。
如何通过将你的嵌入式Docsie代码注入Visual Studio代码来定制你的Docsie门户。
Docsie有很多的定制功能。在这篇文章中,我将指导你采取哪些步骤来开始定制你的Docsie门户。请记住,我不是一个专业的开发人员或设计师,我知道你的技术团队可以使用这些工具来创建漂亮的Docsie门户,比我做得更好。这只是一个循序渐进的指南,说明如何让他们开始工作!
STEP 1
第一步是获取你的代码行。他是如何做到的。在右上角有三个点的地方找到你的账户并点击它。它将带你到Docsie的设置仪表板。
第2步
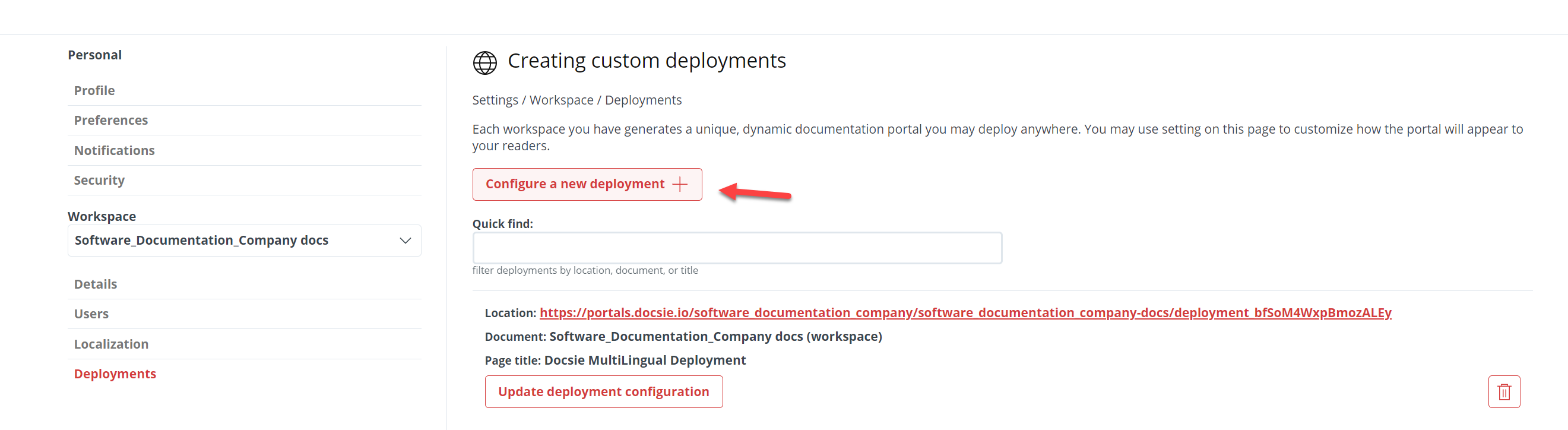
接下来,点击左手边的 "部署 "按钮。

一旦你进入部署设置,你就可以通过Docsie云创建一个知识门户,或者通过你自己的公司网站创建一个知识门户,你可以在其中添加一行代码,开始样式设计过程。这只需点击 "配置一个新的部署+"即可完成。

