sonra, aşağı kaydırdığınızdan ve portal listesinin en altında portalınızı bulduğunuzdan emin olun ve ardından 'Dağıtım komut dosyasını al' seçeneğine tıklayın.

ADIM 4
Şimdi kodunuzu kopyalayın ve Visual Studio Code'a atlayalım!

Gömülü kodu Docsie'nizden nasıl alacağınız hakkında daha fazla bilgiye ihtiyacınız varsa, belgelerinizi gömülü kodunuzla yayınlama hakkındaki bloguma göz atın burada.
Şimdi, Visual Studio Code içinde index.html, index.css. ve index.js için bir dosya oluşturun (hazır bir dosyanız yoksa). Bu işlem tamamlandıktan sonra HTML'nizi açın ve kodunuzu html'nizin gövdesine ( etiketinin altına) yapıştırın.

ADIM 5
Şimdi 5. adım için bir 'Temel stil' oluşturmamız gerekiyor.
Docsie portallarınıza temel stilin nasıl uygulanacağı hakkında daha fazla bilgiyi buradaki bağlantımızda bulabilirsiniz https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
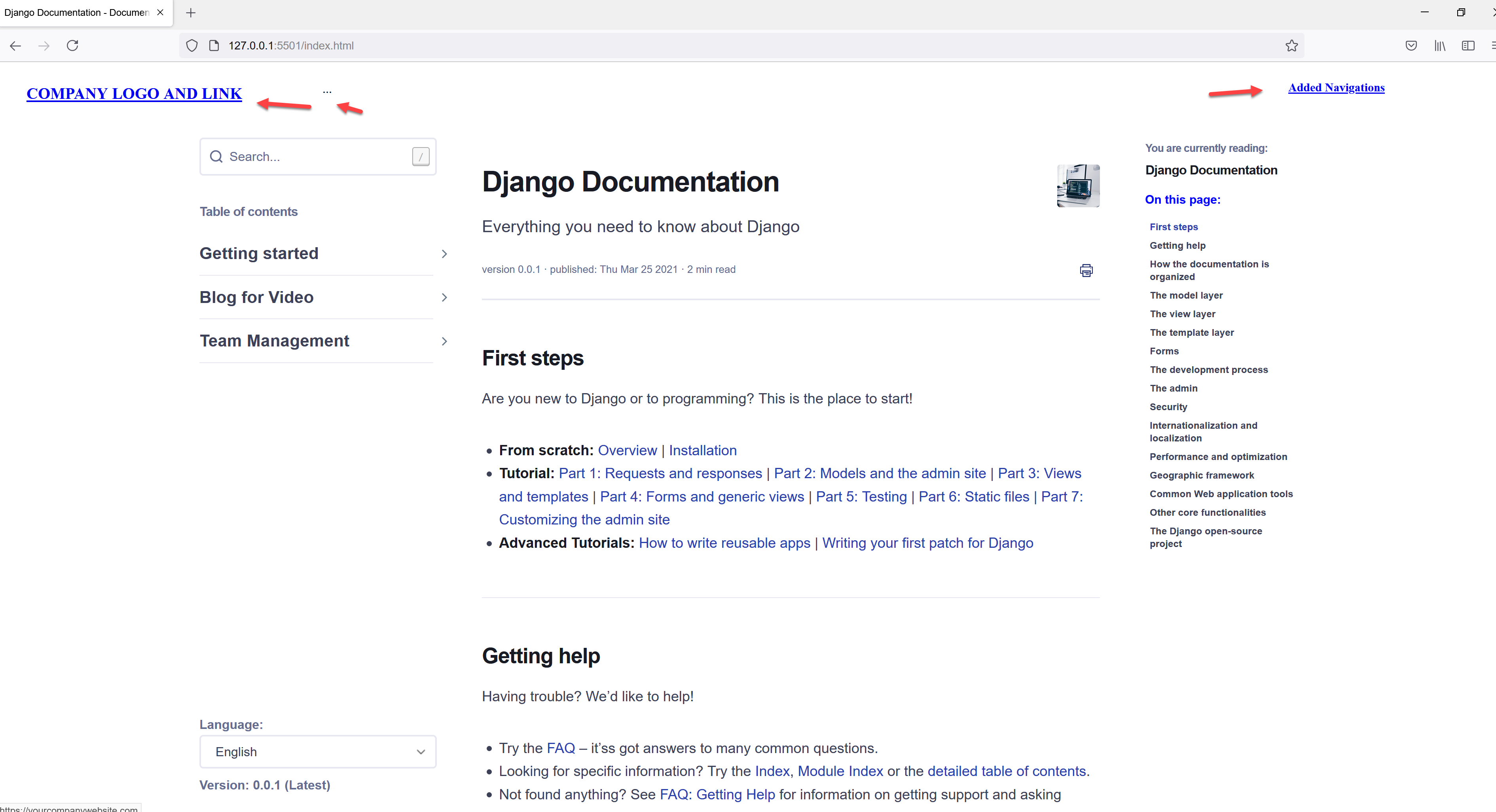
Örneğim için bunu HTML'me ekledim. ve görebileceğiniz gibi bir şirket adı bağlantısı ekledim ve bunları değiştirmek için bazı hafif CSS yaptım.