第三步
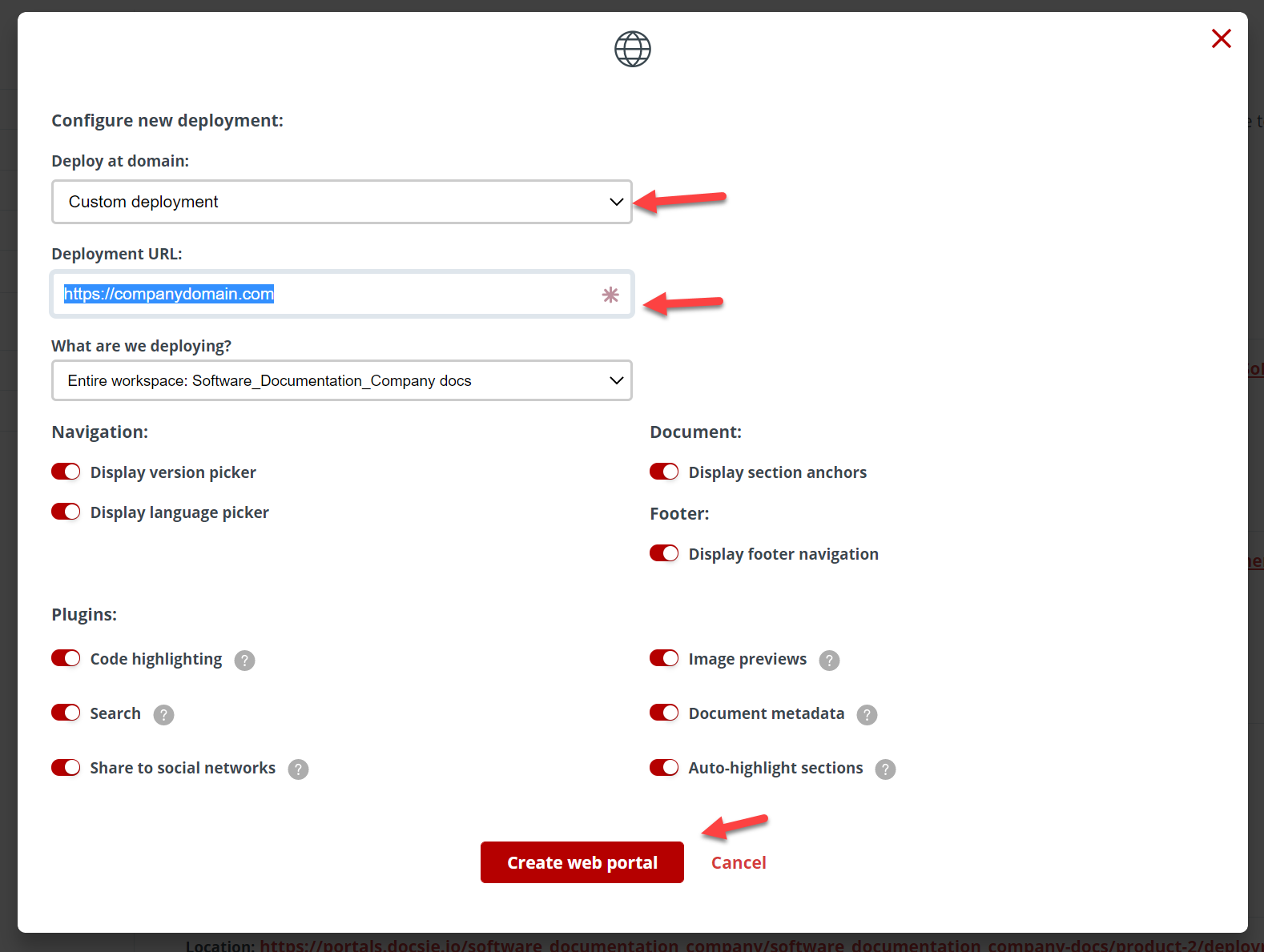
接下来点击 "自定义部署 "标签,在 "部署URL "内输入你的网站,然后点击 "创建网络门户"。

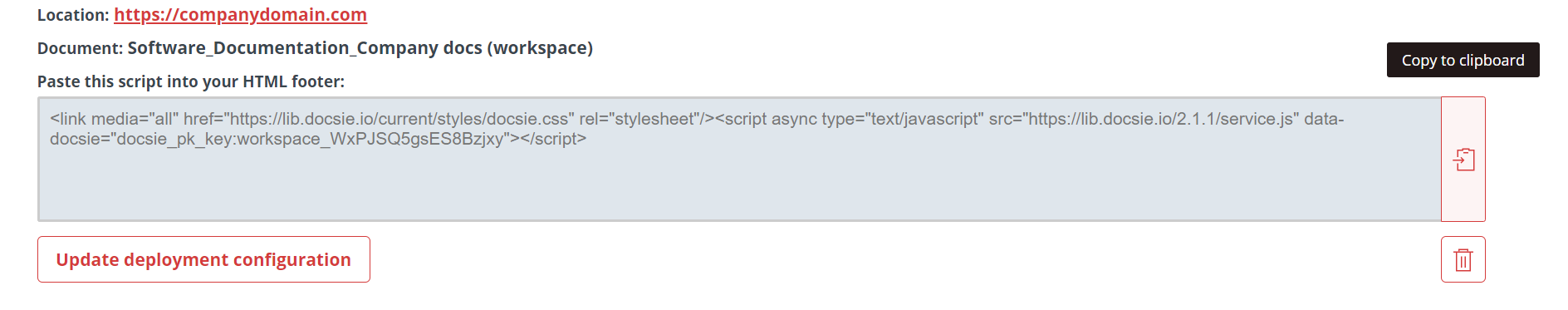
一旦完成,确保向下滚动,在门户列表的底部找到你的门户,然后点击'获取部署脚本'。

步骤4
现在复制你的脚本,让我们跳到Visual Studio Code上吧

如果你需要更多关于如何从你的Docsie中获取嵌入式代码的信息,请查看我的博客,关于用你的嵌入式代码发布你的文档这里。
现在,在Visual Studio Code中为index.html、index.css.和index.js创建一个文件(除非你已经准备好一个文件)。一旦完成,打开你的HTML,将你的代码粘贴在你的HTML正文中(在标签下)。

第五步
现在进行第5步,我们需要创建一个 "基本样式"。
你可以通过我们的链接找到更多关于如何在你的Docsie门户网站上应用基本样式的信息https://help.docsie.io/?doc=/publish-documentation-portal/docsie-styling-guide/base-style/
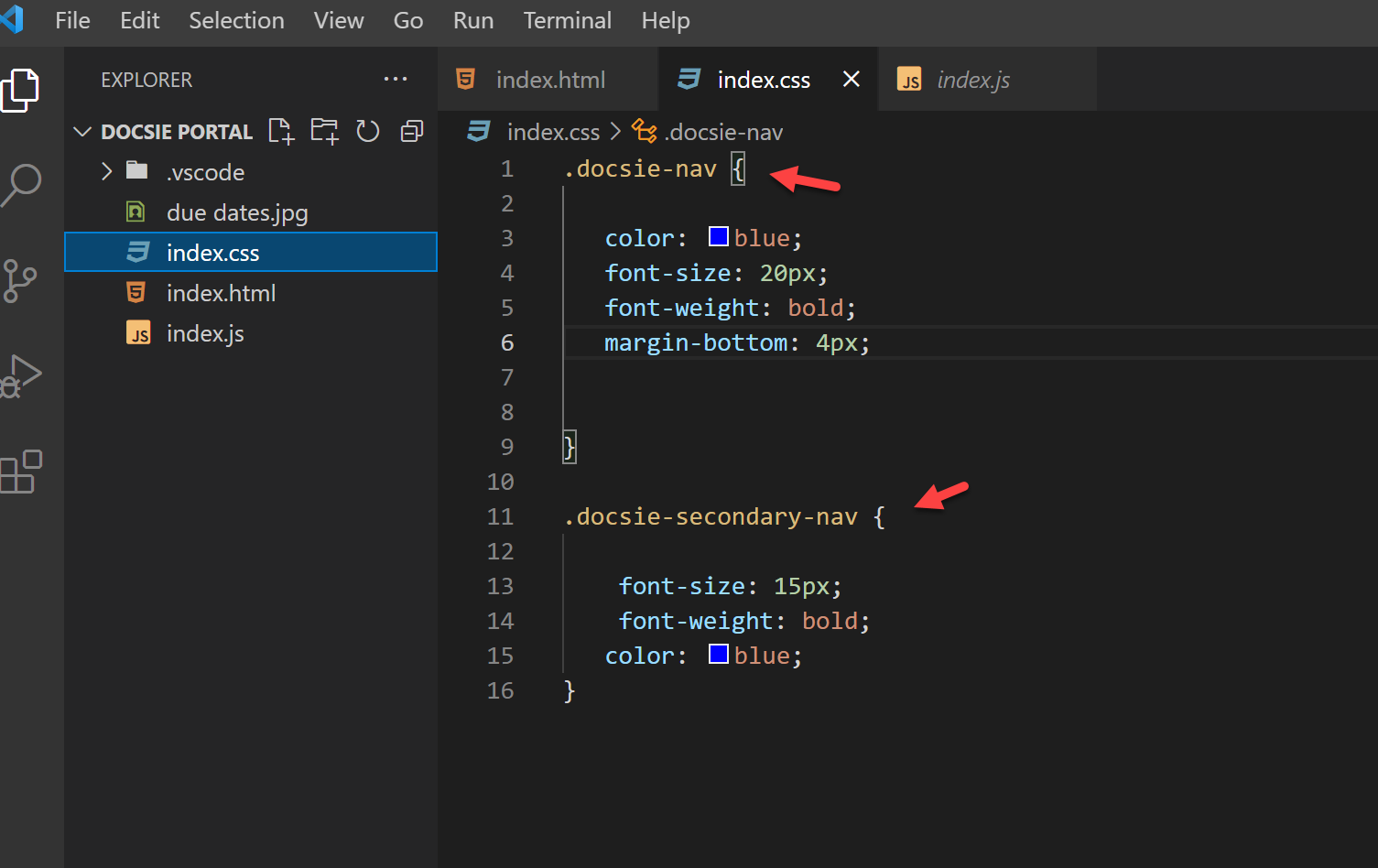
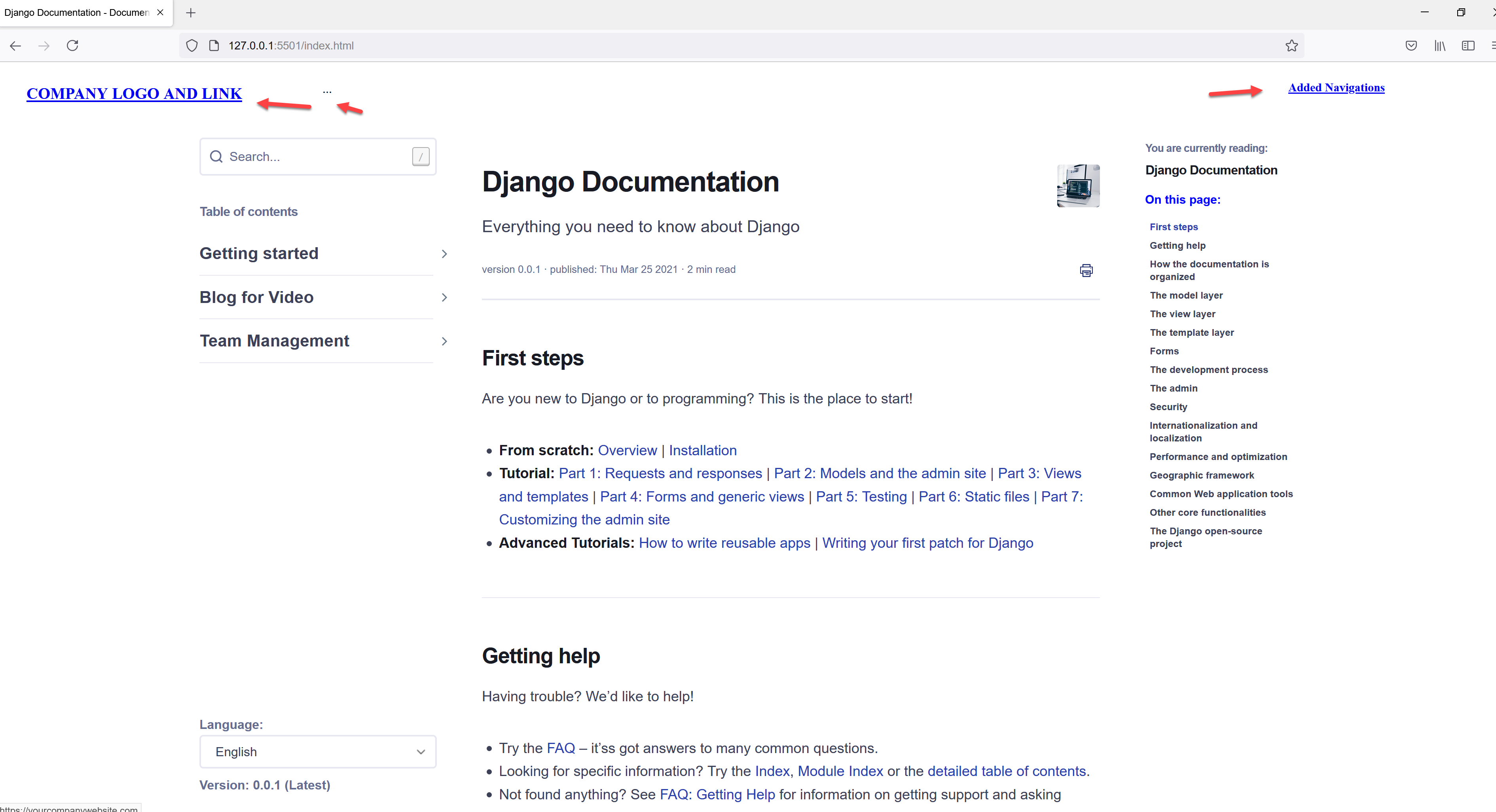
在我的例子中,我把这个添加到我的HTML中。你可以看到,我添加了一个公司名称的链接,我做了一些温和的CSS来改变它们。