Sonuçlarım çok basit görünüyor, ancak teknik ekibinizin Docsie bilgi portallarını renklendirmek ve markalarınızın görünüm ve hissine uygun portallar oluşturmak için yapabileceği potansiyeli görmenizi istedim. Farklı bir stiliniz ve renkleriniz olabileceğini unutmayın; aslında çoğu durumda kullanıcılarımız web sitesi bağlantılarına gömülü olan logolarını koyarlar, Docsie bilgi portallarının şirket web sitelerine sorunsuz ve doğal bir şekilde uyması ve mevcut sitelerinin ortamı ve CSS'si ile eşleşmesi için en üste gezinme çubukları eklerler.

ADIM 6
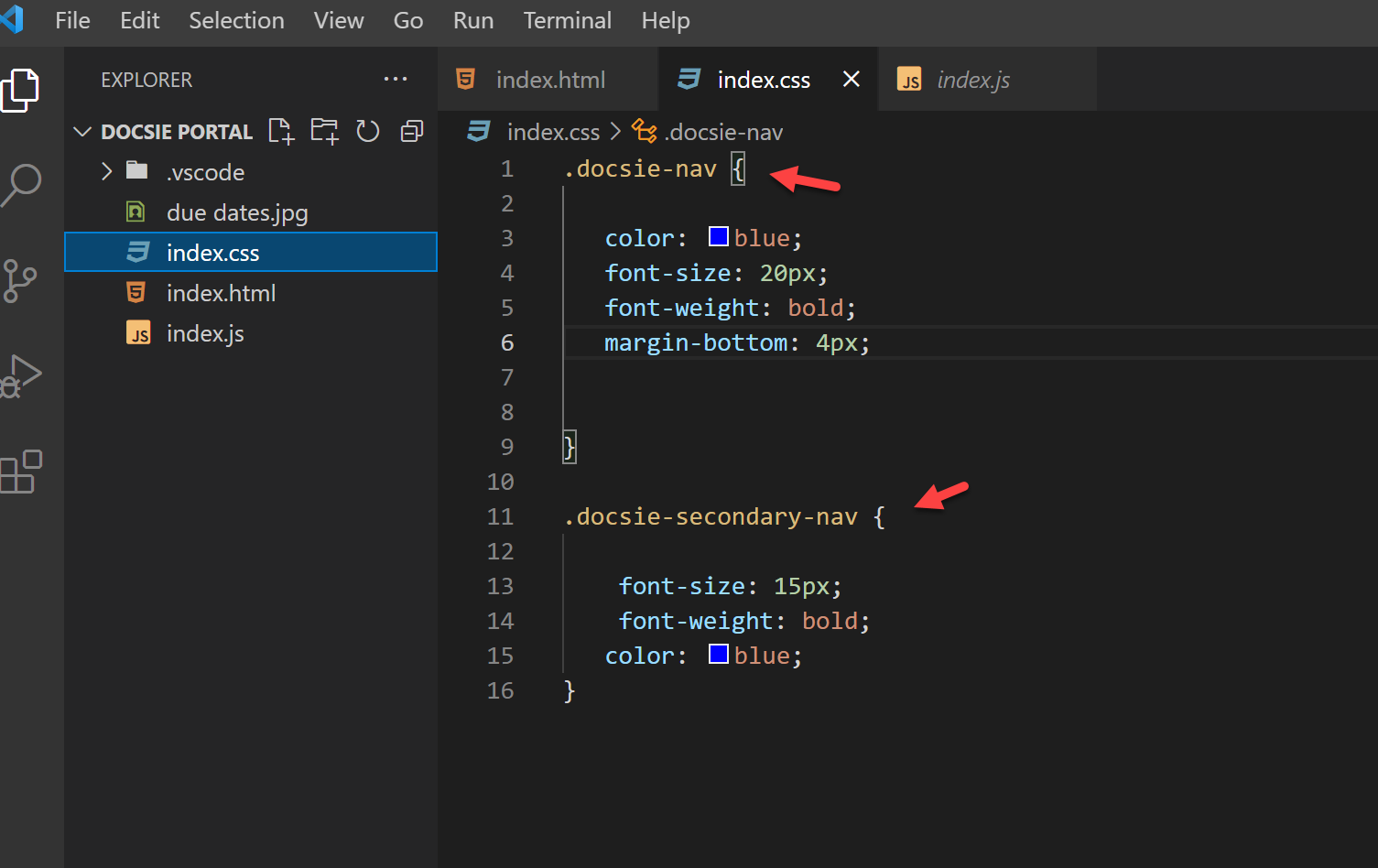
Son adım olarak buradaki metin aracılığıyla bazı stil değişiklikleri ekledim:
```