我的结果看起来非常基本,但我想让你看到你的技术团队可以为Docsie知识门户增光添彩,创建符合你的品牌外观和感觉的门户。请记住,你可能有不同的风格和颜色;事实上,在大多数情况下,我们的用户把他们的标志嵌入到他们的网站链接中,他们在上面添加导航栏,这样他们的Docsie知识门户就能无缝、自然地融入他们的公司网站,并与他们当前网站的环境和CSS相匹配。

第六步
然后,我做的最后一步是通过这里的文字添加一些风格上的变化:
``` :root { --docsie-font-family: garamond; --docsie-font-family-head: 继承; --docsie-font-family-mono: monospace; --docsie-hue-primary: 200; --docsie-hue-gray: var(-docsie-hue-primary); --docsie-sat-primary: 100%;
--docsie-page-width: 1800px;
--docsie-notice-background: var(--docsie-color-primary-darker);
</style>
``` 我把它粘贴在 "基本样式 "的最后一个div标签下面。

而我非常基本的风格变化的结果是这样的:

现在,你已经掌握了所有的工具,请你自己试一试,看看改变事物和创建美丽的知识门户是什么感觉,你可以为之自豪!我100%肯定,你的知识门户将比我的更漂亮!:)我100%肯定,你的知识门户会比我的更漂亮!:)所以,给它一个尝试,最重要的是要有乐趣!
